WordPress絕佳付費佈景主題:JNws
本篇的主角:JNws是我用過五個WordPress部落格 / 雜誌類型付費主題中最優秀的一個,雖然不像Soledad、Newspaper那麼熱門。我也用過Soledad(心得),真心覺得JNews優秀太多了。
我購買JNews的時機點是Theme Forest的Cyber Monday大促銷(通常是11月底、12月初),想購買WordPress付費佈景主題的話,這是個好時機!
JNews功能不會讓人眼花撩亂卻又五臟俱全,而且設定比Soledad簡單多了。接下來,就來看看JNews的特色吧(版本:11.0.2,發佈日:2023 / 3 / 15),不會介紹Page Builder設定。文章目錄:
- Header / Menu
- Sidefeed
- Footer
- 麵包屑
- 文章版面設定:針對個別文章調整版型設定、顯示閱讀進度
- Sponsored Post
- 分類頁版面
- 顯示內容更新時間:可在文章顯示最近更新時間
- 社交軟體分享:支援Line
- 黑暗模式
- 視覺化自訂CSS
- JegAI Assistant
- 翻譯功能:可將UI的英文翻譯成中文
- 安裝注意事項:首頁設定、安裝與更新外掛
在往下看下去之前請注意下列事項:
- 這篇文章是介紹JNews的重點功能、方便判斷是否該購買,不是手把手教學。JNews的教學文件很完整,維護團隊也樂於回答使用上大大小小的問題,如果功能合用就可大膽的買下去,它的操作很平易近人
- 以下提到的Soledad相關問題都是在2019年2月版本上遇到的,不代表現況。Soledad是熱門版型、更新也很快,最新版的功能請參考它們的說明
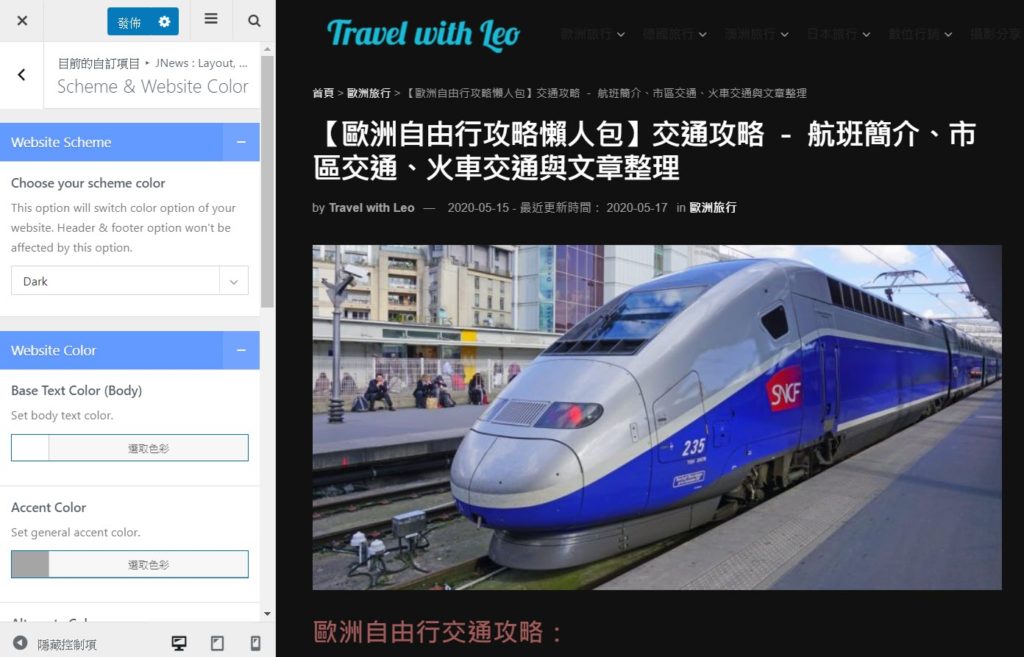
- 本站版型也是JNews,因內容相對單純、主題不多,我沒用太複雜的設定,建議參考Travel with Leo看看JNews可以創作怎樣的網站,也是這篇文章的範本。本站內容是由Travel with Leo的數位行銷內容切出來的!
接下來,就來看看如何調整JNews多項設定吧,大多設定由JNews的設定UI調整(「WordPress主側邊欄」-「JNews」-「Customize Style」),如不是的話會特別說明。
Header / Menu:
Header跟Menu的設定是讓我將JNews列入WordPress付費佈景主題推薦之首的原因之一,一來它的設定功能很多,header區塊最多有三列,可以分別插入需要的元件,如果該列沒有任何元件就會自動隱藏。除了選單還有其他元件,例如:社群網站、搜尋按鈕、購物車、語系切換器、廣告等等,可以滿足絕大多數的需求。
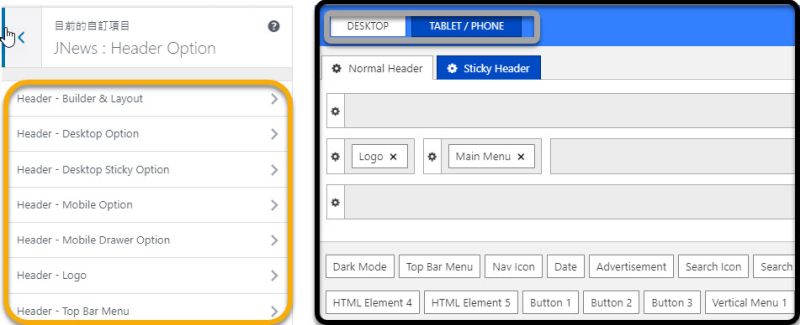
設定路徑是設定UI側邊欄選單的「JNews : Header Option」,重點項目:
左邊側邊欄:上面五個是下列設定,下面則是個別元件的設定(例如logo、social icon等等),這邊不說明
- Header的版型(Header – Builder & Layout):桌機、手機 / 平板通用
- 桌機:
- Header – Desktop Option:Header的顏色、字體大小、與上下元素間的間隔等等
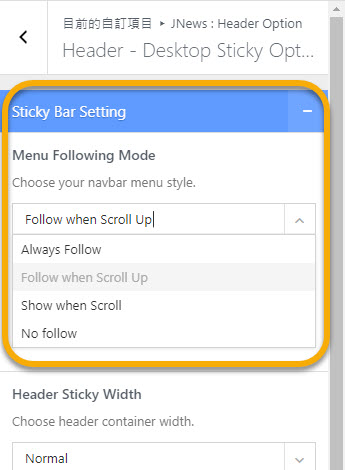
- Header – Sticky Option:調整常駐選單的出現方式(Menu Following Mode)跟外觀
- 手機 / 平板:
- Header – Mobile Option:功能類似Header – Desktop Option,但這邊還可調整常駐選單的出現方式
- Header – Mobile Drawer Option:手機 / 平板漢堡選單的樣式
右側設定畫面:決定不同的選單內要放那些元件
- Desktop:分為「Normal Header」跟「Sticky Header」(常駐選單)
- Phone / Tablet:分為「Mobile Header」跟「Drawer Content」(漢堡選單)
- 將要放的元素拖放對對應的位置,Phone / Tablet可用的元件比較少

