Screaming Frog報表操作與分析
Screaming Frog(尖叫青蛙或….哀號青蛙)是一套運行於本機端的SEO網站分析工具,安裝完成後輸入你想分析的網站 / 網址,它的爬蟲-Screaming Frog Spider就會開始爬取網站內容、進行眾多on page的SEO分析,例:
- Page Title、Meta Description的文案分析
- 是否存在失效的內 / 外部連結,可找出下架的導購連結
- 是否存在過大的圖檔
- 是否有錯誤的noindex、canonical tag設定
這篇Screaming Frog教學文講的是報表的操作與分析,不會講到爬取設定(教學文章)。它可分析的項目應有盡有,以下只會介紹我比較常用的,然後….建議先看看它的設定教學文章,以免跑出來的資料不如預期。文章目錄:
- UI簡介
- 檢查索引狀態:轉址、noindex、Canonical Tag
- 檢查Page Title / Meta Description
- 檢查內部連結
- 找出失效的外部連結
- 檢查圖片:圖檔大小、失效圖檔
- 重要項目總覽清單
以下內容對應的軟體版本是Screaming Frog 19.4(發布日期:2023 / 11 / 7)、付費版,並沒有免費版的諸多限制。關於付費與免費的差別請參考官網說明,免費版只能爬取500個網址、無法調整Configuration!
UI簡介
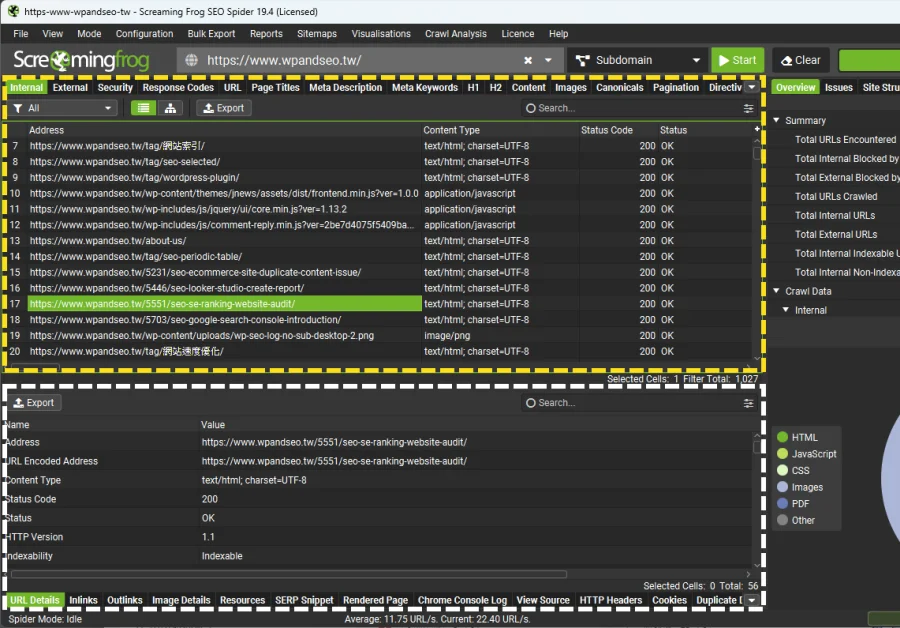
Screaming Frog的報表分成上層跟下層,各有對應的頁籤、欄位,不同的頁籤顯示的欄位會有差異。上層報表會列出各網址爬取完之後的重要資訊,例如Response Code、圖片大小、Page Title的長度等等;下層報表會顯示更多細節,方便加快修正速度。
另一個常用功能是選定網址後按右鍵,可複製內容、於瀏覽器開啟等等!

上層報表有下列四個功能,善加利用可以加快處理速度,如果用錯很可能找不到資料。下層報表也有相關功能但我很少用,就不介紹了。
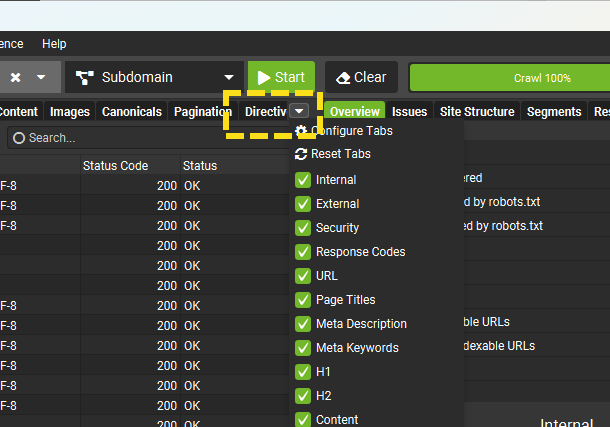
- 調整顯示的頁籤:Screaming Frog的上層報表有很多頁籤,例如Internal、External、URL等等,可以調整要顯示哪些頁籤
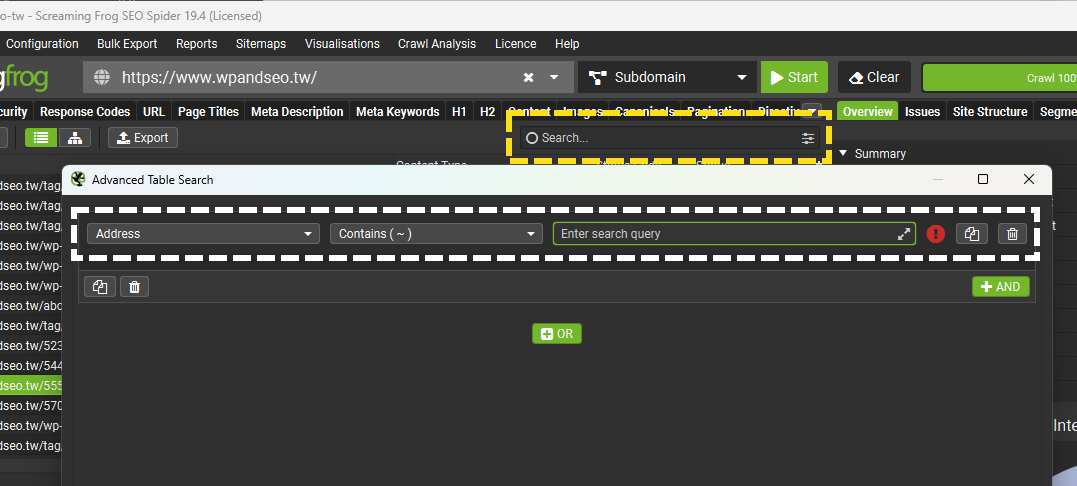
- 進階搜尋:點擊搜尋框右邊的圖示可以使用進階搜尋,是很實用的功能
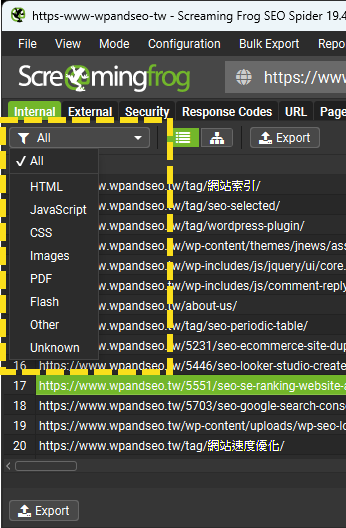
- 選擇要套用的篩選器:每個頁籤能用的篩選器不一樣,這是非常方便的功能
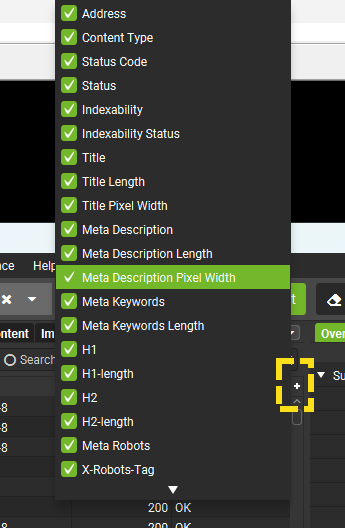
- 調整顯示的欄位:每一種資料類型都有對應的欄位,可以視情況調整來簡化報表,沒看到想看的欄位可以去檢查這個設定




