WP Rocket教學與使用注意事項
優化WordPress網站讀取速度的重要手段之一便是使用快取外掛,這篇介紹的是其中的佼佼者:WP Rocket(官網|優惠整理)。它是付費外掛、不提供免費版,完成購買後才能使用,但付款後14天內無條件退款。雖然最便宜的版本售價是$ 49,但是物超所值、是我必用的WordPress快取外掛!這篇 WP Rocket教學文對應的版本是3.12.6.1(2023/3/7發佈),文章目錄:
- 安裝WP Rocket
- 建立快取(cache)
- 預先讀取快取(Preload Cache)
- 壓縮、合併CSS / JavaScript
- 延遲載入
- 優化資料庫
- 優化Heartbeat
- 注意事項
- WP Rocket的效益
- 授權管理
其實預設的WP Rocket設定已經很好用、不用特別調整,這也是它的優勢:容易上手。雖然我將注意事項放最後面,但那是文章重點,如果發現安裝WP Rocket之後成效不如預期,可以參考那邊的方式檢查WP Rocket的運作,必要時詢問客服。

安裝WP Rocket
完成購買後,登入WP Rocket的後台,在左邊側邊欄最下面可以下載WP Rocket的壓縮檔,利用上傳壓縮檔的方式來安裝。日後外掛如有更新會於WordPress後台跳出通知,用WordPress預設的更新方式處理即可。
安裝、啟用外掛之後,於WordPress側邊欄的「設定」點擊「WP Rocket」後便可進入WP Rocket設定畫面。啟用外掛後系統會帶入初始設定,其實也可以不用多作調整,但以下還是會說明重點功能。
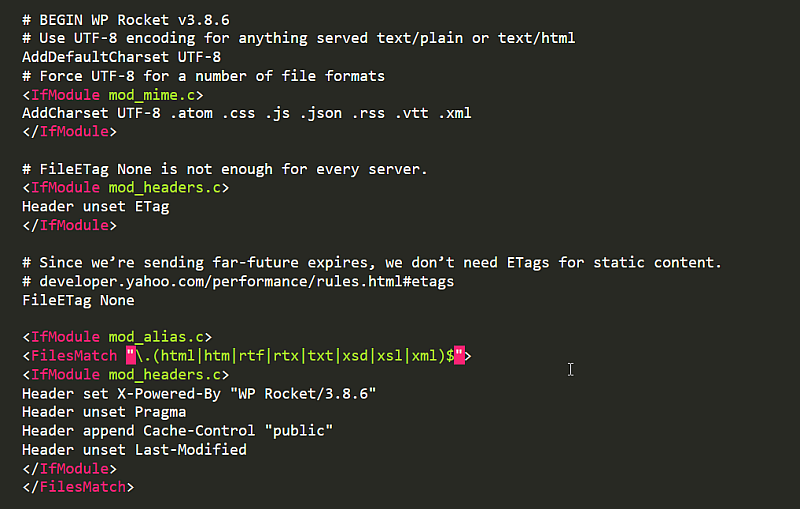
除了WordPress後台可以調整的設定,WP Rocket也提供瀏覽器快取跟GZIP壓縮功能,這些都會寫在.htaccess檔案中,無法由WordPress後台調整,要利用FTP或檔案總管來編輯。

建立快取(cache)
這是最基本的功能、不用額外設定就會自動啟用,用意就是為網頁產生靜態的HTML,使用者造訪網頁時系統會提供這個HTML,省卻了組合程式碼跟資料庫來產出HTML的流程,對優化網站速度幫助很大。
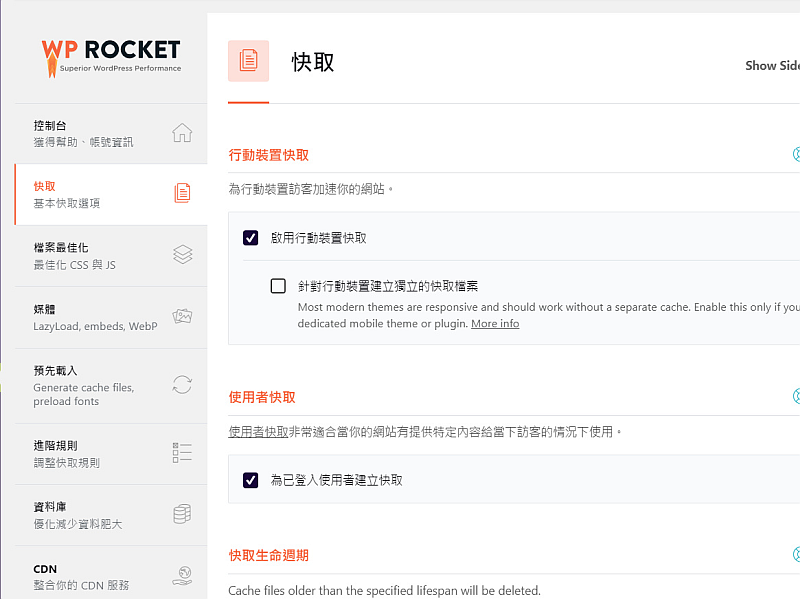