之前使用Soledad有個很擾人的設定:Sticky Menu(常駐選單)只能設定在往下滑時出現,可是當網友往下滑時就是想看更多內容,不太需要看到選單,而且這也衍生另一個問題:有設定錨點時,點了之後位置都不對,因為最上面的版位被常駐選單擋住。
JNews的設定方式比較聰明,可以選擇往上滑時才出現常駐選單(Follow when Scroll Up),網友點了文章一開始設定的導覽錨點時就可以跳到正確位置、不會被常駐選單擋住。
設定方式很簡單,在側邊欄點「Header – Desktop Sticky Option」 / 「Header – Mobile Option」(也就是桌機跟手機都能設定),再調整「Menu Following Mode」,往上滑時才出現是「Follow when Scroll Up」。

Sidefeed:
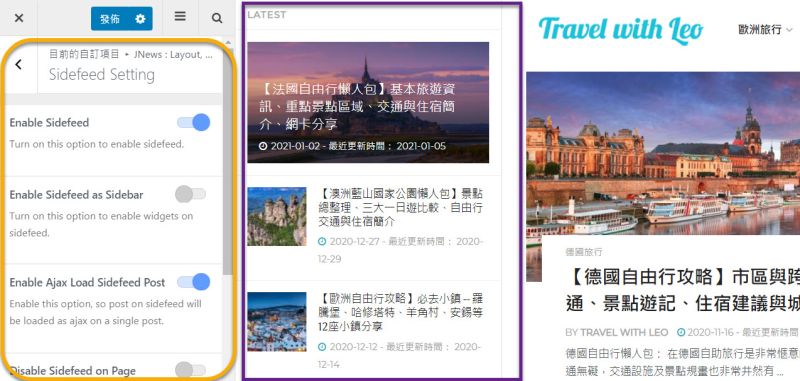
這名詞乍看之下很難理解,它就是….左側或右側的常駐最新文章列表,早期的Time雜誌網站有這設計,目前沒了,應該是太複雜吧,我也沒開啟這功能,會讓版面太亂。如你需要這功能,恭喜你….這也是JNews的內建功能,可以設定出現多少文章、出現在哪一側等等,設定路徑是「JNews – Layout, Color & Theme」 – 「Sidefeed Setting」。

Footer:
Footer也是我覺得JNews用的很不錯的部分,分成「Footer Layout」跟「Footer Option」,設定路徑是設定UI側邊欄選單的「JNews : Footer Option」:
Footer Layout:
已經有預設幾種版型、不用自己從頭想起,可以放logo、選單、社群網站、版權聲明等等,非常方便。如果你選擇三欄或四欄式的排版,就要由「外觀」-「小工具」那邊將要用的元件新增到對應的「Footer Widget」,不是由這邊新增;如果選擇使用自訂版型的Footer,那就要使用Page Builder編輯(看你是啟用Elementor或WP Bakery)!

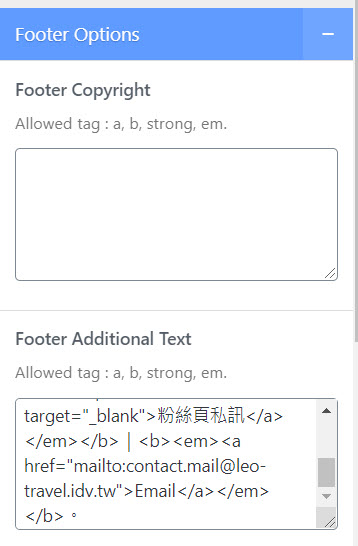
Footer Option:
這邊可以設定的選項依你選定的Footer版型而定,可編輯「Footer Copyright」跟「Footer Additional Text」,這兩個區塊可使用基本的html,例如a, b, i跟br,我footer的版權聲明就是用內建功能用出來的。
也可由這裡設定Footer是否啟用黑暗模式跟「Secondary Footer」等等,功能很完善!

