WordPress是對SEO非常友善的系統,前提是….要會使用,這篇WordPress SEO分享的是以WordPress編輯部落格文章時,有哪些SEO的細節需要注意,換句話說,算是On Page SEO。使用的編輯器是區塊編輯器(Block Editor),傳統編輯器(Classic Editor)使用者請看這篇文章。
使用區塊編輯器時要注意右邊側邊欄上面的兩大頁籤:文章、區塊。文章指的是該篇文章共通性的設定,例如發佈日期、永久連結、分類等等;區塊則是負責文章內不同區塊的設定。文章目錄:
- 永久連結、分類、標籤
- 標題
- 錨點 / 文章目錄
- 圖片
- Yoast資料結構化區塊:FAQ、How To
- 其他區塊:介紹兩個跟SEO無關但我很愛用的區塊

這篇分享的重點是內文編輯的注意事項,關於WordPress SEO的系統基本設定請參考WordPress內容網站SEO設定總整理,除了說明基礎設定,也會提供相關深入教學文章。
永久連結、分類、標籤
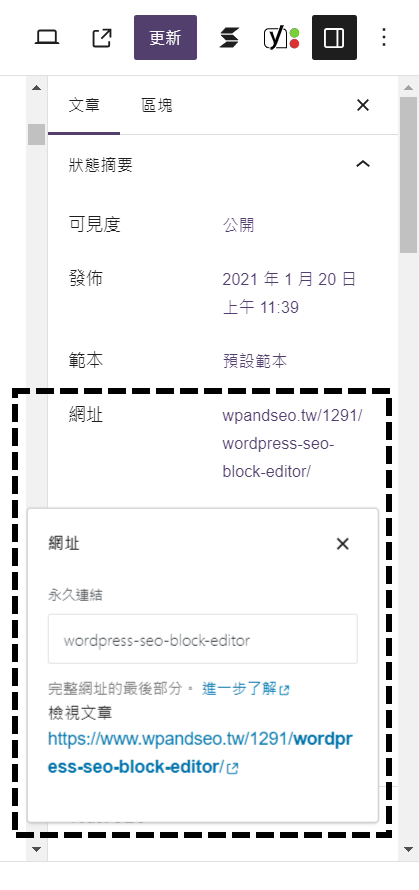
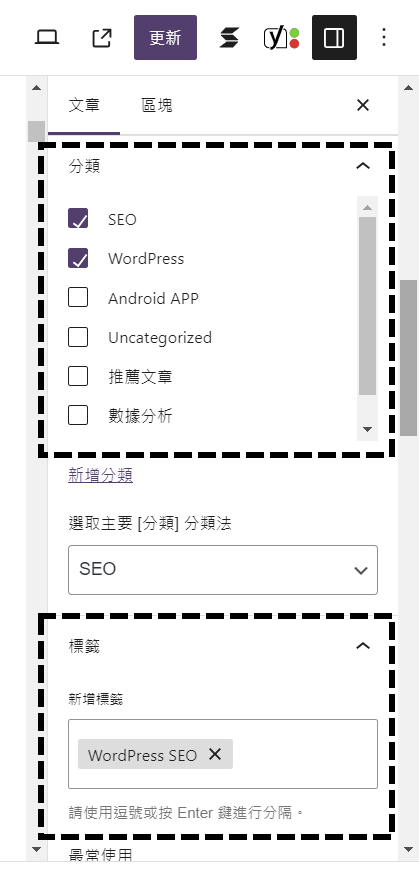
這些設定的編輯方式是選擇右邊側邊欄的「文章」頁籤,就可以設定該文章的可見度、發佈日期、網址的「永久連結(slug)」、分類、標籤等等。比較特別的是永久連結,剛新增文章時可能無法設定,先寫一點內容後「儲存草稿」,這時應該就可設定了,不然就是….發佈之後立刻更改。