在WP Rocket側邊欄「快取」有個選項:為已登入使用者建立快取,建議不要勾選(即維持預設值)。
如果勾選了,登入的使用者看到的前端就是WP Rocket的快取資料,而不是最新的資料,可能會造成使用者更新內容之後卻一直看到WP Rocket的快取資料而不是最新內容。其他WordPress快取外掛也會有相關設定,要仔細檢查,以免收到其他使用者抱怨。
要如何判斷目前檢視的畫面是來自WP Rocket的快取還是網站原始資料呢?檢視原始碼之後滑到最下面,有出現下列內容就代表網頁內容是使用WP Rocket的快取(最後面的數字可能依網站而異):
<!-- This website is like a Rocket, isn't it? Performance optimized by WP Rocket. Learn more: https://wp-rocket.me - Debug: cached@1615864134 -->
預先讀取快取
這是WP Rocket最重要的功能、不是每個WordPress快取外掛都能提供。前面有提到建立快取可以加快網站讀取速度,但是網頁必須要「被讀取過」才能建立快取,這也代表第一個讀取網頁的人感受的速度會比較慢,因為他要讀取原始資料,產生快取之後之後的人才可以讀取網頁的HTML快取。
這時候就是預先讀取快取發揮作用的地方,WP Rocket會自動爬取網頁、建立快取資料,讓第一個讀取網頁的使用者也能讀取快取資料而不是原始資料,加快他感受到的網頁讀取速度。
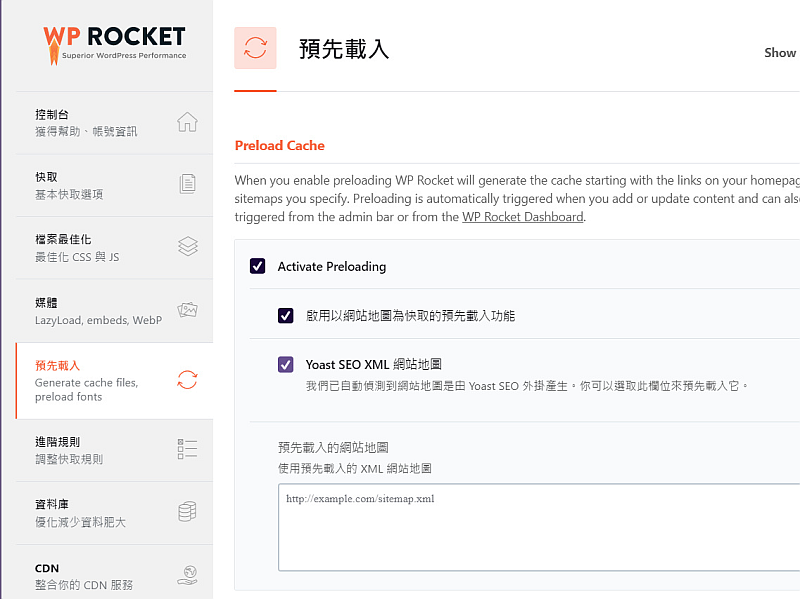
在WP Rocket側邊欄「預先載入」有些選項,以下說明重點:
- Activate Preloading:
- 預設值:啟用
- 用途:就是啟用預先讀取快取,在更新內容、啟用外掛、手動刪除快取時,系統就會預先讀取快取,也可讓系統預先載入XML Sitemap上網址的快取
- Enable link preloading:
- 預設值:啟用
- 用途:簡單來說,當我們在瀏覽網頁(例:A),系統就會自動下載網頁A上面的其他站內連結的HTML檔案,當我們點擊其他站內連結時,因為HTML已經被下載到瀏覽器,就能加快網頁讀取速度。有興趣的話可以參考這篇說明!