麵包屑:
JNews另一個貼心的功能就是內建麵包屑功能(Breadcrumb,Google譯為導覽標記),路徑是「JNews : Single Post Option」-「Breadcrumb Setting」,可選擇使用原生、Yoast SEO或者Navxt Breadcrumb,我選後者。文章、分類、標籤等等都可顯示麵包屑,看自己需求!
某些版型要自行插入程式碼到佈景主題的function.php才能啟用麵包屑,還要選對位置,對不懂程式語法的人而言很不人性。
Soledad會被我換掉的原因之一就是當文章有兩個分類而且已經有設定主要分類時,麵包屑常常跑出另一個分類,超困擾的,JNews就沒這個問題。我目前是用Yoast SEO的麵包屑,使用時需要於Yoast SEO調整設定,請參考這篇文章。

文章版面設定:
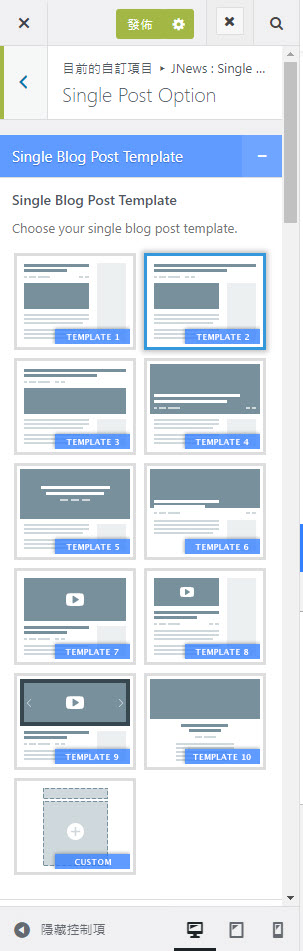
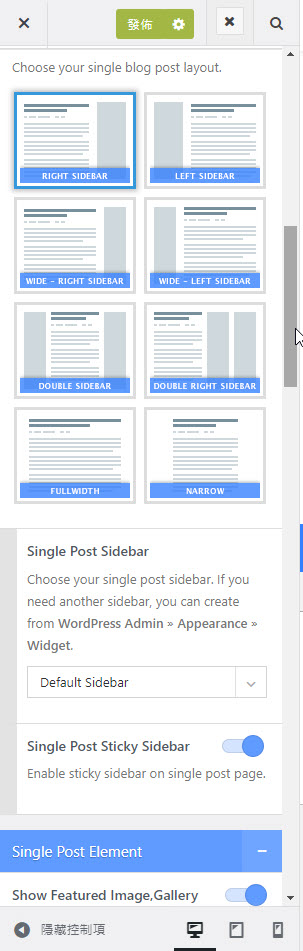
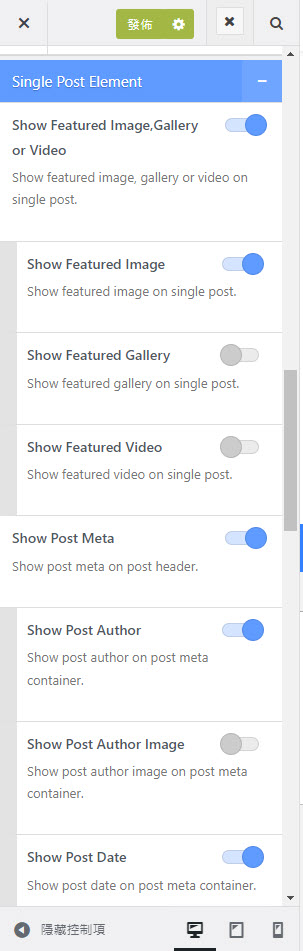
JNews的文章版面設定的路徑是「JNews : Single Post Option」-「Single Post Option」,功能也很完整,除了可以調整首圖位置跟樣式,還可選擇想要選擇哪些元件。最特別的就是Pop Post,就是文章右下角會有個小按鈕顯示下一篇文章(所以最新文章不會有這按鈕,沒有比它更新的內容),這邊也是我覺得它用的比Soledad好的地方。
這邊的設定是調整預設設定,但是單篇文章可以自訂版面蓋過預設設定,例如預設設定是像這一篇,但有些文章因為首圖的關係,版面跟預設設定不一樣,例如這一篇。
另一個JNews值得推薦的原因就是開發者很用心維護、會不定時更新版型加入新功能,例如閱讀進度我剛買的時候沒有,是後面加的,也是由文章那邊做設定。



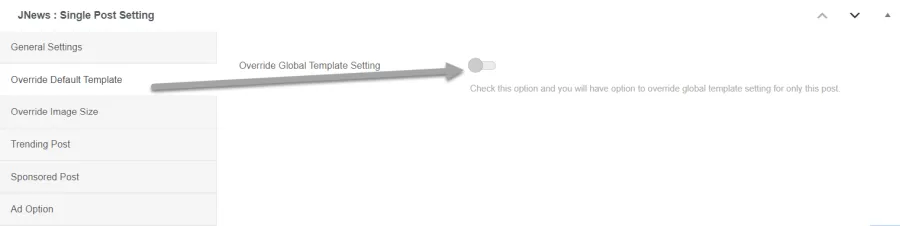
如果想改變個別文章的版型設定,請由文章編輯頁的「JNews : Single Post Setting」調整,要先如下圖所示開啟Override功能,就可以調整非常多細部設定!這也是我大推JNews主因之一。