檢查索引狀態
顧名思義,就是檢查網站是否存在404頁面、錯誤的轉址、noindex或Canonical Tag等等跟索引相關的設定。
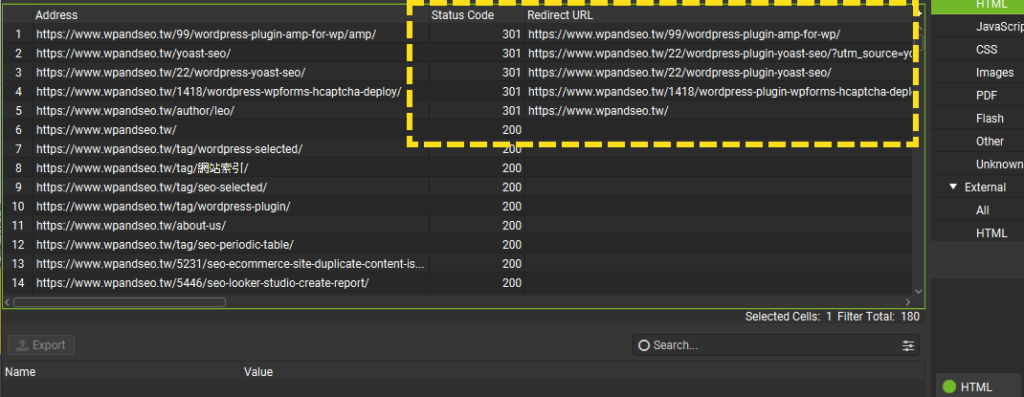
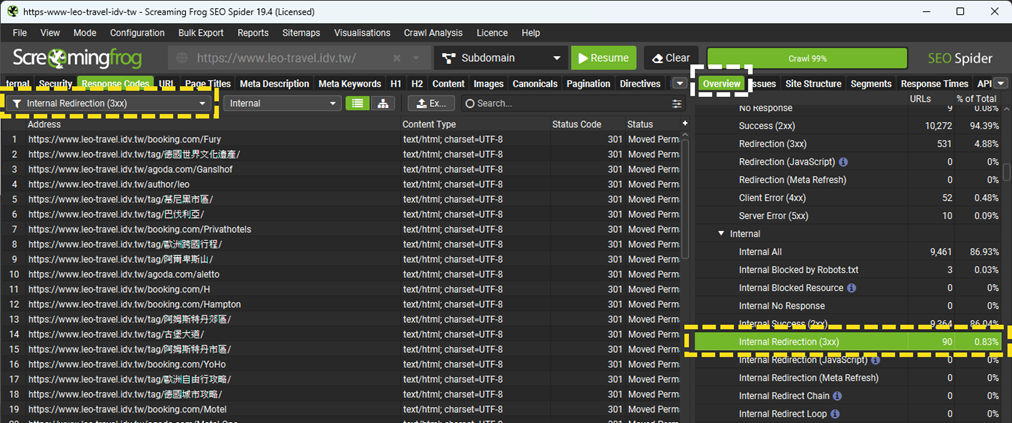
檢查轉址
- 頁籤:Internal
- 篩選器:HTML
- 檢查對象:「Status Code」是「301」的Address
- 檢查事項:「Address」對應的「Redirect URL」是否正確,前者是原始網址、後者是它被轉去哪
- 補充:更多的Status Code可看官網說明,也可用來檢查暫時性轉址(302)或頁面不存在(404)