- 預先取得 DNS 請求:
- 用途:如果網站有讀取外部資源(就是該資源所屬網域不是你的),填入這些外部資源的網域可以加快DNS解析
- 填寫方式:填入外部資源得網域(去除http:或https:),例如「//fonts.googleapis.com」、「//www.gstatic.com」
- 每個網站會用到的外部資源不一樣,請自行看原始碼找出你的網站會用到哪些外部資源

壓縮、合併CSS / JavaScript
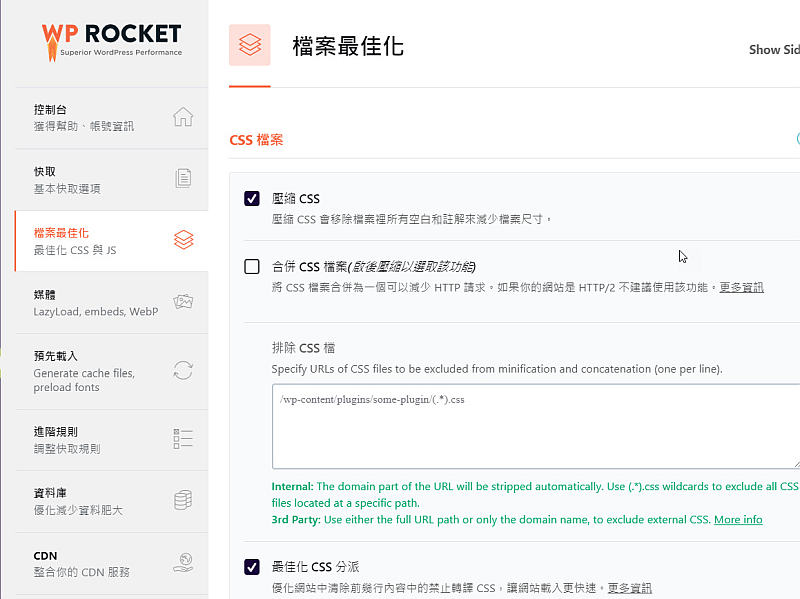
在WP Rocket側邊欄「檔案最佳化」有些選項,可以優化CSS跟JavaScript,以下說明重點:
- 壓縮CSS:
- 建議值:勾選
- 用途:壓縮 CSS 會移除檔案裡所有空白和註解來減少檔案尺寸。
- 合併CSS檔案:
- 建議值:不要勾選
- 用途:將 CSS 檔案合併為一個可以減少 HTTP 請求。如果你的網站是 HTTP/2 不建議使用該功能。不管是Cloudways或SiteGround都已經是用HTTP/2來傳輸檔案,不建議再勾選這選項
- 最佳化CSS分派:
- 建議值:勾選
- 用途:優化網站中清除前幾行內容中的禁止轉譯 CSS,讓網站載入更快速。可以用這個功能處理Page Speed Insight建議的「排除禁止轉譯資源」
以上是CSS的部分,JavaScript也有對應的功能,這邊不另外說明。善用這邊的功能可以優化網站速度,但也很可能導致網站的版面或功能出現問題,如果出錯的話建議逐一停用這邊的功能,看看是誰造成的問題。