這是我最愛的JNews功能!!!!
Sponsored Post:
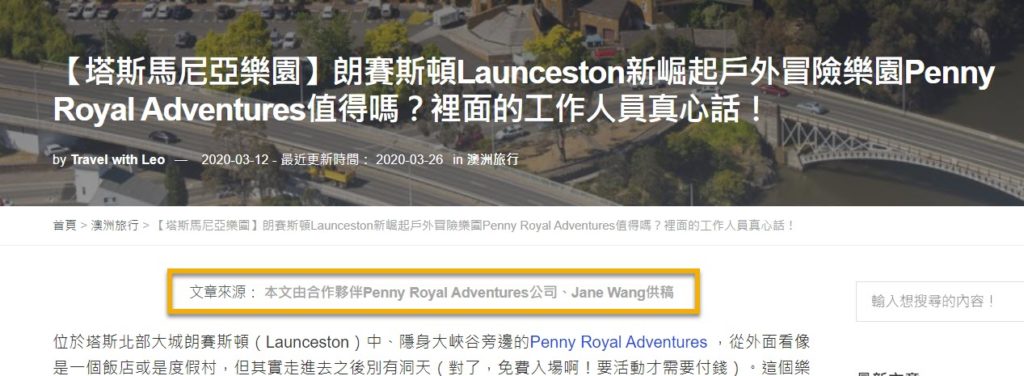
經營部落格有點成績後,可能會收到合作邀約、詢問可否在我們的網站曝光內容,如果對方的網站屬性跟內容品質都不錯,不失為增加網站內容的機會,但是….要如何告知讀者這內容來自合作夥伴呢?JNews有內建Sponsored Post功能,讓站主明確的說明文章出處。
我是蠻重視這功能的,因為合作夥伴供稿的寫作風格及口吻可能跟我們的有明顯差異,提示USER該內容來自合作夥伴可以減少違和感。Sponsored Post的設定層級屬於個別文章,在前述的「JNews : Single Post Setting」中可找到「Sponsored Post」,需要的話請由那邊新增。

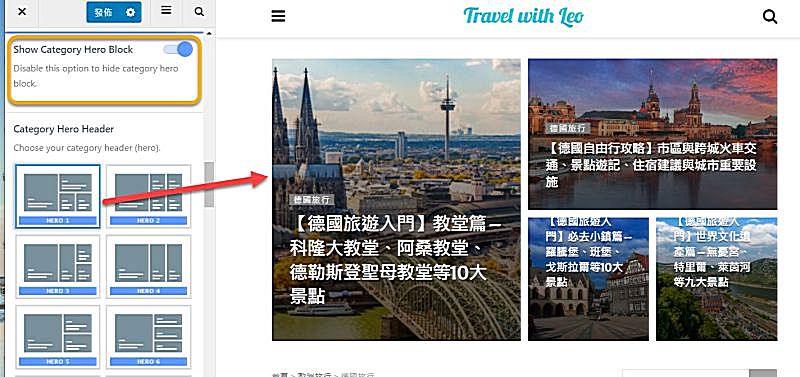
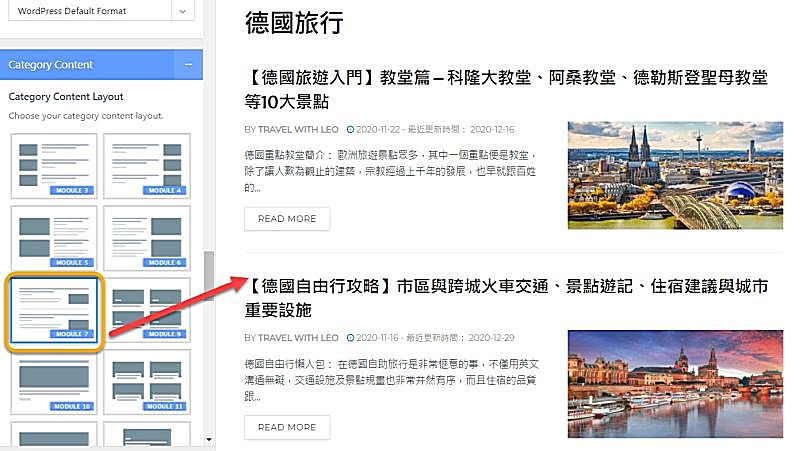
分類頁版面:
JNews的分類頁版面設定路徑是側邊欄的「JNews : Global Template」,Soledad少數優於JNews的功能就是這邊,它的分類頁版型玲瑯滿目,也很容易針對個別分類調整;JNews如果不同的分類要不同的版面,就要另外安裝版型提供的外掛。
不過JNews有個優點:提供常駐版位(Hero Header),就是分類頁上方會固定顯示幾篇文章,我目前沒使用。除了分類頁,Tag列表頁、搜尋結果頁的版面都可以設定。
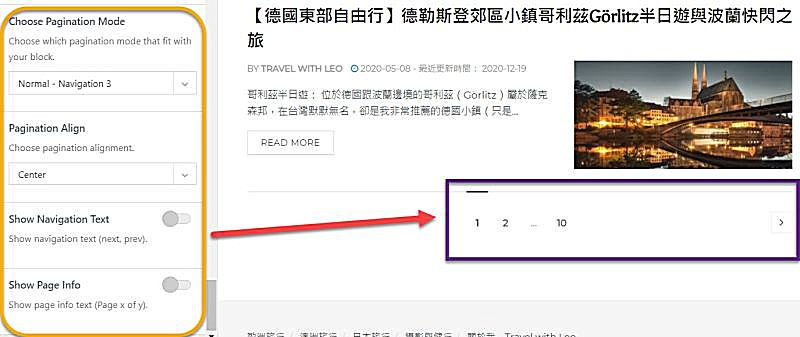
總之,JNews分類頁的功能也算完整,提供Hero Block、多種版型,也可調整文章摘要的顯示字數、分頁功能的樣式,非常夠用了。