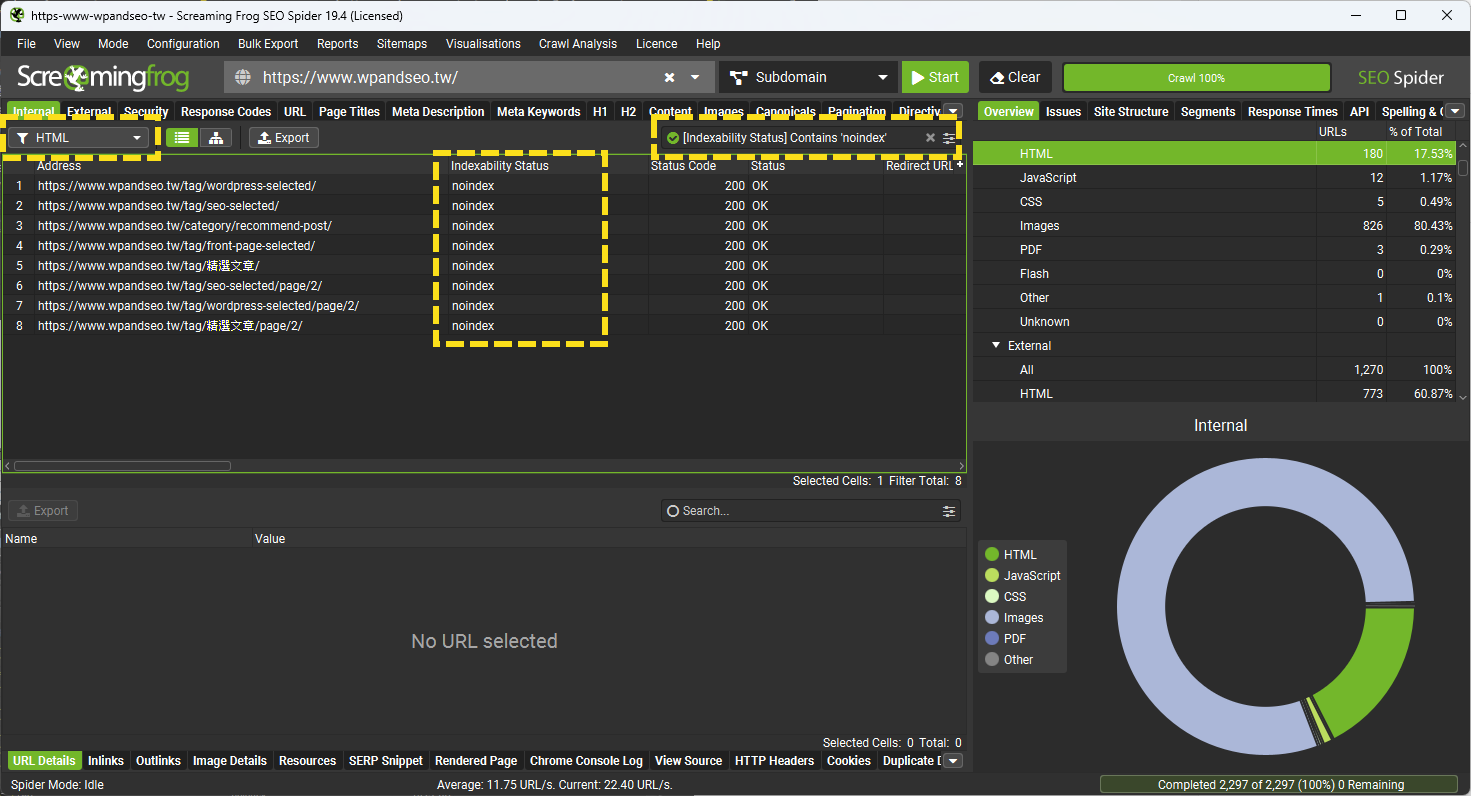
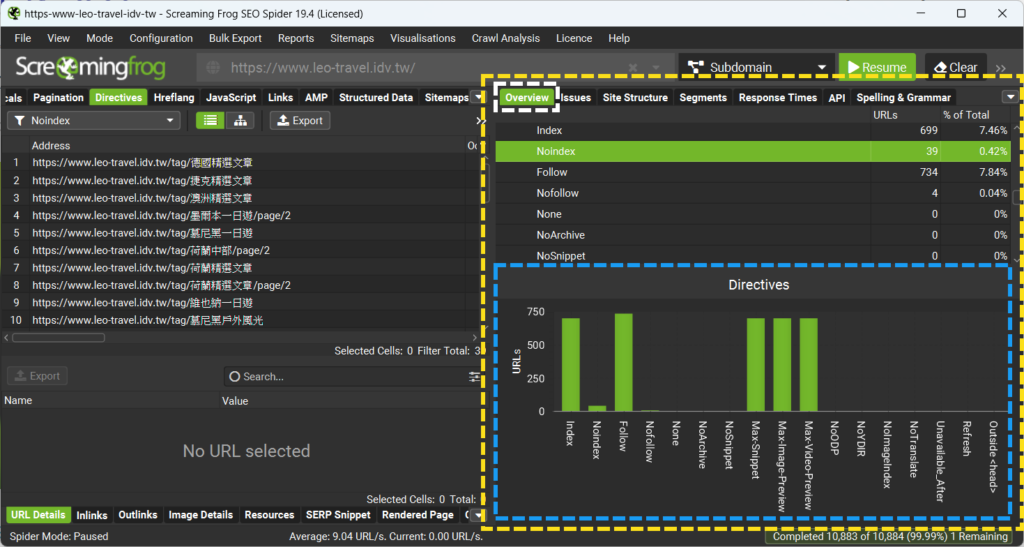
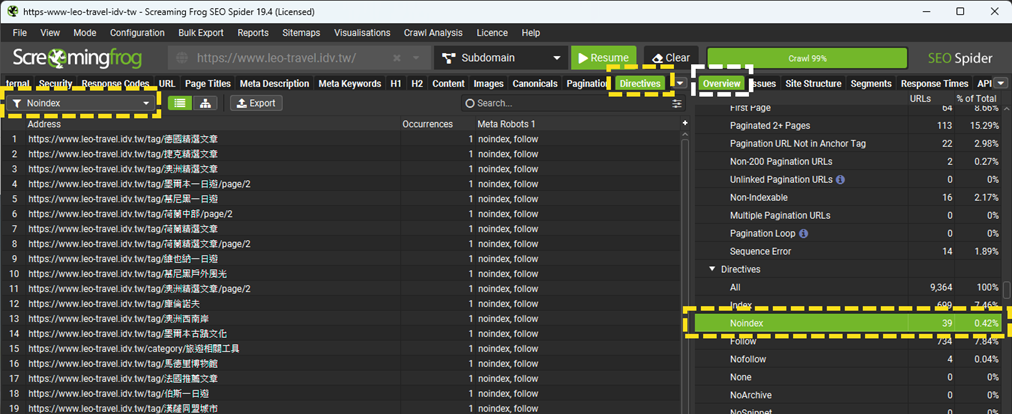
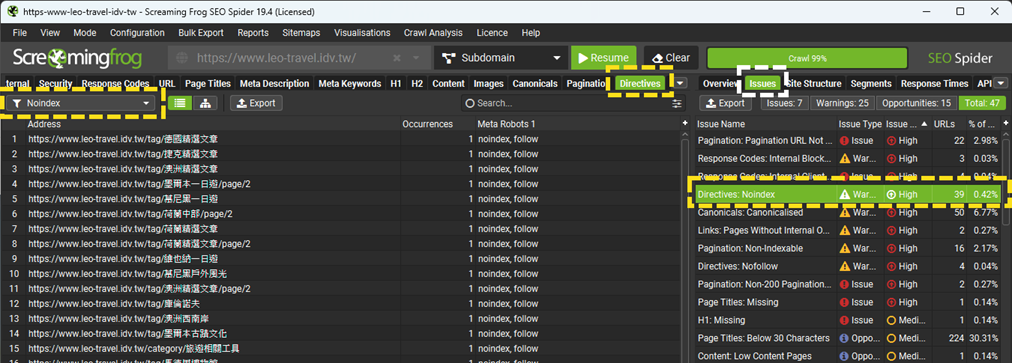
檢查noindex
- 頁籤:Internal
- 篩選器:HTML
- 檢查對象:「Indexability Status」是「noindex」的Address
- 檢查事項:確認是否有不該被加上「noindex」的頁面,或者你預期有卻沒出現在這邊

