WordPress SEO設定與優化懶人包
WordPress是非常受歡迎的內容管理系統(Content Management System,CMS),它的開發與維護組織 – WordPress.org也跟Google密切配合、提升WordPress對搜尋引擎的友善度(Search Engine Friendly,SEF),怎麼提升WordPress的SEO成效也成了許多網站管理者念茲在茲的日常作業。
這篇WordPress SEO教學會以清單的方式整理重點事項,來源是我自2014年起以WordPress操作SEO以來的經驗累積,不會提供太多概念性的資訊或特殊經驗分享,建議可以跟這一篇文章搭配,更理解這些WordPress設定調整的用意。部分章節會附上的延伸閱讀,會有更詳細的設定說明。文章目錄:
- 正確設定網域與索引
- 佈署WordPress SEO必要功能
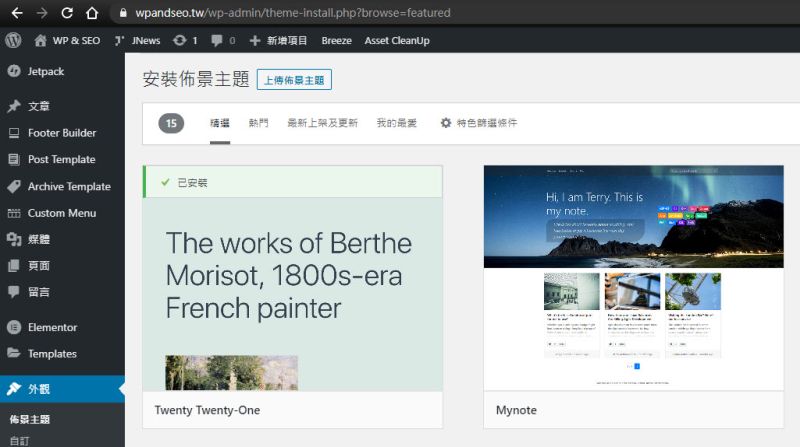
- 挑選佈景主題
- 驗證Google Search Console、提交XML Sitemap
- 內容產出、維護、更新
- 優化網站讀取速度
- 系統維護與監控
這邊的WordPress是指在hosting安裝WordPress主程式,不是WordPress.com平台。網站的目的是經營內容網站或企業型錄網站,不會講到WooCommerce等電商解決方案。對象則是行銷 / 企劃出身的網站管理者,且有SEO基本知識,不會涉及太多程式開發細節、基礎SEO或WordPress教學。