顯示內容更新時間:
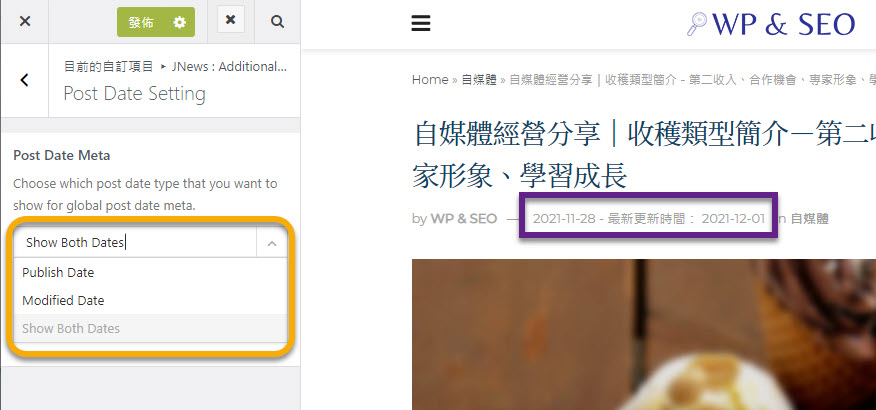
經營部落格很困擾的一點就是文章很長更新,但是大多數的版型只能顯示發布時間、無法顯示最後更新時間,原本JNews也有這問題,後來修正了。
一開始它只能發布時間與最後更新時間擇一顯示,後來調整成可以同時顯示,這也是我愛用這版型的主因:開發團隊非常用心。這功能的設定路徑是:「JNews : Additional Option」-「Post Date Setting」。

社交軟體分享:
JNews也內建社交軟體分享功能,設定好之後,USER點擊按鈕後便能利用Line、Twitter、Facebook等社交軟體分享文章,但Facebook是指分享到動態,無法分享到Messenger!需安裝並啟用JNews的附加外掛類型Social Share & Counter的「JNews – Social Share」才能用這功能,後面會說明如何安裝版型的附加外掛。
安裝好之後要由版型設定UI完成兩個設定:
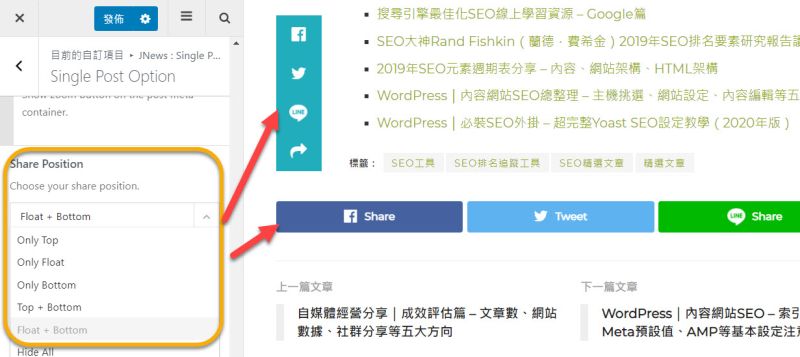
- 在文章哪個區塊顯示分享功能:
- 路徑在「JNews : Single Post Option」-「Single Post Option」的「Share Position」區塊
- 分享位置有文章的上方、下方、浮動選單
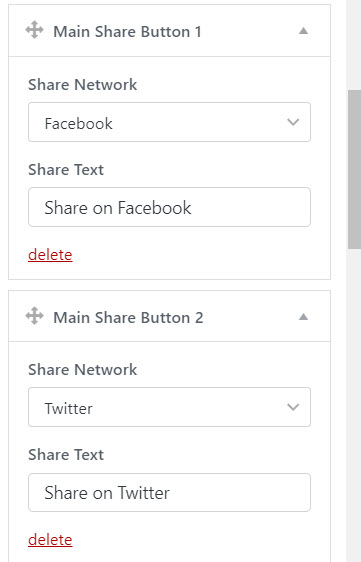
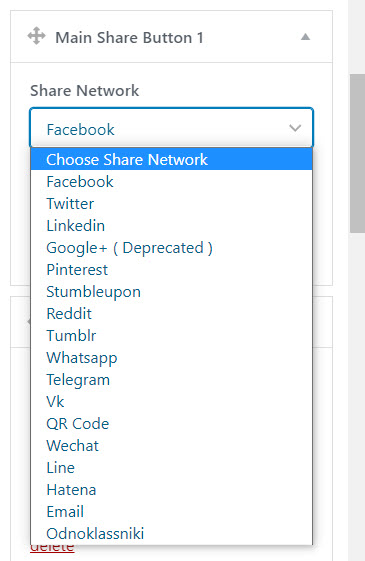
- 要啟用哪些社群軟體分享:
- 路徑在「JNews : Social, Like & View」-「Social Bar, View & Like」的「Share Bar Social Icon」區塊
- 支援的社交軟體:Facebook(只有動態,沒Messenger)、Line、Whatsapp、Telegram、Wechat等等
我不以這個方式佈署社交媒體分享,以前用的是付費外掛Easy Social Share,後來停用了:
根據我用GTM測試的結果,這功能在桌機版的使用率很低,在手機版上會有人用,但我的手機版瀏覽大多來自AMP網頁,它有自己的社交軟體分享功能,所以….其實在前台啟用這功能的意義不大。