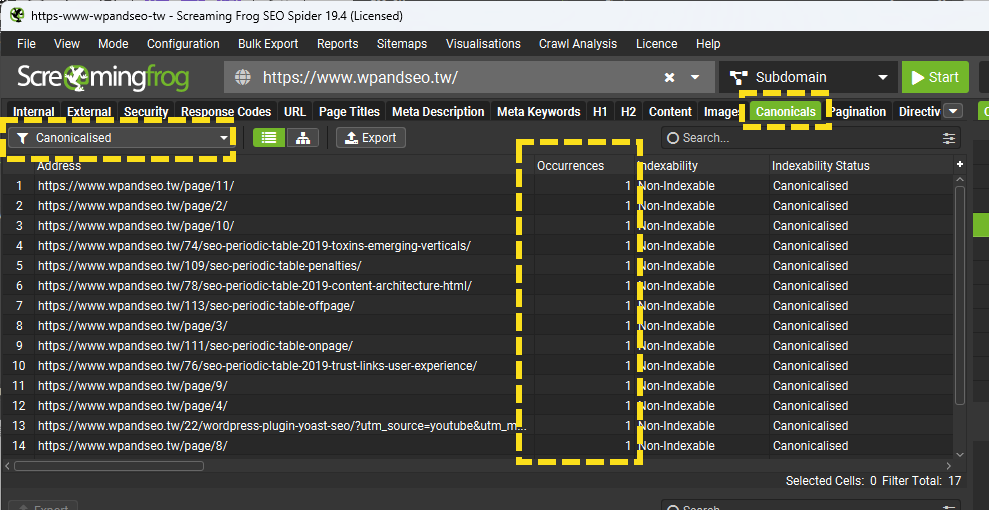
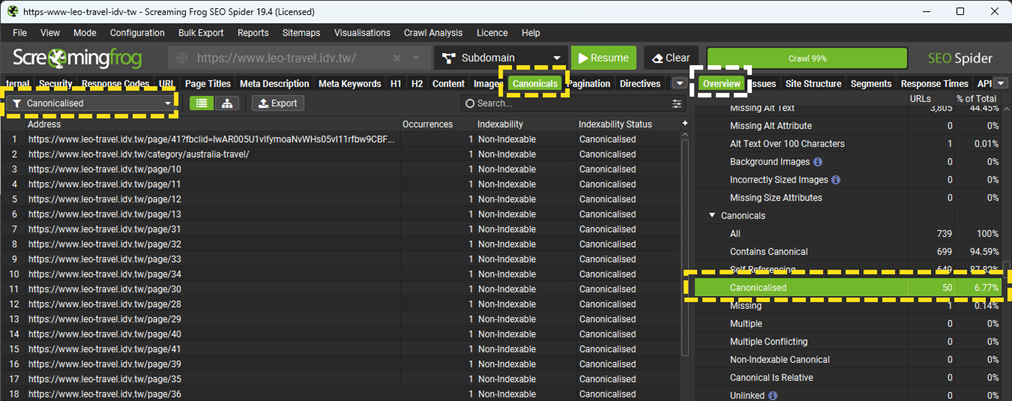
檢查Canonical Tag
- 頁籤:Canonicals
- 篩選器:Canonicalised(頁面有Canonical Tag,且不是指向自己)
- 檢查事項:
- 「Address」對應的「Canonical Link Element」是否正確
- 「Occurrences」是否為「1」,「0」代表頁面沒有Canonical Tag、大於「1」代表頁面存在多個Canonical Tag,這些都需修正
- 注意事項:有時候只是因為網址多了「/」就被判定為Canonicalised,檢查沒問題就不用理它

檢查Page Title / Meta Description
這邊的Page Title指的是原始碼的Title Tag,對應到搜尋結果頁的標題;Meta Description指的的原始碼的「meta name=”description”」,對應到搜尋結果頁的描述。
文案過長 / 過短的共通性問題就是Google很可能自行改寫,而過長的文案會讓搜尋結果頁截斷部分內容、過短的文案代表提供的資訊量過少。
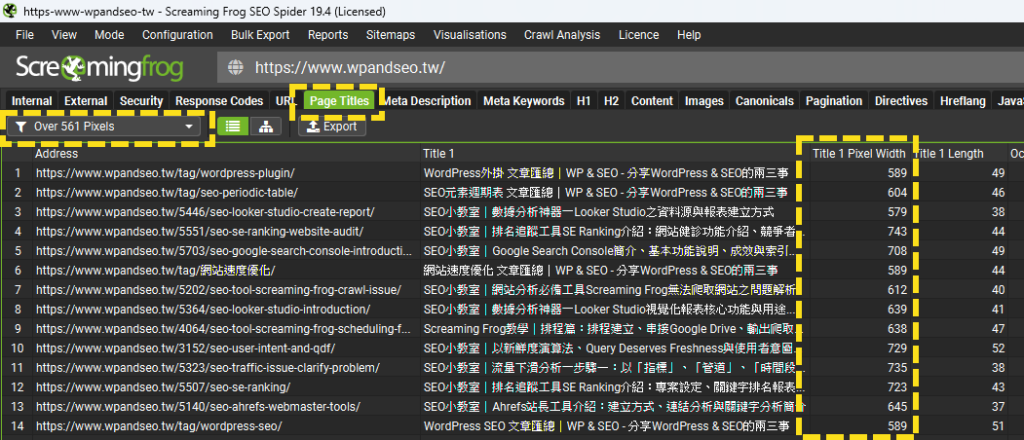
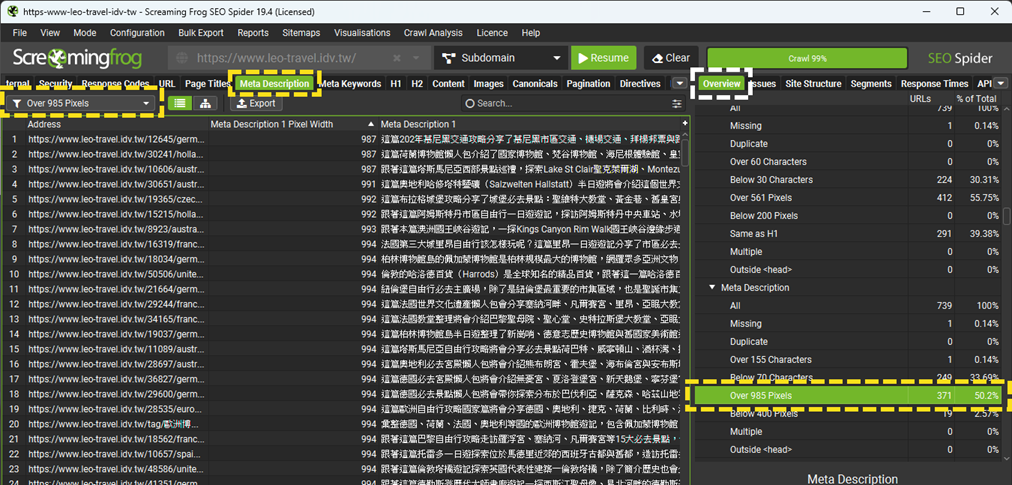
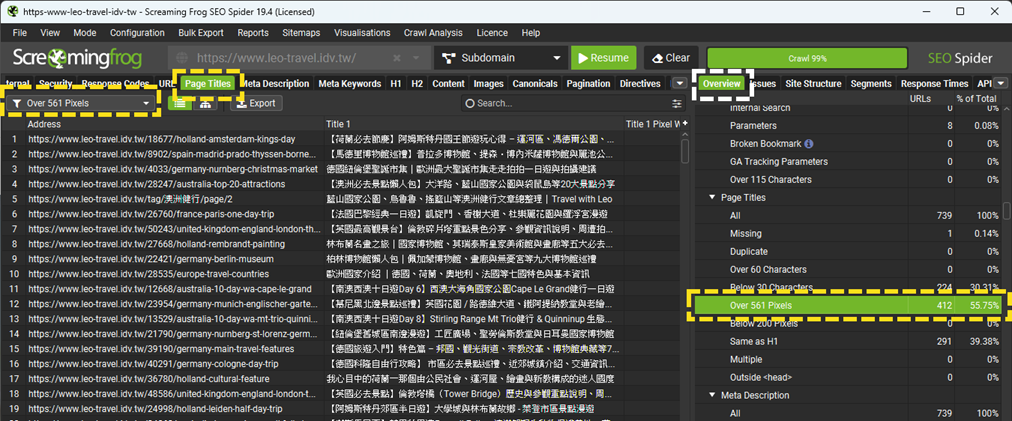
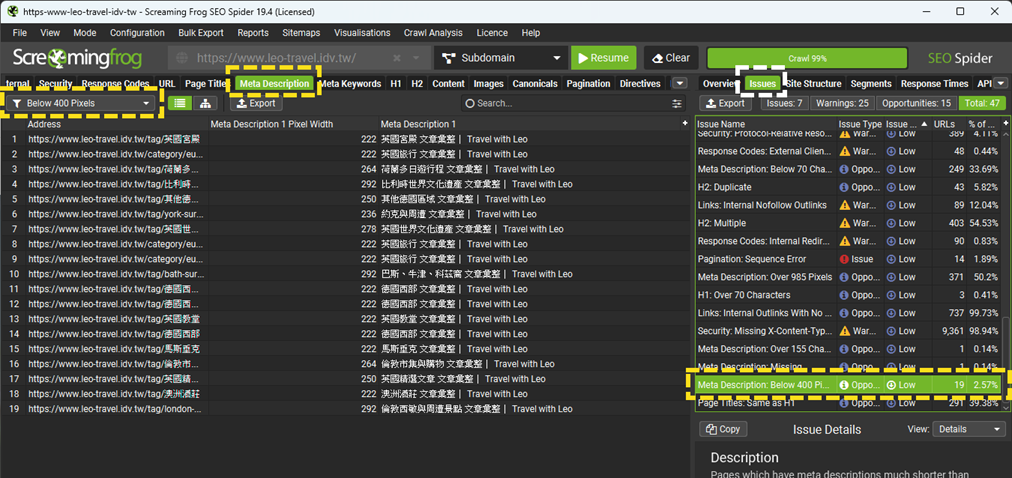
找出過長 / 過短的文案
以Screaming Frog的頁籤搭配篩選器(例:Over 554 Pixels)可以輕易找出長度有問題的文案:
| 檢查項目 | Page Title | Meta Description |
|---|---|---|
| 頁籤 | Page Titles | Meta Description |
| 過長 | Over 561 Pixels | Over 1005 Pixels |
| 過短 | Below 200 Pixels | Below 400 Pixels |