順帶一提,我的版型JNews搭配WP Rocket的延遲JavaScript執行功能有點衝突,最後是根據說明文件的建議方式解決,有類似相容性問題的程式不少,建議好好瀏覽那文件。

延遲載入
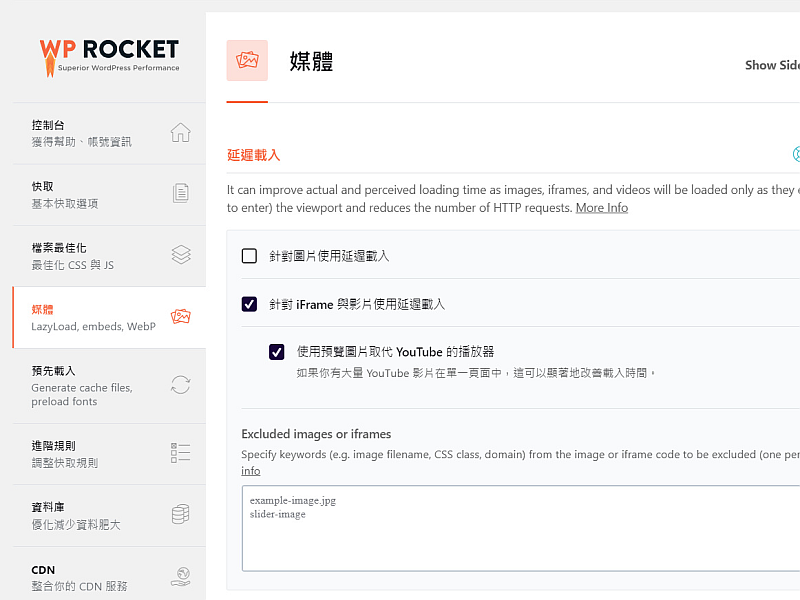
在WP Rocket側邊欄「媒體」可以設定一些跟圖片或影片相關的優化,重點功能:
- 針對圖片使用延遲載入(Lazy Loading)
- 建議值:不勾選
- 用途:這是啟用WP Rocket的延遲載入,但WordPress 5.4版起內建Lazy loading,可於Chrome、Edge順暢運作,而且WP Rocket的功能跟我版型有衝突,所以我就沒啟用了
- Add missing image dimensions:
- 建議值:勾選
- 用途:解決圖片沒有設定尺寸造成的「Cumulative Layout Shift」,比較可能發生在logo,對應到Page Speed Insight的提示是「圖片元素沒有明確的width和height」

優化資料庫
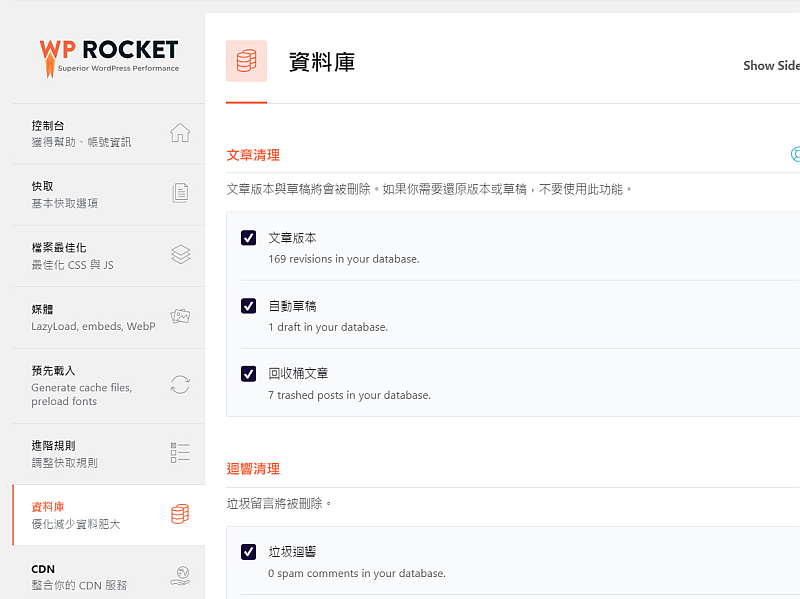
在WP Rocket側邊欄「資料庫」可以優化資料庫、刪除無用設定或內容,加快資料庫讀取速度。這也是WordPress快取外掛常見功能,不管用哪一個,優化前有一個重點:要先備份。
我的網站備份時間是凌晨05:00,有最新備份之後我才會優化資料庫,這樣出問題時還原網站,才能保持還原後的網站依然保有最新內容。
至於要優化的資料庫內容可以採用預設值,點擊最下方的「Save Changes and Optimize」就可開始作業,要不要建立排程就看自己需求,我是手動處理。