黑暗模式:
前陣子黑暗模式(Dark Mode)在行動裝置興起之後,一定有版主好奇如何在網站佈署這種能提高對比的版型呢?這模式也是JNews的內建功能,不過調整的時候要注意….網站許多模組都要同步調整(例如選單、小工具),不然前台會很詭異。我不愛用這模式,下面截圖是預覽畫面。

視覺化自訂CSS外掛 – Yellow Pencil:
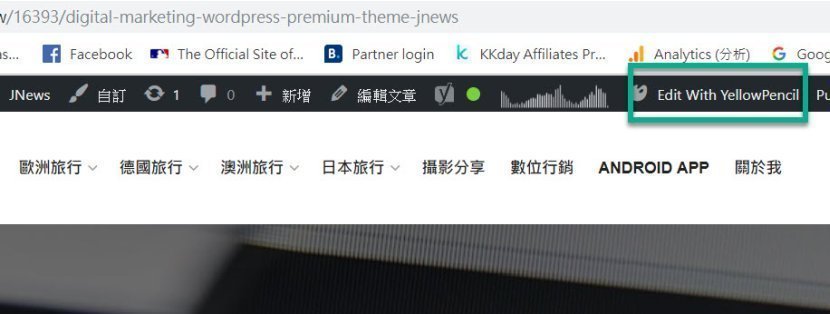
Yellow Pencil是JNews的大加分,這個強大的外掛可以讓管理者用視覺化的方式調整網站的CSS,不用再自己研究區塊的class跟id,還要熟悉各種css語法。需先安裝、啟用附加外掛類型Styling Editor的「YellowPencil Pro」才能使用這功能。
使用方式很簡單,先進入要調整css的內容模組(post、page、搜尋結果頁等等),再決定要改哪一個區塊,點了那區塊之後就會顯示可以調整的內容。這邊的css設定都是視覺化、已經寫好元素名稱,只要輸入數字或選項就好。


改的時候要注意一件事:是套用到單篇文章還是這邊文章所屬的模組,如果你選擇套用到單篇文章,那就只改到這一篇文章的css,不會改到其他文章的,大多數都是套用到整個模組啦!
然後改了post的css不代表改了page的css,例如….明明post的標題已經改了字體大小跟字型,page還是要改一次,這點就很煩,自己寫custom css還比較快,但是整體而言有Yellow Pencil會大幅加快調整css的進度,而且還能加入一些原本要超熟悉css才能使用的效果。

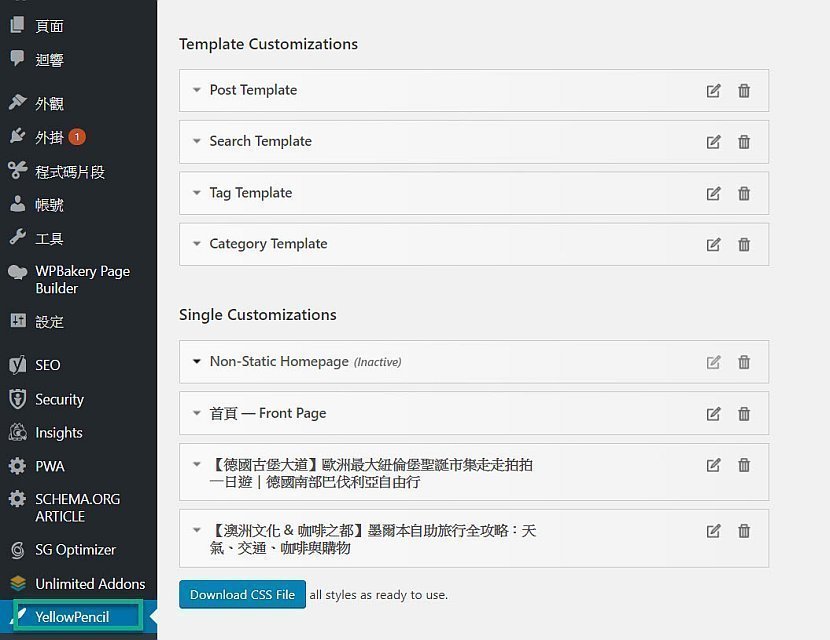
如果要調整原本設定的css設定也很簡單,在後台的主側邊欄下方可找到Yellow Pencil,由那邊可以一目了然到底有新增哪些css,當然也可以編輯那些設定。