注意事項:
- 桌機SERP顯示的Page Title / Meta Description的長度會略短於手機,上述的標準是桌機。我的建議是重要資訊要能在桌機搜尋結果頁完整呈現,但整體而言長一點無妨
- 這個修正量力而為,我也沒修正全部過長的內容,但是主力頁面會仔細檢查
- Page Title / Meta Description過短也很容易導致Google自行調整,還是要看一下
- 在主選單「Configuration」-「Spider」-「Preferences」可調整過長 / 過短的定義
- 這個數字只是一個概略值,Google並沒有明確定義何謂過長、過短,不需要太糾結在明確定義上,沒有這種東西
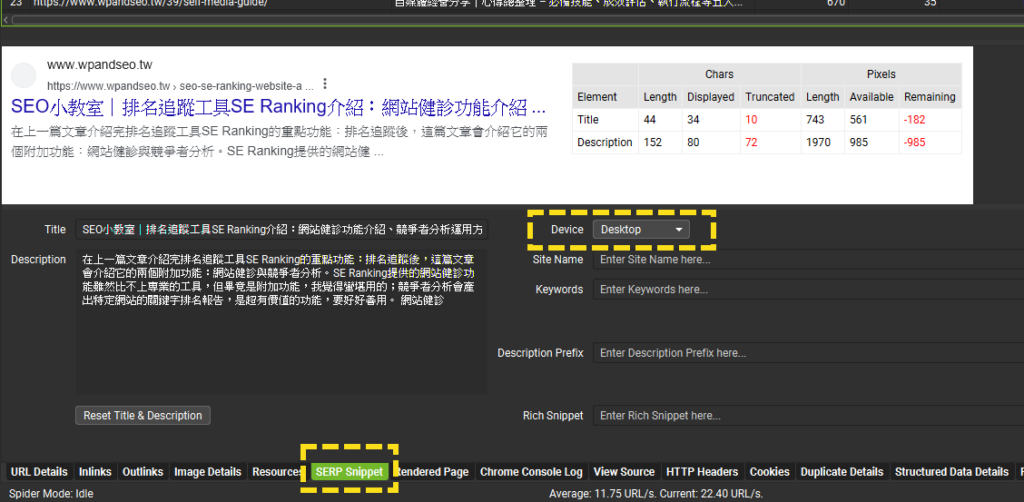
順帶一提,在上層報表選定網址之後,在下層報表的「SERP Snippet」頁籤可觀看它在SERP的模擬顯示,還可切換桌機跟手機!