接下來,就來看看怎樣設定出可以操作SEO的WordPress系統吧,它需經過一些調整才能變身為對SEO友善的內容管理系統。最重要的是….SEO的核心是主題與內容,根據這篇WordPress SEO教學按圖索驥建構網站只是第一步,我略為提到的內容創作與維護才是真正的挑戰,唯有持續產出優質內容、不斷的分析與優化,才有機會在Google搜尋結果異軍突起。

正確設定網域與索引
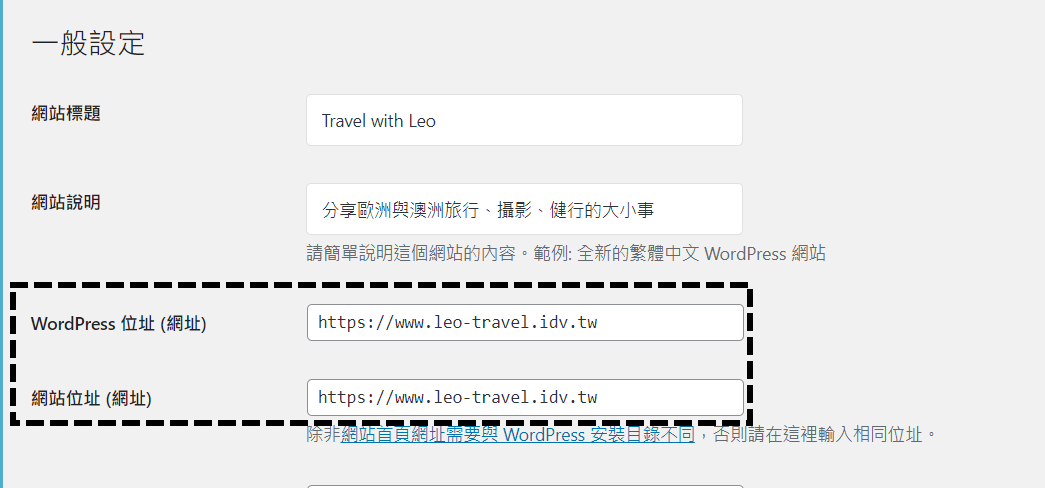
設定正確網域
- 路徑:主側邊欄「設定」-「一般」的「WordPress 位址 (網址)」與「網站位址 (網址)」
- 重點:確保只有一種網址可以連線、避免產生重複性內容。決定網站位址最終版,避免日後還要用301轉址處理網站位址變更,衍生轉址對SEO造成的潛在風險。
- 設定方式:
- 請輸入https,不要輸入http
- 請決定好是要用www或者不要
- 建議作法:設定https://www.網域名稱,例:https://www.wpandseo.tw/
- 測試工具:Server Header Checker
- 正確的測試結果:
- 輸入https://網域、http://網域、http://www.網域都會被301轉址到https://www.網域
- 例:輸入http://www.wpandseo.tw/、http://wpandseo.tw/、https://wpandseo.tw/都會被301轉址到https://www.wpandseo.tw/