優化Heartbeat
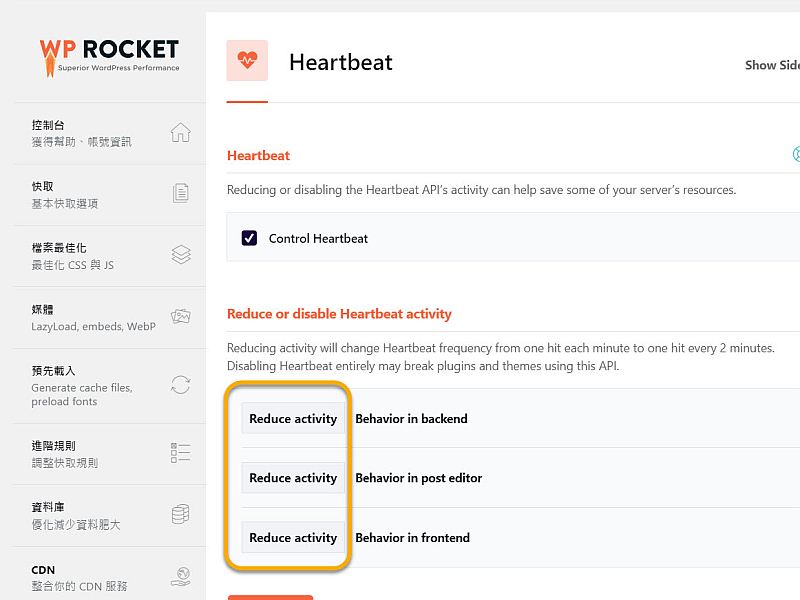
在WP Rocket側邊欄「Heartbeat」可以調整Heartbeat的使用頻率。
這邊指的是WordPress Heartbeat API 模組,這是用來進行瀏覽器跟主機間的互動,是必要功能,但用得太頻繁很容易拖慢網站速度、尤其是後台,所以建議調整為「Reduce Activity」。

WP Rocket注意事項
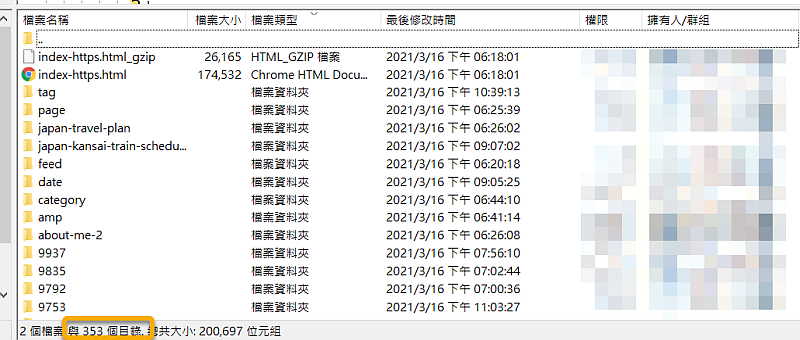
這篇WP Rocket教學的重點其實是這部分,使用WP Rocket應該會無時無刻感受到網站讀取速度變快,如果經常更新內容然後網站速度時快時慢,建議好好檢查WP Rocket的快取內容是否完整。WP Rocket產生的快取會存放在下列路徑:

以下兩個項目都會需要觀察這個路徑內的資料,如果主機不提供檔案總管功能,請使用FTP,或安裝檔案總管外掛。
問題1:自動清除快取
WP Rocket內建自動清除快取功能,根據它的說法….不同的行為會清除不同的快取,例如我們只更新A分類下文章A1,那應該只要清除A1跟A的快取,維持其他文章的快取。我遇到的問題是….不管我更新什麼內容,「全部」快取都會被清空,因為更新頻繁導致網站經常在重建全站快取,反而無法利用快取加快網站讀取速度。