永久連結(slug)
本文的永久連結(slug)是「wordpress-seo-block-editor」,需讓postname出現在文章網址結構中才可以編輯。請自WordPress主側邊欄的「設定」 – 「永久連結」檢查設定方式。要選「文章名稱」,或者在「自訂結構」插入「postname」。
關於永久連結最常見的爭論就是….到底要不要使用中文,我的建議是不要:
- 分享到FB、Line等等都是亂碼,看起來很可疑、使用者體驗不佳
- 難以在Google Search Console分析
關於第一點很好測試,只要將Yahoo新聞的連結分享到FB或Line就知道了,當然有時網址顯示中文是不得不為或系統設計的取捨,就不在這邊的討論範圍。
既然要認真用SEO,當然就需要利用分析工具評估成效,最常用的是Google Search Console,而它的網址篩選器「不支援」中文,換句話說….如果你的網址有中文,你很難在Google Search Console篩選到它。理論上….分類跟標籤的網址也可設定成英文,但我懶得一個一個改。
網址的另一個重點是pattern,這也牽涉到分析方式,以Travel with Leo為例,我需要分析德國的文章成效,也需要分析柏林或慕尼黑文章的表現,所以只要是德國內容網址一律有「Germany」,不同的城市有其對應名稱,這是網址設定最需要思考的地方。
順帶一提,WordPress會自動將大寫英文轉成小寫、空白換成「-」,網址請用「半形」。
分類(Category) / 標籤(tag)
基本上每篇文章一定要有分類,除了彙整功能,Google在爬取分類頁時也可以爬取到對應的文章網址,標籤也是類似的作用。但還是需要定期檢查這些設定:
- 文章分類階層:分類是否可以設定階層?如果可以的話建議設一下,設定方式是在WordPress主側邊欄的「文章」 – 「分類」中,設定上層分類,例如我便將「德國」的上層分類設為「歐洲」。這可以讓選單跟麵包屑階層更明確
- 標籤:請不要濫用,標籤對應的文章應該至少兩篇,不然那個標籤就失去彙整的功能,我曾經看過一堆標籤不是沒有對應文章就是只對應到一篇,很讓人吐血!在文章新增標籤時輸入關鍵字後等一下下,系統會帶出相關標籤,這時再選定標籤,就可以避免新增重複標籤的問題
基本上….雖然分類跟標籤的設定很簡單,但是地雷也不少,一定要定期檢查分類跟標籤對應的文章數量、是否有重複的標籤或分類、是否有明確的設定邏輯。雖然這兩個功能可以協助彙整文章內容、建立內部連結,但前提是有邏輯、條理、一致性,才能建立良好的結構。
我曾經遇過編輯問我為何他將文章歸類到分類A了,在A底下卻沒看到,通常….都是編輯的問題,因為他是歸類到跟A很類似的標籤,例如….USA v.s. U.S.A!所以一定要很仔細、謹慎的處理,不然會被煩死。
標題
文章標題(HTML結構中的H1、H2、H3等等)是SEO很重要的一部分,如同書籍有大標、小標、目錄等讓我們快速判斷書籍內容,撰寫文章時也要規劃如何編排標題,讓讀者跟Google可以快速理解文章綱要。
新增一個段落時,預設的區塊類型都是「段落」,要自己變更為「標題」再調整它的階層。通常一篇文章內文中最上層的標題是「H2」,可視自己需求調整為H3至H6。

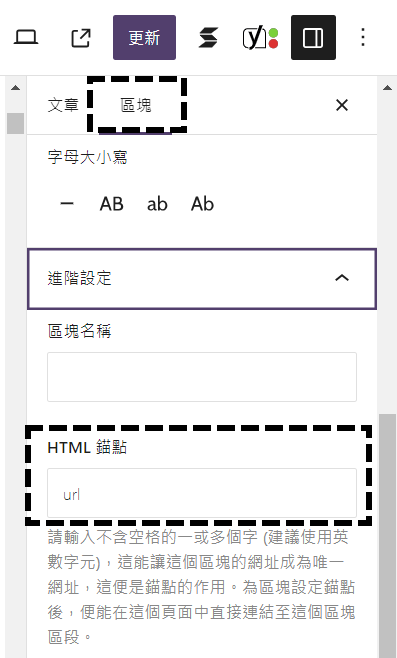
設定好標題之後,於左側的編輯功能中選到「標題區塊」就能由右邊側邊欄「進階設定」的「HTML錨點」設定該標題對應的錨點,搭配其他設定製作文章的目錄(下面說明,或用外掛)。

錨點 / 文章目錄
文章內的錨點用途就是點了之後會跳到對應的區塊,例如點了這個連結就會跳到該文的「XML Sitemap的用途」,原理是利用html中的ID屬性,這邊就不多加說明基本html概念了。
錨點最常用的功能當然就是文章目錄(table of content),如果文章篇幅長,可先用這方式讓讀者一目了然知道文章有哪些內容,也可以快速跳到有興趣的區塊,有助於使用者體驗。
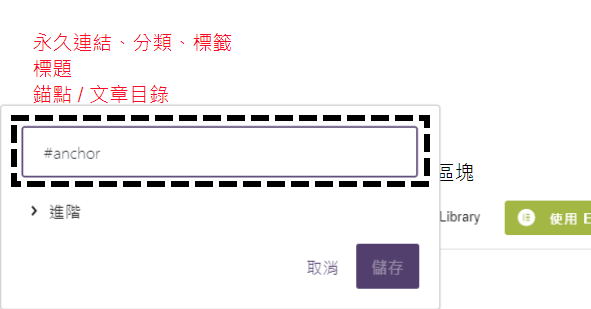
WordPress設定錨點的方式很簡單,就是必須跟系統說點了「這個連結」後要跳到內文的「哪個區塊」:
- 連結:如要連到錨點區塊,連結開頭是「#」,再加上想連結的HTML錨點名稱,建議用半型英文命名
- 區塊:就是錨點所在位置,錨點一律使用半形英文或數字(大小寫不一樣視為不同錨點),且同一個網址的錨點不能重複。設定方式如上述「標題」的說明