- 如果上述三個任一個不會被301轉址,就存在重複性內容問題,請修正

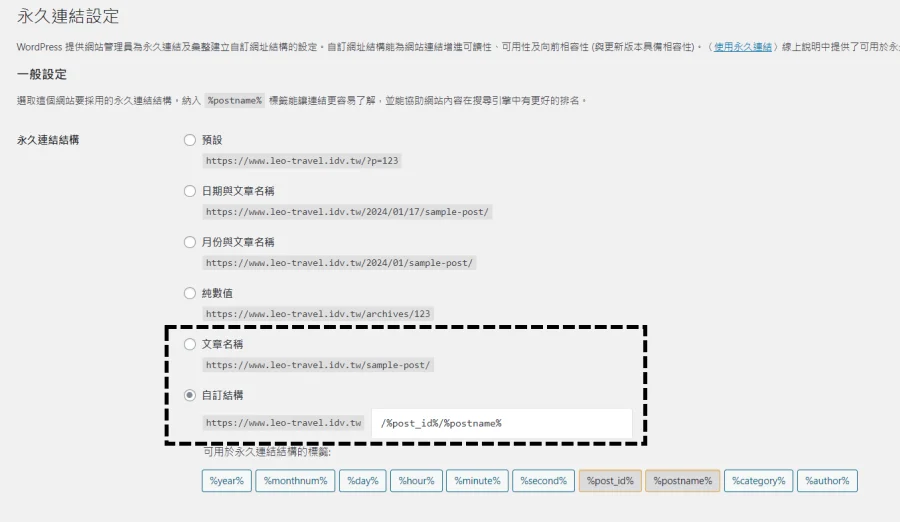
設定永久連結
- 路徑:主側邊欄「設定」-「永久連結」
- 重點:
- 確認網站的網址結構
- 網址應該包含可識別的英文,是否包含postid(本篇為1670)則看個人喜好
- 設定好之後就不要再變更,以免衍生轉址對SEO造成的潛在風險
- 設定方式:
- 建議勾選「文章名稱」或「自訂結構」
- 如採用自訂結構建議設定為postid + postname
- 我採用postid + postname,對應到這篇的網址:https://www.wpandseo.tw/1670/wordpress-seo-ultimate-guide/

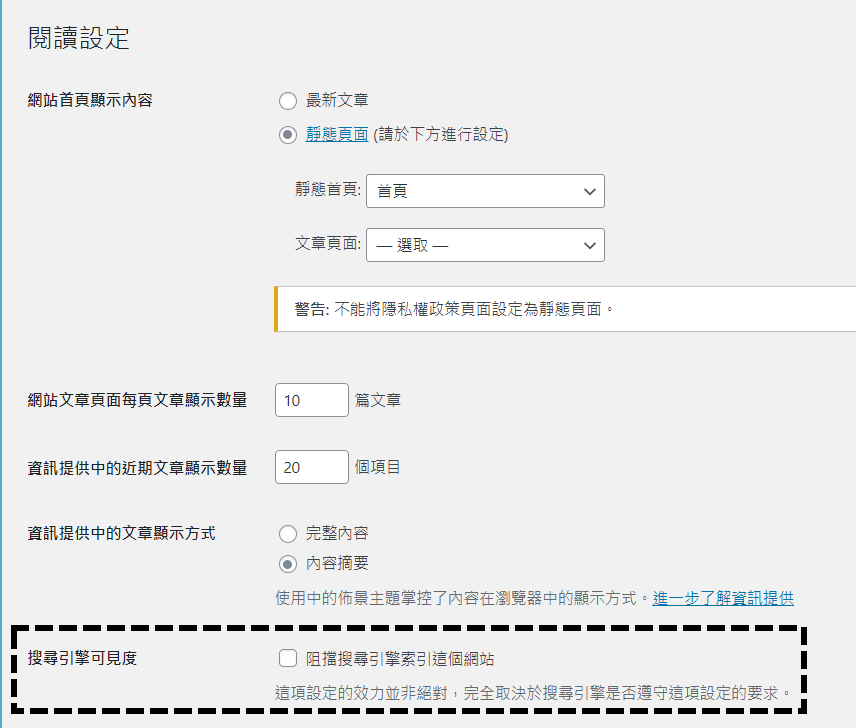
檢查搜尋引擎可見度
- 路徑:主側邊欄「設定」-「閱讀」
- 重點:確保全站沒有預設noindex、導致Google無法索引,索引有問題是無法操作SEO的
- 設定方式:
- 取消勾選「阻擋搜尋引擎索引這個網站」
- 如該設定被勾選,則全站的meta robots都會被加上「noindex」,且會蓋過任何外掛的設定
- 如果網站尚在開發期間、不希望被Google索引,可以勾選該設定

佈署WordPress SEO必要功能
安裝、啟用Yoast SEO
- 目的:補足沒安裝任何外掛或調整過的WordPress主程式缺乏的功能
