最新版本(2024年3月)SEO元素週期表請參考這一篇文章!
SEO元素週期表2021年版
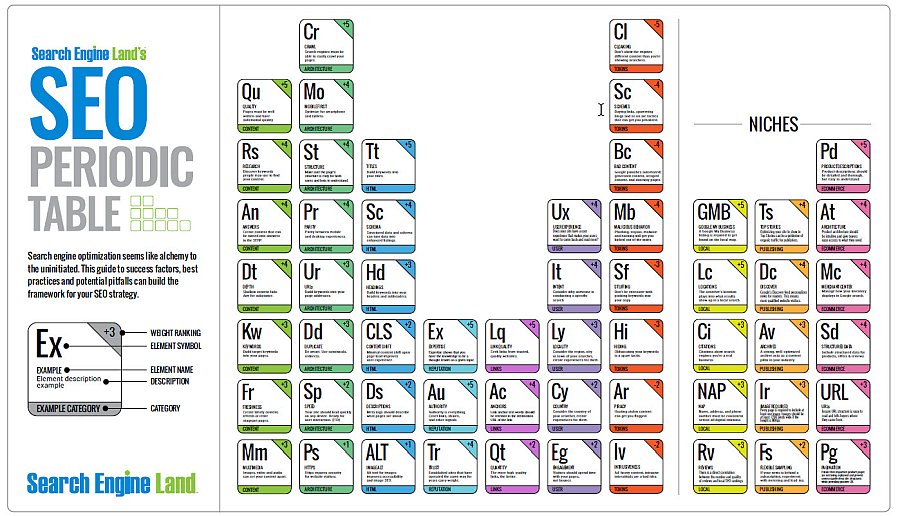
知名的SEO專業網站Search Engine Land自2011年起每兩年會更新一次SEO元素週期表(SEO Periodic Table),分享他們研究的SEO關鍵因素,今年也不例外,2021年的SEO元素週期表再次調整分類、增加了Niche(利基):
- 內容:內容品質、關鍵字研究等等
- 架構:重複性內容、行動裝置體驗等等
- HTML:Title、Meta描述等等
- 聲譽:權威、使用者參與度等等
- 連結:連結品質、錨文字等等
- 使用者:使用者體驗、使用者意圖等等
- 負面要素:盜版、蓋版、關鍵字填塞等等
- 利基:在地化搜尋、新聞、電商
這篇2021年SEO元素週期表將會介紹內容、架構、HTML三大面向,文末會提供其他章節的簡介。相較於2019年,主要的變化跟Mobile First Indexing、Page Experience演算法息息相關,然後….AMP被移除了。另一點變化是….最高分由3分提升到5分!

內容(Content)
Quality-內容的品質
- 權重:+ 5
- 摘要:內容是否有價值、架構完整、文筆流暢無錯誤?
- 不管其他SEO技術面如何演變,內容品質的重要性都無庸置疑,在2017跟2019的SEO元素週期表中,內容的重要性也是+ 3
Research-內容 / 關鍵字研究
- 權重:+ 4
- 摘要:要了解網友搜尋時使用的關鍵字跟內容,如果網站寫的內容很好,但用的關鍵字很專業、網友不會使用,那還是不會在搜尋結果有比較好的排名。
- 內容跟關鍵字的研究也是SEO的基礎,在2017跟2019的SEO元素週期表中,這一點的重要性也有+ 3
Answers-解答
- 權重:+ 4
- 摘要:這邊的Answer指的是回答網友問題,除了提供答案,結構也要明確(例如用項目符號、適當的標題階層),讓網友可以一目了然的找到答案,也提升被列入精選摘要(Featured Snippet)的機會
Depth-內容深度
- 權重:+ 4
- 摘要:這要素是於2019年加入的,白話文就是要做主題研究、拓展內容深度,理想狀況是使用者可以在網站輕鬆地找到相關內容,考慮內容深廣之餘,還要考慮內容策展,別讓使用者大海撈針
Multimedia-多媒體
- 權重:+ 3
- 摘要:針對特定的主題提供多樣化的內容(如圖片、PDF、影片等等)有助於提供網站的曝光,可以的話當然也要進行數位資產優化
Keywords-將關鍵字佈署在重要的內容區塊
- 權重:+ 3
- 摘要:在頁面重要的標籤(如H1、H2、title tag)布署重要的關鍵字,但是不要濫用關鍵字或偏執於關鍵字密度,內容的價值跟文案流暢程度比較重要。
Freshness-內容的新鮮度
- 權重:+ 3
- 摘要:
- 搜尋引擎喜歡新鮮的內容,或者跟最近熱門議題有關的內容
- 既有內容要持續更新、保持正確,切勿讓重點網頁 / 文章出現過時內容
網站架構(Architecture)
Crawl-搜尋引擎的爬蟲是否可以抓取網站資料?