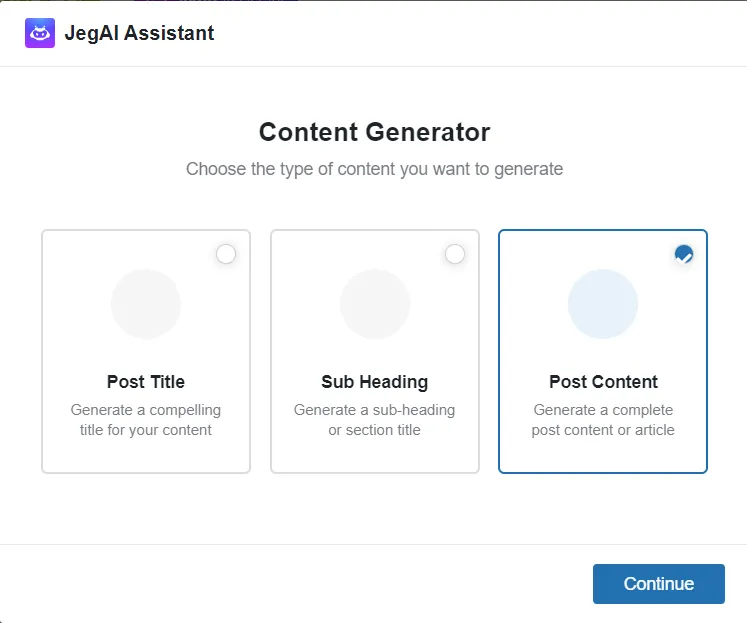
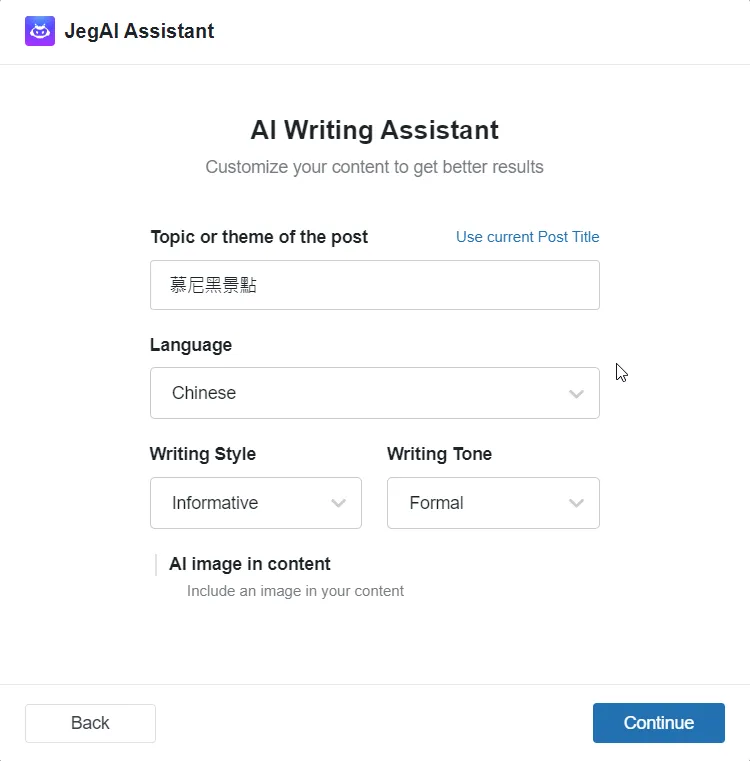
JegAI Assistant:
JNews自11.0.0版本起提供AI文站撰寫功能,即:JegAI Assistant,原本需要另外安裝外掛,但在本文採用的版本已經將這個功能整合到JNews – Essential、不用安裝外掛。平心而論,這功能產出的中文內容只能讓人「會心一笑」、不要有太大的期待,可能對英文的支援會好很多吧!
想嘗試的話只要在文章編輯頁面點擊最上方的「JegAI Assistant」,然後選擇要它產出的內容類型、主題、語系等等,內容就會自己跑出來了!



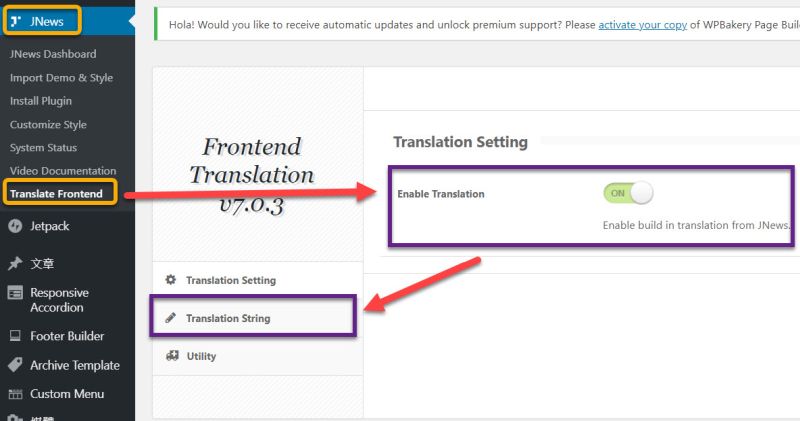
翻譯功能:
雖然很多版型都有內建翻譯功能了,還是要誇一下JNews沒有忘記這功能,要先安裝、啟用附加外掛類型Translation的「JNews – Frontend Translation」。由WordPress後台側邊欄的「JNews」 – 「Translate Frontend」就可以新增翻譯了,很簡單(不是由版型設定UI的側邊欄喔)。

安裝注意事項:
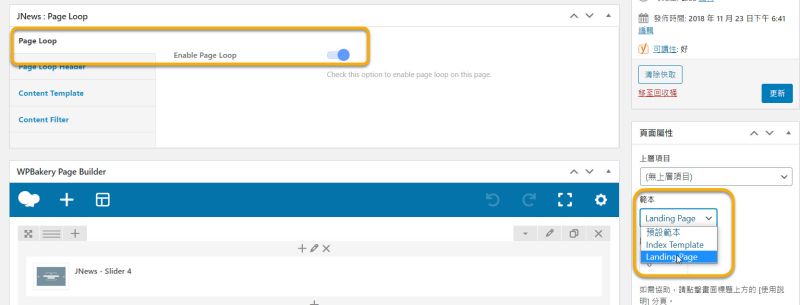
首頁設定:
關於首頁設定,如果是用Page Builder設計首頁,要先將範本設定成「Landing Page」,再開啟「Page Loop」功能。
Page Loop指的是這個頁面會內建下一頁功能,你不用於Page Builder新增相關模組,而且USER在其他的文章列表頁面(網站的第二頁、第三頁之類的)只會看到文章列表,不會看到Page Builder那些林林總總的模組(可以看我的首頁跟第二頁)。想要使用Page Loop,得先要將範本設定為「Landing Page」。
Soledad並沒有這個功能,每次點了首頁最下方的第二頁、第三頁等等,上方總是出現那些眼花撩亂的模組,很沒必要,不確定是否修正這問題就是了。