- 無開放圖譜(Open Graph)、Meta描述
- 無法設定與文章名稱不一樣的Title Tag
- 無法自訂標準網址
- 無Image Sitemap
- 無法針對特定文章調整索引設定、標準網址
- 相關教學:教學文章|教學影片
- WordPress SEO外掛有很多,我習慣用Yoast SEO免費版,也可考慮使用Rank Math或All in One SEO
設定Title / Meta描述預設值
- 對應外掛:Yoast SEO(免費版20.1)
- 目的:為每個網頁的Title跟Meta描述加上預設值
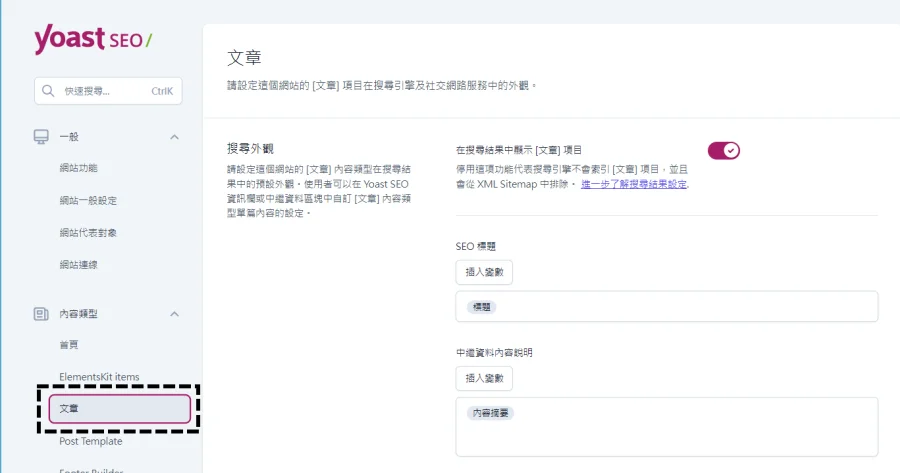
- 路徑:主側邊欄「Yoast SEO」-「設定」-「內容類型」
- 設定方式:
- SEO標題(即Title Tag):文章標題
- 中繼資料內容說明(即Meta描述):內容摘要
- 詳細文字教學

開啟開放圖譜標記(Open Graph)
- 對應外掛:Yoast SEO(免費版20.1)
- 目的:為每個網頁加上開放圖譜標記預設值,可個別調整
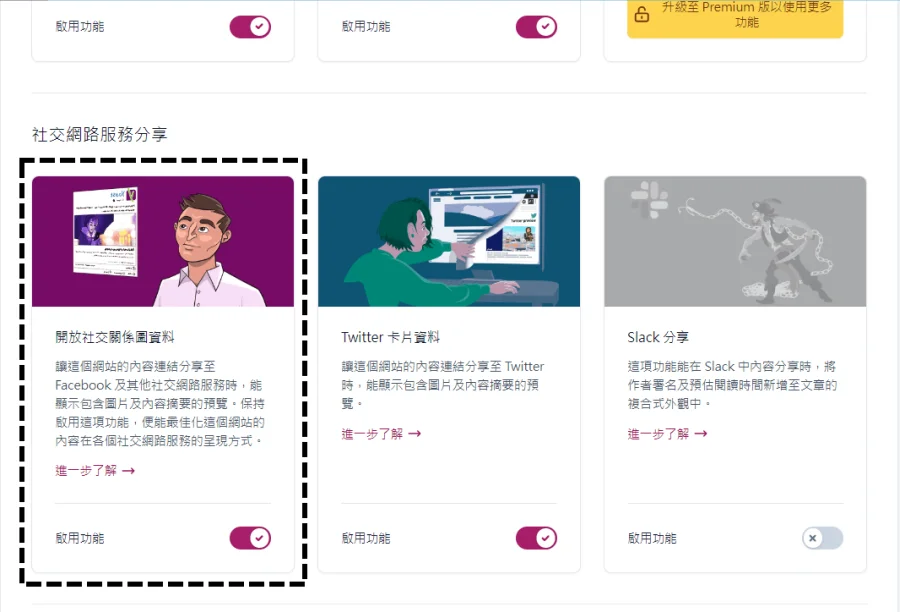
- 路徑:主側邊欄「Yoast SEO」-「設定」-「一般」-「網站功能」
- 設定方式:將「開放社交關係圖資料」設定為「啟用」
- 詳細文字教學

開啟Yoast SEO的XML sitemap
- 對應外掛:Yoast SEO(免費版20.1)