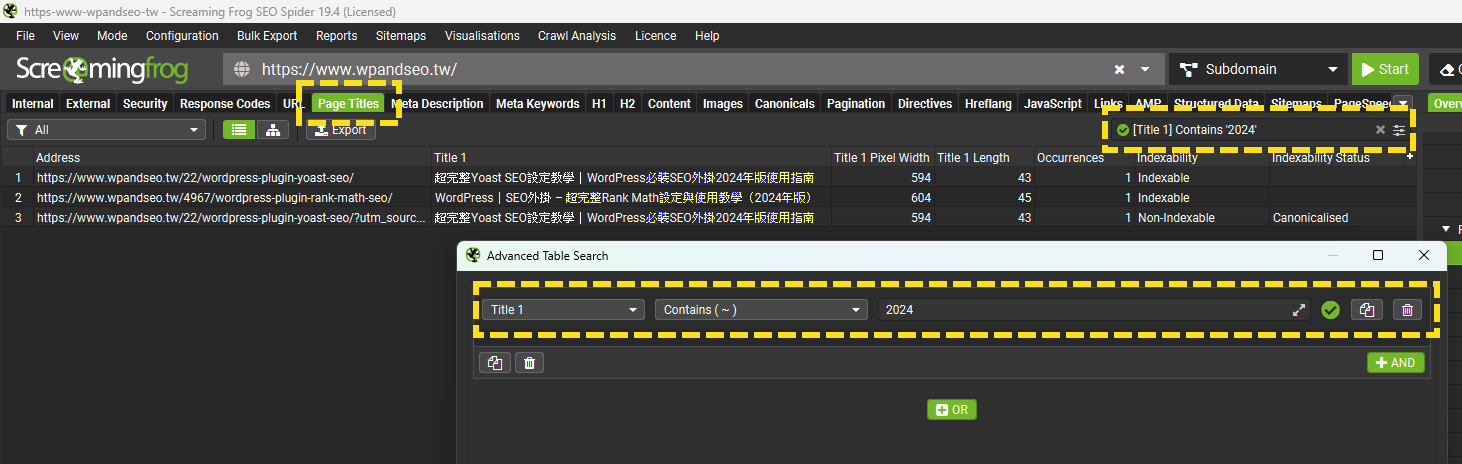
找出包含過期年份的文案
如果有在Page Title / Meta Description置放年份,在年度交替時要記得檢查一下文案,可使用Screaming Frog的搜尋功能快速找到需要調整的頁面:
| 檢查項目 | Page Title | Meta Description |
|---|---|---|
| 頁籤 | Page Titles | Meta Description |
| 搜尋欄位 | Title | Meta Description |

順帶一提,如果你也會在文章名稱(就是給USER看的標題)加上年份,那也要順便檢查頁籤「H1」中的文案是否包含過期年份。通常文章名稱對應的HTML標題架構是H1,如果你的網站是H2,那就看H2吧!
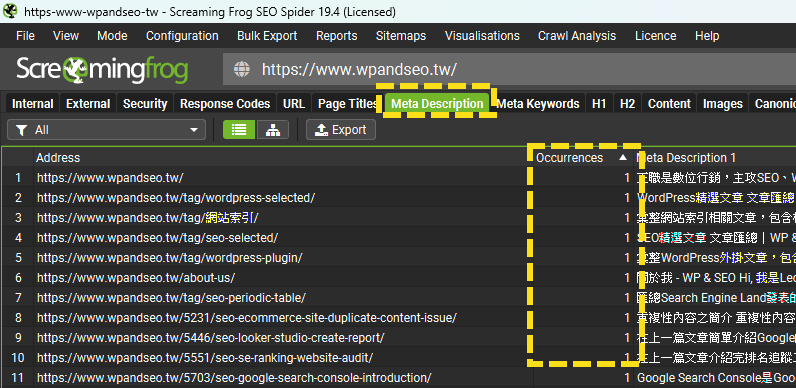
檢查出現次數
Page Title跟Meta Description的出現次數也是一個檢查重點,兩者正確的次數皆為「1」,「0」代表闕漏這些欄位、大於1代表重複出現,皆需要修正。
| 檢查項目 | Page Title | Meta Description |
| 頁籤 | Page Titles | Meta Description |
| 欄位 | Occurrences | Occurrences |
| 正確次數 | 1 | 1 |
即使使用WordPress也要檢查,一來原生的WordPress主程式並沒有在Meta資訊加上Meta Description,二來即使安裝SEO外掛,沒正確設定還是可能導致Meta資訊沒加上Meta Description(參考文章:Yoast SEO教學)。

檢查內部連結
在撰寫文章時通常會手動置入內部連結,建議將它納入檢查項目,原因:
- 修正內部連結的錨文字,例如存在過期的年份
- 移除已經不存在的內部連結
- 置換主推文章:我們針對同一個主題寫了新文章,想在相關文章主推這篇,但需要保留舊的,這時候便可找出有在哪些頁面置入這個舊文章
- 置換網址:這個是指我們已經在其他頁面手動置入一個文章,但該文章被轉址到另一篇文章,想在其他頁面置換網址
總之,找出特定網址被置放在哪些頁面是很常見的操作方式,上面是我比較常遇到的狀況,就算遇到也不代表一定要處理(第四項就可忽略)。進行這件是的方式很簡單:
- 先在上層報表「Internal」頁籤的「Address」點擊有問題的網址(例:連結A)
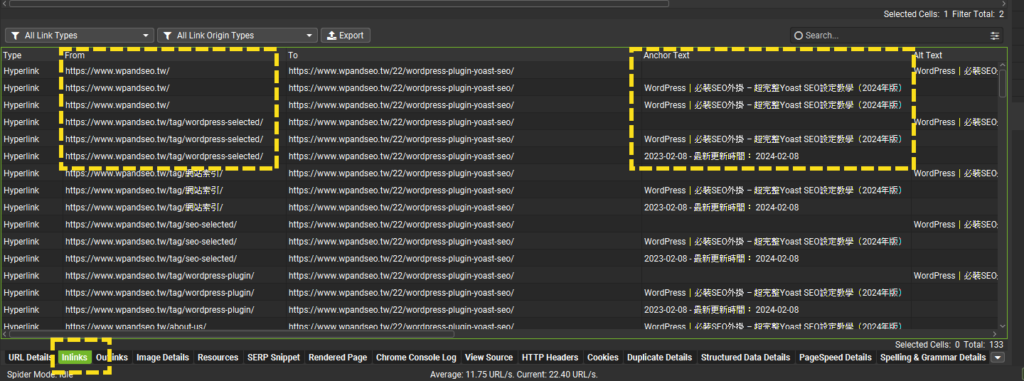
- 觀看下層報表的「Inlinks」頁籤:該頁籤會顯示有哪些頁面上有置放你在上層報表選定的連結
- 欄位「From」:有置放連結A的頁面
- 欄位「Anchor Text」:連結A的錨文字
- 修改方式:可能是修正錨文字、移除連結,或者置換成新連結,看你想處理什麼問題
以上指的是編輯內容時手動置入的內部連結,如果是位於網站模組或小工具上的內部連結,通常會即時反應系統變動,至少WordPress上是這樣。