使用WP Rocket時要由上面路徑仔細觀察更新文章時快取目錄是否被清空,如果是的話,建議停用自動清除快取功能,改用手動清除快取(官方說明)。再次聲明,這不是每個人都會遇到的問題,只是建議大家如果發現網站速度時快時慢的話,可以仔細觀察網站目錄中的快取檔案變化。
問題2:預先載入快取不完整
如前所述,在更新內容時,WP Rocket會自動刪除舊的快取、建立新的,並自動預先載入快取,但我曾經遇過一個問題:預先載入的快取並不完整。
在WP Rocket預先載入快取時,要特別留意前述路徑內的快取條目是否跟網站內容符合,假設網站有100篇文章,這邊應該就要有100個左右的條目。我的旅遊部落格總共有超過300篇文章,但是每次手動預先載入快取時,常常只有100-150個條目,很明顯地沒有完整載入。
根據WP Rocket客服的說法,WP Rocket的預先載入快取跟SiteGround主機的快取機制有點衝突,我將網站遷移到Cloudways後就沒這個問題了。

WP Rocket的效益
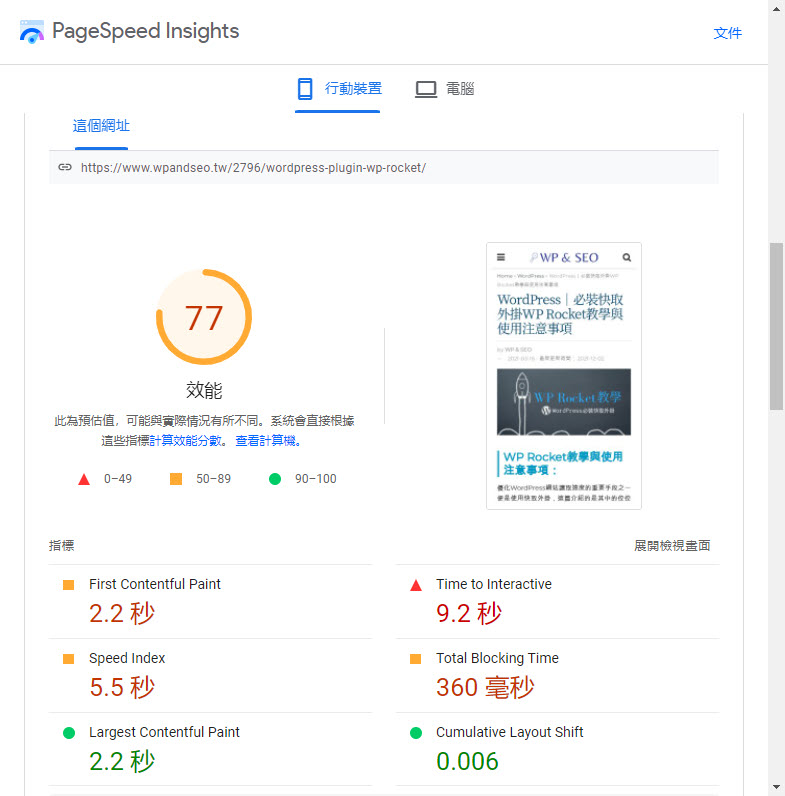
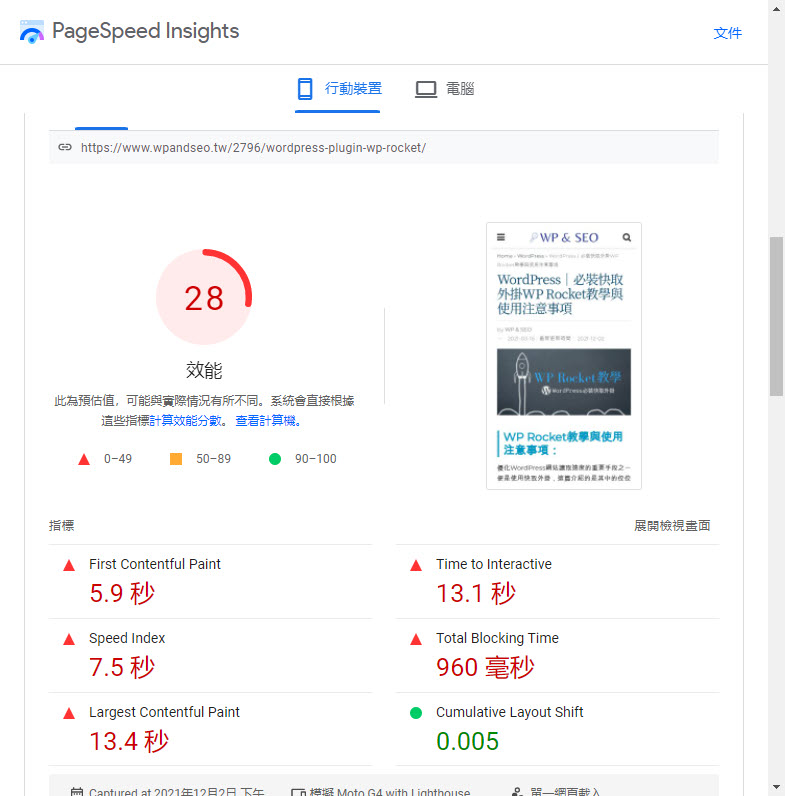
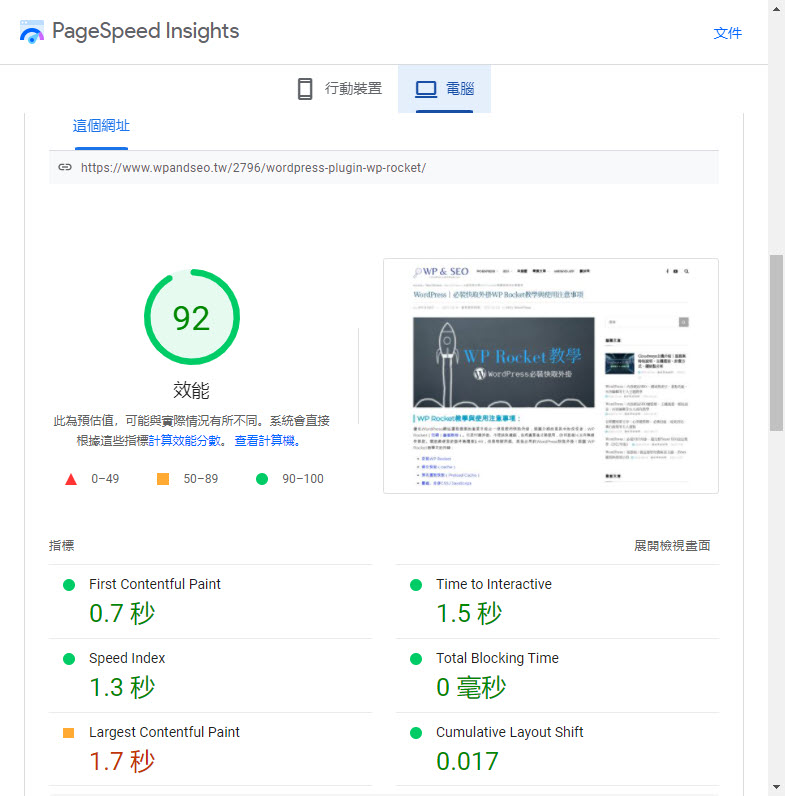
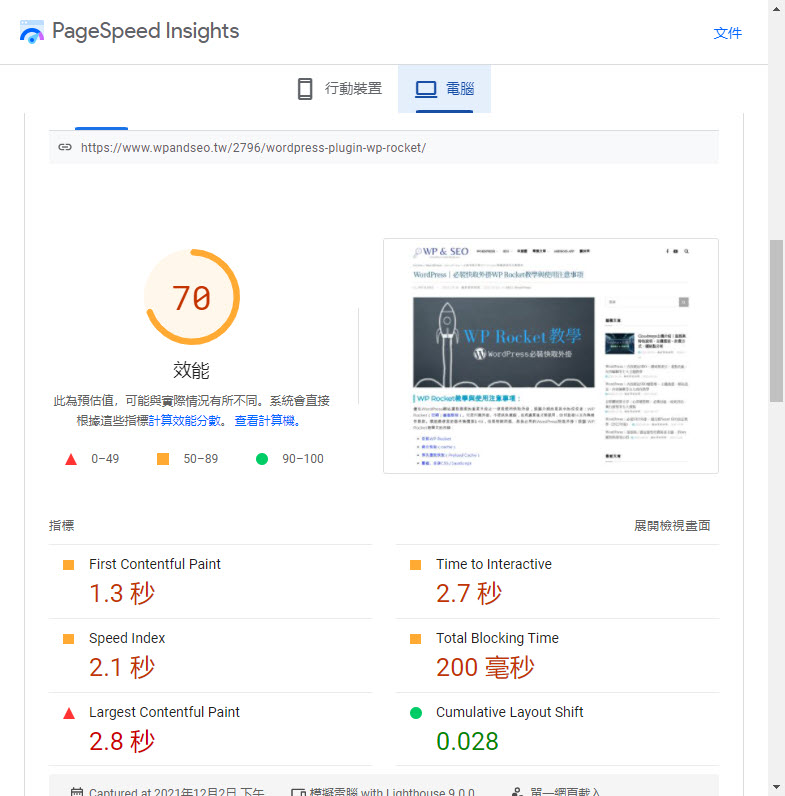
以下使用Page Speed Insight來測試啟用 / 停用WP Rocket的差別,這邊的停用指的是停用本文的WP Rocket優化功能,不是停用外掛。主要差異顯現在手機版的測試結果,除了分數差異,也可看看「最佳化建議」的內容。