- 目的:以Yoast SEO的XML Sitemap取代WordPress原生的XML Sitemap。Yoast SEO的有提供Image、Product等等XML Sitemap,WordPress原生的則不提供
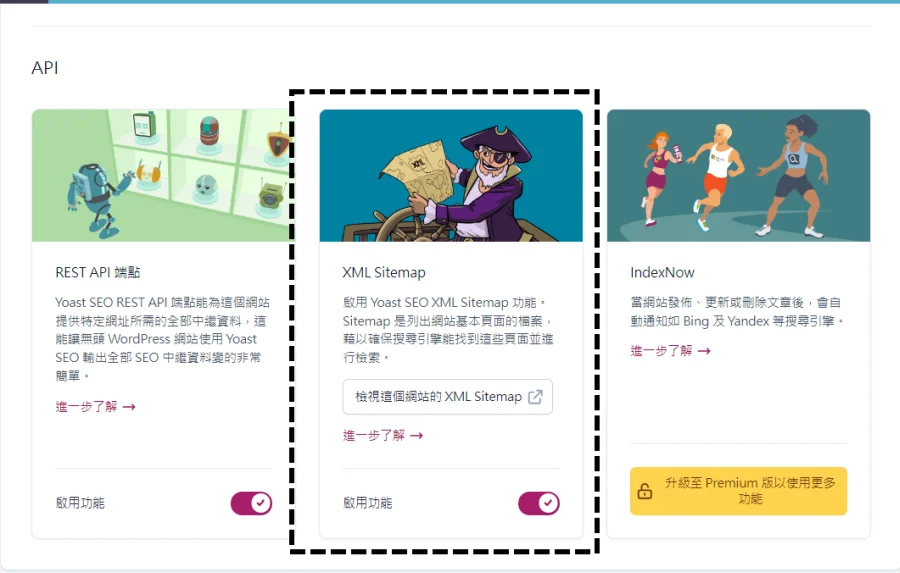
- 路徑:主側邊欄「Yoast SEO」-「設定」-「一般」-「網站功能」
- 設定方式:將「XML Sitemap」設定為「啟用」
- 詳細文字教學

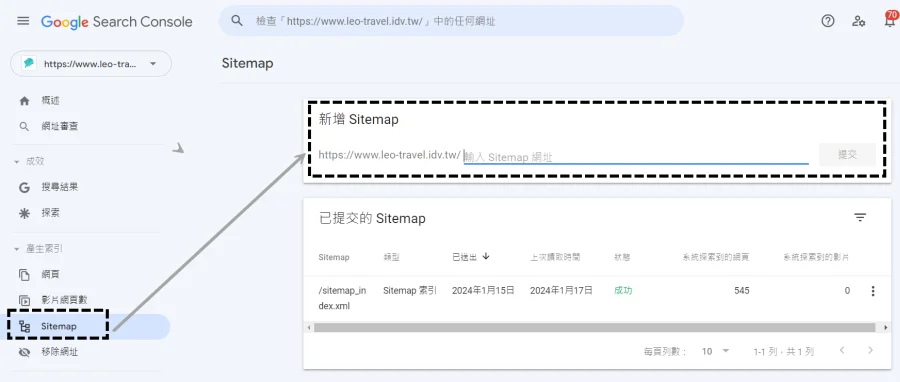
驗證Google Search Console、提交XML Sitemap
- 目的:使用Google提供的Google Search Console分析網站成效、索引狀態等等,將XML Sitemap提交給Google、讓它更有效的索引網站
- 教學文章:請參考下面兩篇,需操作其他系統

小結
到這邊WordPress SEO設定就告一個段落了,其實不難,要我用….頂多半天就可完成,其實這篇WordPress SEO教學並沒有說明SEO最重要的一點:內容經營策略,那又是另一個主題了。
完成上面這些設定之後記得做下面的檢查,確保目前為止的設定沒問題:
- Google Search Console的網址檢查工具:確認Google可以正確索引網站內容
- 行動裝置友善性測試:確認網頁在行動裝置的瀏覽體驗沒問題
- 前述「設定正確網址」的301轉址檢查
接下來,再來看看還有哪些重點事項吧,前面那幾項只是WordPress SEO的基礎項目,工作還沒結束呢!