- 權重:+ 5
- 摘要:不要讓爬蟲無法抓取網站內容,也不要封鎖CSS跟JavaScript不給爬蟲抓取,這可能會造成他們無法正確解讀網站;提交XML Sitemap給搜尋引擎或將Sitemap路徑寫到robots.txt也有助於爬蟲了解網站結構、爬取網站資料
Mobile First-行動裝置優先
- 2021新增
- 權重:+ 4
- 摘要:
- 過往SEO元素週期表的Mobile都是強調Mobile Friendly,2021年的重點轉為Mobile First(Indexing)
- 這幾年Google不斷朝向Mobile First Indexing(行動優先索引)的方向前進,時程演進可以參考這一個網址,規劃網站內容跟架構要考慮是否能讓Google Mobile Bot完整、正確的抓取網站內容
Structure-網站架構
- 2021新增
- 權重:+ 4
- 摘要:網站的內容與資訊架構的重要性不用多說了,重點就是選單、分類、標籤、內部連結的規劃與串聯。重點是….2015-2019的SEO素週期表都沒提到這點、令人費解!
Parity-體驗一致性
- 2021新增
- 權重:+ 4
- 摘要:這邊的體驗一致性指的是桌機版跟手機版應該要盡量體驗一致、重要內容兩種版本都要顯示,目的當然就是應對行動優先索引(Mobile First Indexing)。行動優先索引已經進行很久了,最後一步就是所有網站皆採用手機版的內容來進行索引,如果內容只存在於桌機就會被Google忽略,最佳實務當然就是RWD的開發方式了。延伸閱讀:Google的說明|行動優先索引重要里程碑
URLs-網址是否可以描述網頁內容?
- 權重:+ 3
- 摘要:不是主要的排名要素,但讓網友可以藉由網址判斷網站內容還是可提升使用者體驗,也有助於爬蟲了解網頁主題
Duplicate-重覆性內容
- 權重:+ 3
- 摘要:盡量避免重複性頁面,可以利用Google的網站管理員工具判斷是否存在重覆性頁面,有這問題的話可以利用標準網址(Canonical Tag)或301轉址解決。簡而言之,這邊要表達的是妥善處理重複性內容產生的正面權重
Speed-網站速度
- 權重:+ 2
- 摘要:排名要素之一,可以用Page Speed Insight、WebPage Test檢查,網站讀取速度快有助於提升使用者體驗。過往Google強調的是網站速度,自2020年起針對速度推出CWV指標(Google說明)、將速度納入使用者體驗的一環(Google說明)、並,於2021年6月起逐漸推動相關演算法更新(Google說明)
HTTPS-HTTPS機制與網站安全性
- 權重:+ 1
- 摘要:
- 網站採用HTTPS機制強化安全性也有助於提升網站排名
- 這也是Google近幾年來的重點,由Chrome針對HTTPS / HTTP的強調方式可一窺Google對網路安全性的重視程度
- + 1不是不重要,而是….這是標配了,不能妥協的標配
HTML
Titles-網頁標題
- 權重:+ 5
- 摘要:會呈現在搜尋結果頁的標題、是最重要的HTML要素,如文案與網頁內容無關或過長,Google便可能採用他覺得比較好的文案呈現在搜尋引擎結果頁,而不是根據網頁的設定
Schema-結構化資料
- 權重:+ 4
- 摘要:利用結構化資料跟rich snippet優化搜尋結果頁呈現內容(例如:在搜尋結果頁顯示商品價格、評價、商品或文章的麵包屑等等)
Headings-網頁內容的標題
- 權重:+ 3
- 摘要:善加使用H1, H2等要素,一個網頁最好只有一個H1 tag,用H1, H2, H3等等讓搜尋引擎更容易了解內容的結構與重要關鍵字
Content Shift-內容位移
- 2021新增
- 權重:+ 2
- 摘要:內容位移指的是網頁的版面會因為元素的配置而出現跳動(請參考這網址的影片),會影響到使用者體驗,例如我們本來想點按鈕A,因網頁元素突然出現導致版面移動、我們點到按鈕B,這一項跟CWV中的CLS(累計版面配置位移)是類似的概念
Descriptions-網頁中繼描述
- 權重:+ 2
- 摘要:就是Meta Description,不是評估網頁的要素,但是寫得好的話會提升點擊率。除了網站的meta描述,還要盡量完整網頁內容,這樣Google才可以針對不同的搜尋意圖調整SERP的描述,增加點擊率
ALT-替代文字
- 2021新增
- 權重:+ 1
- 摘要:替代文字是用來進行圖片SEO的,過往SEO元素週期表會獨立出圖片,2021年則是將圖片的重要性分散於多媒體、替代文字等項目
AMP – 加速行動版網頁(Accelerated Mobile Pages )
於2021年版本刪除(2019年新增)- 權重:+ 1(2019)
- 自從2016年8月起Google上線AMP之後,雖然還是有版型、追蹤碼相容性、資料快取等問題,越來越多網站採用AMP來加速網頁在行動裝置的讀取速度,反倒是先行一步的Facebook Instant Article顯得雷聲大雨點小
- 雖然AMP可加快網站速度、過去也有Top Story、閃電標誌等紅利,但也衍生濫用市場地位的爭議,且AMP相較於一般頁面難以維護、有快取問題,一直都是開發者面臨的兩難。基於種種原因,加上AMP頁面將不在搜尋結果顯示閃電標誌、非AMP頁面也有機會顯示在Top Story(Google說明),2021年的SEO元素週期表已經移除AMP,可說是曇花一現!