如果停用外掛差異會更明顯,因為瀏覽器快取跟GZIP壓縮功能對優化網站速度很有幫助,而單單停用本文的WP Rocket優化功能,這兩個功能還是會正常運作。
測試結果
開啟後效果顯著,但還要特別提醒,任何測試工具的分數都僅供參考,一來跟實際體驗有差距,二來工具多多少少都會誤判,再者,有些建議也不好落實。總之,就我長期的使用體驗來說,WP Rocket不管是在實際體驗面或者工具測試面,成效都很顯著。




授權管理
在安裝WP Rocket的時候要注意授權管理,即使只買單站授權,我們也有可能在原本的網站安裝WP Rocket然後想將授權移轉到新的網站。根據官方文件說明,唯一不占用授權的方式就是由網站上刪除外掛,如果發現疑似有人偷用我們的授權,可以由WP Rocket網站登入後台然後讓這些網站無法取得更新,但這時還是會佔用授權就是了。
FAQ
最好不要,同時啟用多個快取外掛很容易造成衝突。如想同時啟用WP Rocket跟主機提供的快取外掛,建議先徵詢WP Rocket客服的建議。
如果發現WP Rocket會影響到特定文章的功能或版面,可於該文章的右邊側邊欄的「文章」頁籤找到WP Rocket設定區塊,由那邊調整即可!
可以隨時升級WP Rocket來安裝到更多網站,補差價即可,訂閱到期日不變。
續約價是原價的一半,登入WP Rocket後台之後,點擊「Billing」就可以看到訂閱狀態、開啟 / 關閉自動更新。
WP Fastest Cache、WP Super Cache、W3 Total Cache、Autoptimize都是知名的WordPress速度優化外掛。
請造訪這個網頁跟客服聯繫,上面也有提供WP Rocket教學影片、說明文件。