內容產出、維護、更新
文章編輯重點事項
文章編輯是On Page SEO的一大重點,經過微調之後的WordPress的文章編輯功能也很容易進行SEO,這篇WordPress SEO教學會只列出基本的重點,詳細的操作流程與相關外掛請參考WordPress|內容網站SEO – 編輯標題、圖片、分類等七大注意事項。
- 文章要記得設定次標,由h2開始,建議最多三層(到h4)。有良好標題結構的文章內容不僅方便使用者閱讀,Google也能用這些標題判斷文章概要
- 建議使用目錄(table of contents)提示使用者文章內容,別忘了利用錨點設定讓他們可以快速跳到相關章節。這一點是著重在使用者體驗,以破題開場,讓他們可一目了然的知道內容重點
- 重點圖片要記得加上替代文字(alt),我還習慣使用圖說文字(caption)。圖檔的命名要有規律,除了容易操作圖片SEO,也比較好在WordPress的媒體庫找圖
- 建議文章前2 – 3段的地方先放一張重點圖片,就我的經驗,Google蠻常用這張圖片當成手機版搜尋結果的縮圖。當然….不是每個搜尋字串的手機搜尋結果都會出現縮圖就是了
- 網址結構:這前面有提到了,良好的網址結構有助於後續進行分析。請只用「半型小寫英文」,用「-」分隔。除非必要….不要用中文,中文網址分享到FB或Line會變成難以識別的亂碼,而且不好在Google Search Console分析
- 要規劃好分類跟標籤,這兩者跟網站的選單代表了網站架構,要謹慎規劃。千萬不要濫用標籤、生成一堆根本沒對應內容的標籤
- 要善用SEO外掛調整單篇文章的Title、Meta描述、開放圖譜設定(Open Graph)、標準網址設定、索引設定等等,這是on page SEO的重中之重

更新內文
- 目的:定期更新文章內容、確保最新資訊
- 注意事項:
- 旅遊內容:景點資訊經常變更,甚至連機場都會更迭
- SEO:Google不斷的推陳出新,例如Core Web Vitals是2020年5月提出,SERP也頻繁變動
- WordPress:優質外掛更新頻繁,WordPress主程式也會更新(XML Sitemap跟Lazy Loading都是5.X版才推出的)
- 如果有在文章內放年度(例如2021年版),也要即時更新,不然就等於直接跟USER與Google說這是舊資料了
- 整體來說,文章內容的更新是WordPress SEO很重要的一環,除了上述的更新,豐富主題內容之後,也要重新檢視內容、建構內部連結
更新選單
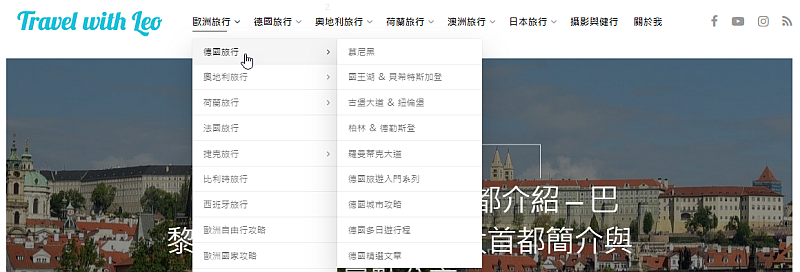
- 目的:根據文章的進程更新選單,讓選單可以反映當前文章的架構,以使USER跟Google更容易了解網站主題、減少看到文章所需的點擊次數。良好的選單規劃有會有助於Google爬取網站
- 注意事項:
- 可善用次選單功能建構2 – 3層的選單,例如「歐洲」-「德國旅行」-「慕尼黑」
- 更新選單時要注意它對應到前台的位置,以免產生選都都沒更新的錯覺
- 善用TAG來分類文章對完整選單的架構很有幫助

優化網站讀取速度
對非本科出身的人來說,WordPress SEO設定最惱人的地方就是速度優化,需要很詳細的測試,手機版跟桌機版都要測過。不同的外掛搭配不同的版型或裝置,會出問題蠻正常的。以下列出要點,詳細說明請參考WordPress|速度優化簡介 – 主機挑選、圖片優化、相關外掛與CDN。
- 快取外掛:WordPress有不少知名的快取外掛可以預先產生html檔、壓縮html檔 / CSS / JavaScript、優化CSS與JavaScript的傳輸,這些都有助於優化網站的傳輸速度。付費外掛:WP Rocket(官網|教學文章),免費外掛:WP Fastest Cache