安裝、更新外掛:
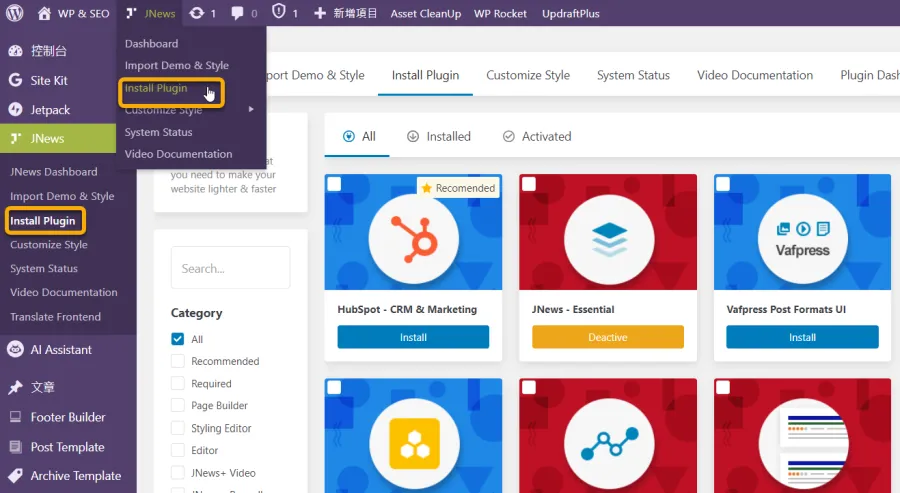
啟用JNews之後不要馬上進行設定,先去主側邊欄的「JNews」 – 「Install Plugin」看看要安裝哪些版型附加外掛。進到這邊會先看到外掛分類,點開之後才是外掛安裝畫面。
這些外掛有一個是Required-JNews – Essential,代表必裝,沒裝的話很多佈景主題功能都無法設定,至於Recommend跟Optional的外掛就看個人需求。想使用前述的翻譯功能、社交分享功能、視覺化編輯CSS,都要先安裝、啟用對應的附加外掛!
原則上….用不到的不要裝,例如我完全不寫食譜內容,就不用安裝相關外掛,我也沒裝Review跟IG外掛,但這篇寫的某些功能就是要安裝這邊的外掛才可使用。
如果外掛是附屬在JNews版型下,版型有更新外掛才可能會更新,如通知列的「JNews- Notification」轉成紅底就要點進去看一下,是否有顯示「Some Plugin Need Update」,有的話點一下就會跳到JNews的外掛安裝頁面並提示哪些外掛需要更新。

相關連結:
- Jnews:購買連結(價格:USD 59)|說明文件(必看)
- Yellow Pencil購買連結,價格是USD 26(如果買JNews就不用另外買,版型已含這外掛)
- Theme Forest(我都在這邊買版型或外掛)
- 其他用過的付費版型:
FAQ:
JNews的demo只是開發者預先設計的版型、方便使用者直接套用,不須額外付費,只要買佈景主題就可。
完成購買後可以無限期使用、享有半年的更新與客服服務。首購時可以延長更新與客服服務到一年,更新與客服服務到期時需要付費延長才能享有相關服務。
完成購買之後,下載版型的ZIP檔再用上傳檔案的方式安裝版型。關於付費版型的安裝與更新方式請參考Theme Forest使用分享。
如果熟悉版型設定也可以不用套用demo、全部自行設定,我啟用JNews後就沒套用demo。
JNews內建Google AdSense功能,可以貼上AdSense後台提供的程式碼,或者只貼上Publisher ID跟Ad Slot ID。內建版位非常多、夠用了,也可以在特定文章關閉AdSense
JNews依然提供WordPress版型內建的自訂CSS功能,不一定要使用Yellow Pencil才可以變更CSS。
心得:
WordPress五花八門,即使是要花錢的付費版型也讓人眼花撩亂,讓版型挑選成了一大挑戰,如果你跟我一樣經營部落格類型的網站,非常推薦JNews,是我用過五個版型中的佼佼者。
最後一點小提醒:不管用哪個版型,確認合用就盡量不要換,其實換版型蠻麻煩的,而且同類型的版型功能常大同小異。如果不是功能缺失或重大維護問題,建議將精力放在經營內容,不要三天兩頭就換版型。
延伸閱讀:
WordPress懶人包:
- WordPress架站|註冊網域、安裝網站 / 外掛、設定調整等9大步驟教學
- WordPress SEO|網域與索引、重點功能、內容編輯等七大主題教學
- WordPress主機|重點功能要求、主機費用評估、五大主機簡介
- WordPress速度優化|主機挑選、圖片優化、相關外掛與CDN
- WordPress推薦外掛|Yoast SEO、WP Rocket、AMP for WP等10大外掛
WordPress外掛:
- Yoast SEO|WordPress必裝SEO外掛設定教學
- Redirection|WordPress必裝301轉址外掛設定教學
- WP Rocket|WordPress必裝快取外掛設定教學與注意事項
- WPForms|WordPress必裝表單外掛付費版教學
- AMP for WP|WordPress上線AMP網頁推薦外掛設定與使用心得
- Jetpack|超多工WordPress推薦外掛設定教學