找出失效的外部連結
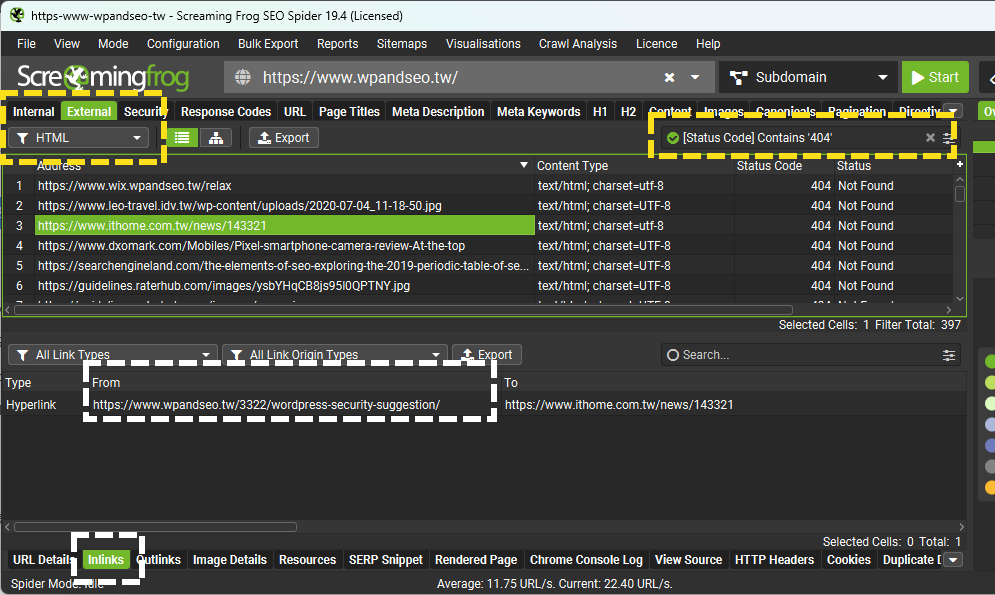
顧名思義,就是檢查網站是否存在回應404的外部連結,並修正錯誤。先由上層報表找到這些連結:
- 頁籤:External
- 篩選器:HTML
- 檢查轉址:
- 檢查對象:「Status Code」是「404」的Address
- 檢查方式:在連結上按右鍵在點「Open in Browser」,確認是否真的有問題
修正方式:在上層報表選定失效的連結後,觀看下層報表的「Inlinks」頁籤,From」是有置放該連結的網頁,看要移除還是更新!

就我的經驗….真正困難的不是修正「404」頁面,而是找出已經下架卻不是「404」的頁面。以導購來說,電商平台將產品下架之後可能會將該網址轉到其他網址(首頁或相關的分類頁),但對站主來說會希望USER可以連到相關商品頁(範例網址:羊角村一日遊),這時候就需要:
- 找出哪些電商平台頁面是下架後轉到首頁或分類頁
- 去電商平台搜尋是否有替代商品
- 在相關頁面更新或刪除電商平台連結
要進行這件事建議用Redirect Chain的報表來分析,我會另文說明。
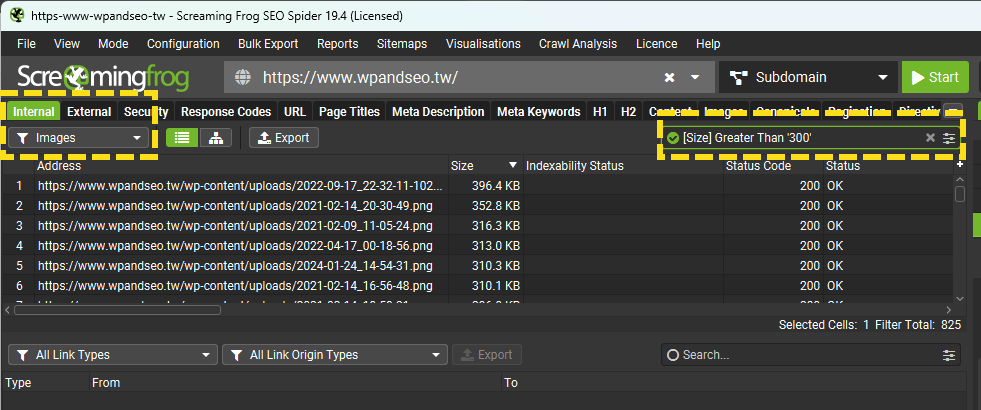
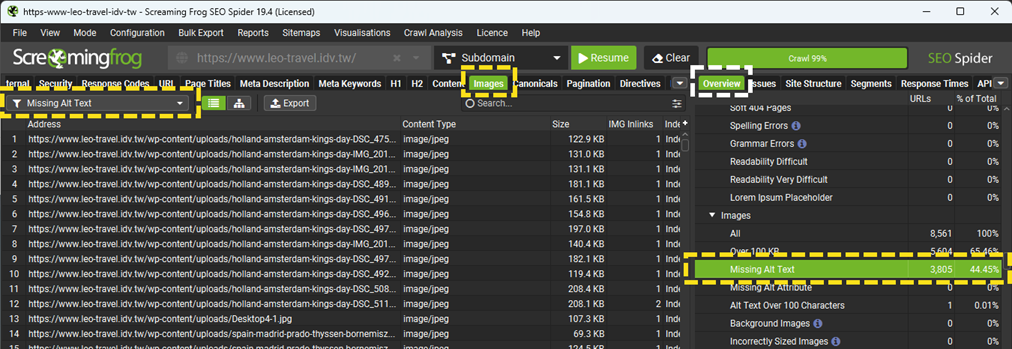
檢查圖片
- 篩選器:Images
- 頁籤:Internal
- 檢查建議:
- Status Code:是否存在404(圖片被刪除,顯示在前端就是破圖)
- Size:是否存在圖檔過大,我的標準:
- 特色圖片:400kb
- 內文圖片:200kb

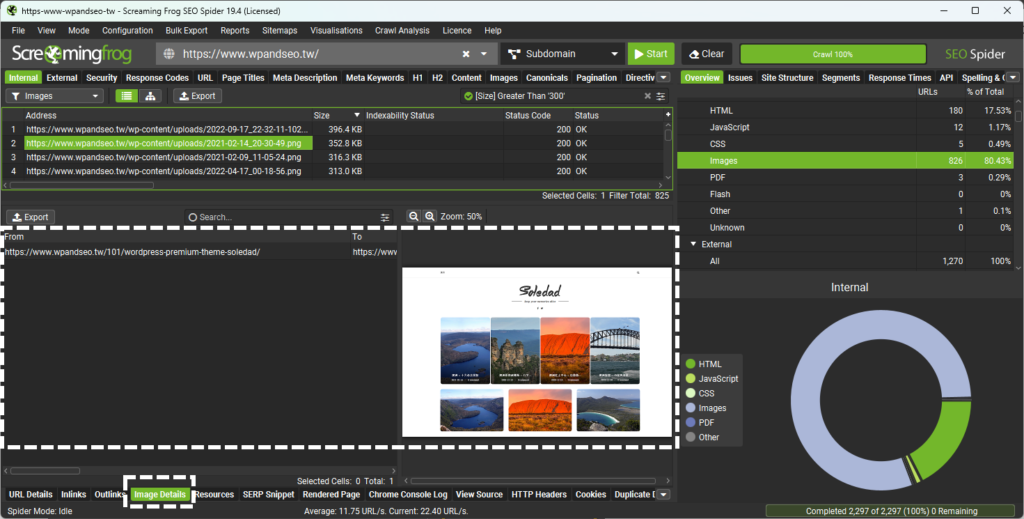
找到這些有問題的圖片之後,在上面報表區塊點擊該圖片的Address,在下層報表就可以看到更多詳細資料:
- 頁籤:Image Details
- From:哪些網頁有使用這張圖片,一張圖用在多個網頁很正常,上傳修正好的圖片後,這些網頁都要調整。如果「From」沒顯示資料,可能代表該圖片沒用在任何頁面
- Alt Text:該圖片有無附加的Alt Text,是否修正看自己….並不是每張圖片都需要有
- 最右邊會出現縮圖,可以快速判斷到底是哪張圖有問題