- Lazy Loading:這用意就是網站只要讀取前面幾張圖片後網站就可以呈現,不用等到讀取完所有圖片才會正常顯示網頁;至於一開始沒被讀取的圖片,等USER需要看到它時就被讀取了!(WordPress 5.4版起內建Lazy loading,可於Chrome、Edge順暢運作)
- 圖片:要縮圖、移除不必要的中繼 / 後設資料,請參考SEO小教室 – 如何用Photo Scape X批次縮圖與變更檔名。
- GZIP傳輸:簡而言之,就是server先壓縮要傳輸的html檔之後,user的瀏覽器收到之後會解壓縮,藉此縮小需要傳輸的檔案大小。有的快取外掛會提供這功能,建議先詢問虛擬主機的客服要怎樣佈署這個
- 停用、移除無用外掛與小工具,WordPress初學者通常會不斷嘗試外掛與小工具,這點無可厚非,但是….用的越多越容易拖慢網站速度,網站功能穩定後要仔細衡量外掛與小工具的使用

系統維護與監控
更新主程式、外掛、佈景主題
- 目的:讓網站的程式維持於較新版本,避免舊版的安全性問題
- 注意事項:
- 網站更新程式時可能會產生相容性問題,或最新版本的程式有bug,建議更新前一定要備份
- 外掛或佈景主題更新時開發者都會說明變動的項目,如該項目與安全性相關,建議盡早更新;如是增加功能,用不到的話可以遲一點再更新
監控主機運作
- 目的:確保主機是否正常運作,如果主機三不五時就無法連線,除了影響使用者體驗,也會讓Google覺得問題很多、它時常無法爬取資料,甚至降低造訪網站的頻率,對SEO頗具負面影響。
- 相關服務:
- 如果主機時常無法連線,需與主機商聯繫、請他們評估是否可以修正,無法的話建議搬家
定期備份主機
- 目的:確保發生意外時(例:更新後產生無法修復的錯誤)可以還原系統
- 備份方式:
- 使用主機商提供的定期備份,Cloudways主機請參考這篇文章
- 使用主機備份外掛,例如UpdraftPlus
- 提醒:主機備份是非常重要的工作,一定要選擇有提供定期備份服務的主機商(最好每天備份),並同時採用UpdraftPlus的備份服務。架站初期要測試主機商的備份服務是否可以正常執行
YouTube教學影片
心得
WordPress會成為最受歡迎的內容管理系統,「容易操作SEO」絕對居功厥偉,但是前提是知道如何調教系統、建置出對搜尋引擎友善的網站,根據本篇的逐步引導,架構出可進行SEO的WordPress網站不再是登天難事。
優化網站系統只是邁向SEO之路的第一步,後續還要用心經營內容、創作讓使用者與搜尋引擎皆大歡喜的內容,這才是真正的挑戰。
看完這篇之後建議再參考WordPress|內容網站SEO總整理 – 主機挑選、網站設定、內容編輯等五大面向教學,算是互補的!
延伸閱讀
- WordPress架站|註冊網域、安裝網站 / 外掛、設定調整等9大步驟教學
- WPForms付費版教學|WordPress超好用表單外掛 – 輕鬆新增條件式、分頁、檢視表單內容
- Redirection|WordPress必裝301轉址外掛設定教學
- 自媒體經營分享|內容發想篇 – 心智圖、5W1H、Google搜尋等七大方式
- SEO小教室 – Pro Rank Tracker等五項Google排名追蹤工具比較
- SEO大神Rand Fishkin(蘭德.費希金)2019年SEO排名要素研究報告讀後心得
- 2019年SEO元素週期表分享 – 內容、網站架構、HTML架構
- SEO小教室 – 如何用標準網址Canonical Tag處理重複性內容、與301轉址的差異