心得
WP Rocket設定簡易、功能完整、與外掛及佈景主題相容性佳、效果顯著,再加上非常給力的客服,是我心目中WordPress快取外掛的首選。使用這種類型的外掛一定要仔細測試、不要安裝同性質的外掛,以免造成衝突。
雖然一定要付費才能使用,但付款後14天內保證退款,也算是某種免費試用,值得一試:WP Rocket官網|優惠整理。
最後一點小提醒….WP Rocket只能提供程式端的優化,這只是WordPress速度優化的一部分。舉凡圖檔優化、主機效能、外掛安裝等等,都會大大的影響網站讀取速度,即使完美搞定WP Rocket設定,它也不是萬靈丹。更多WordPress速度優化文章:
- WordPress|速度優化簡介 – 主機挑選、圖片優化、相關外掛與CDN
- WordPress|上線AMP網頁必備外掛 – AMP for WP設定與使用心得
- Cloudways主機介紹|服務與特色說明、主機選項、計費方式、優缺點分析
- SEO小教室 – 如何用Photo Scape X批次縮圖與變更檔名
延伸閱讀
WordPress懶人包
- WordPress架站|註冊網域、安裝網站 / 外掛、設定調整等9大步驟教學
- WordPress SEO|網域與索引、重點功能、內容編輯等七大主題教學
- WordPress主機|重點功能要求、主機費用評估、五大主機簡介
- WordPress推薦外掛|Yoast SEO、WP Rocket、AMP for WP等10大外掛
- WordPress佈景主題|主題市集ThemeForest挑選、購買、安裝佈景主題教學