其他報表
以上報表跟分析方式是我常用的,有時間的話也可看看下面報表(頁籤):
- 上層報表-H1與H2:檢查網頁是否存在H1跟H2。以WordPress來說,商品或文章應該都要有,分類頁或標籤頁要看版型設計,有問題也不是很好調整
- 上層報表 – Content:會統計內容字數,可找出Thin Content
- 下層報表-URL Details:可檢視上層報表選定URL的更多細節,蠻值得一看得
- 下層報表-Outlinks:可檢視上層報表選定的URL其頁面有置放哪些網址連結(就是它可以連去哪!)
重點項目總覽清單
完成檢測後側邊欄會出現一堆總覽,它的邏輯很簡單,Screaming Frog先歸納出重點檢查項目,例如:被轉址的內部連結、太短的Page Title等等,點了這些項目就可以快速找到相關網址。以下介紹兩個重點:Overview與Issues。
Overview
Screaming Frog的檢測結果超多,對SEO不熟悉的人無從下手,所以Screaming Frog很貼心地整理出重要檢測的結果,即:Overview,這些結果不一定是問題,但可以先由這邊的清單確認是否有需要修正的問題。我們可以由這邊找出包含noindex、被轉址的內部連結、字數過長的Page Title與Meta描述等等。再次強調,這只是幫忙整理出有這些現象的網頁,不代表需要被修正。







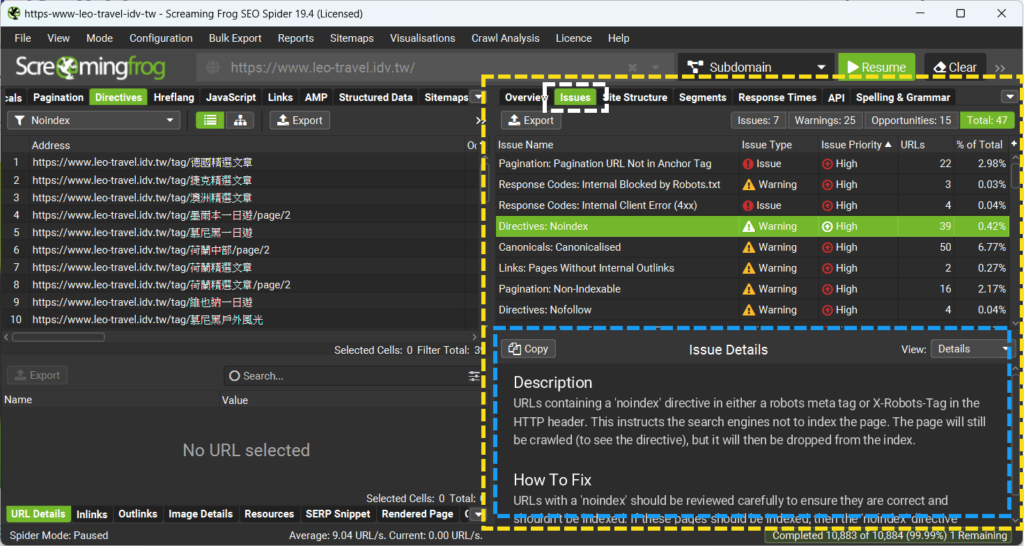
Issues
Issue是更為精簡的清單,簡單來說…Overview是Screaming Frog檢測出的現象清單總表,而Issue是由這些清單中需要特別留意的部分,然後又被歸類成Issue、Warning、Opportunity。再次強調,這些清單的項目不一定需要修正,是否修正要看網站狀況跟個人SEO概念,這邊就不說明處理方式,只是簡介功能。



教學影片
心得
要善用這篇Screaming Frog教學分享的報表與分析有兩個前提:有基礎的SEO知識、知道自己想達成怎樣的結果。有些分析沒有一定的對錯(例:頁面被加上noindex不代表一定有問題),端看你希望達成怎樣的結果。若不清楚自己的目標是什麼,其實強大的網站分析工具如Screaming Frog也幫不上忙。
老話一句….爬取的設定很重要,建議先看看這一篇文章,然後….完成爬取後可由主選單「File」-「Save As」儲存爬取結果,留待之後慢慢分析。若是用來爬取公司網站,開始前建議跟網管人員溝通一下,以免突然間有爬蟲爬取大量網頁他們卻不知道發生何事。
除了單次爬取,Screaming Frog也有提供排程爬取,輸出資料後建立Looker Studio報表,相關說明請參考『Screaming Frog教學|排程篇:排程建立、串接Google Drive、輸出爬取資料』、『Screaming Frog教學|報表篇:以Looker Studio製作索引狀態與Search Console監控報表』。排程建立跟設定Looker Studio報表屬於進階功能,建議先熟悉基本設定與解讀方式後再進一步研究。
最後還是要提醒一下,Screaming Frog是著重在on page SEO的分析,可參考這篇文章來對它有基礎的理解:2021年SEO元素週期表分享 – 內容、網站架構、HTML架構。
其他SEO相關文章
- SEO小教室|Google Search Console簡介、基本功能說明、成效與索引報告使用建議
- SEO小教室|網站地圖Sitemap用途說明、產出與提交方式、特殊網址處理心得
- SEO小教室|數據分析神器-Looker Studio視覺化報表核心功能與用途分享
- SEO小教室|流量下滑分析-步驟一:以「指標」、「管道」、「時間段」釐清問題
- SEO小教室|電商網站常見重複性內容問題與建議處理方式
- SEO小教室|如何用標準網址Canonical Tag處理重複性內容、與301轉址的差異
- SEO小教室|301轉址懶人包-轉址簡介、開發注意事項、評估方式、替代方案
- SEO小教室|SEO成效評估重點指標與推薦工具分享
- WordPress|內容網站SEO – 網域與索引、重點功能、內容編輯等七大主題教學
- WordPress|必裝SEO外掛 – 超完整Yoast SEO設定教學
- SEO小教室|排名追蹤工具SE Ranking介紹:專案設定、關鍵字排名報表、篩選功能
- SEO小教室|Rand Fishkin(蘭德.費希金)2019年SEO排名要素研究報告讀後心得