以上是我製作文章目錄的方式,另一種方式就是以「table of content」的相關外掛來處理。
圖片
區塊編輯器新增圖片的方式跟傳統編輯器差異比較大,在新增一個區塊後,要點擊編輯區右方的「+」再選擇「圖片」才能新增圖片,而且一次只能新增一張,很白癡的設計。
新增圖片之後有兩件事要做:
- 新增圖說文字:在圖片編輯工具有個「新增說明文字」,點了之後在圖片下方可以新增說明,即圖說文字。老實說,這個UI設計我只能說蠢到極點
- 新增替代文字:在左邊的內容編輯區塊點擊圖片後,於右邊側邊欄的「區塊」頁籤可找到編輯替代文字的地方


替代文字的作用很明確,那要不要新增媒體說明文字呢?建議回歸到讀者的角度思考,如果這張圖片在前端沒有任何說明,讀者看得懂圖片到底想表達什麼嗎?我的習慣是每張圖片都會有媒體說明文字。
就圖片SEO的角度,整體而言就是要讓Google知道這張圖片到底在講什麼,它主要是依靠檔名、替代文字、文章內容、圖片周遭內容等等來判斷圖片的內容,使用媒體說明文字可歸在圖片周遭內容。
最後….說明一下我在手機版SERP(Search Engine Result Page,就是搜尋結果頁)的血淚史。
曾經有很長一段時間我的內容在手機版搜尋結果頁的縮圖都跑不出來(桌機本來就沒有了),不然就是亂跑,在嘗試多個方法之後總算實驗出一個可行的調整:盡量在文章前面(大約2 – 3段)插入一張跟文章最相關的圖片,並且附上替代文字與媒體說明文字,Google很容易挑這張圖當SERP縮圖。圖片要選主體在中間的,因為搜尋結果頁的縮圖會取圖片的中央區塊。
如果你發現….你的網頁在手機版搜尋結果頁沒有縮圖但是該頁其他結果大多有縮圖,便可以用這個方式測試看看,我是覺得蠻有效的(想測試的話請搜尋「慕尼黑」)。當然Google還是有可能會亂選,或者圖就是跑不出來。
如果大家都沒縮圖就算了,可能是Google覺得該字串的搜尋結果不需搭配縮圖。另外….如果文章有放影片,有時Google會採用影片縮圖,所以影片縮圖蠻重要的!

Yoast結構化資料區塊
Google於2023年9月起大幅降低「FAQ」跟「How to」在搜尋結果頁出現的機率,甚至棄用(官方說明),這邊只是介紹功能,實務上不必使用了!
這個區塊的用意是佈署「FAQ」跟「How to」的內容與對應的結構化資料,使用方式很簡單,前提是….使用「區塊編輯器」。新增區塊時將類型設定為「Yoast資料結構化區塊」的「FAQ」或「How to」,便可編輯內容,系統會加上對應的結構化資料。
其他區塊
區塊多不可數,這邊多介紹兩個區塊,雖然跟SEO無關,善用的話可以提升排版品質或者編輯效率,是我超級推薦的必用區塊!
多重欄位
過往使用傳統編輯器時,如果要使用一列多欄的排版,要嘛就是用頁面編輯器(即Elementor之流),不然就只能裝外掛,比較幸運的則是佈景主題有提供這擴充功能,還好….區塊編輯器終於提供多重欄位了。
這區塊的用途就是創造出一列多欄的版位,可以輕易地設定2-3欄。為何我如此重視這個區塊呢?寫旅遊內容時,常常會置放直幅圖片,沒有多重欄位的時候,一張張地直幅圖片會讓版面拉的超長,而且每張直幅圖片旁邊都空了一大塊,實在非常難看!多重欄位可以徹底解決這個問題,很難理解嗎?可以參考這一篇文章的排版。


區塊版面配置
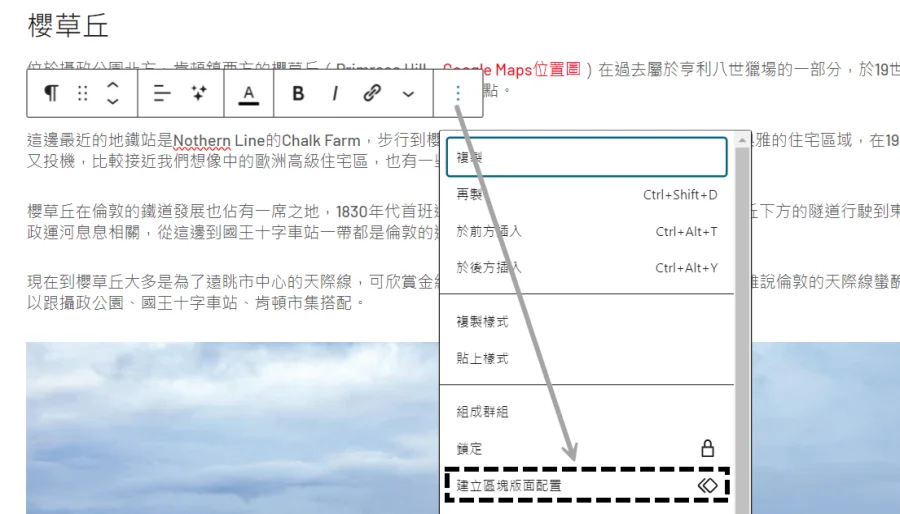
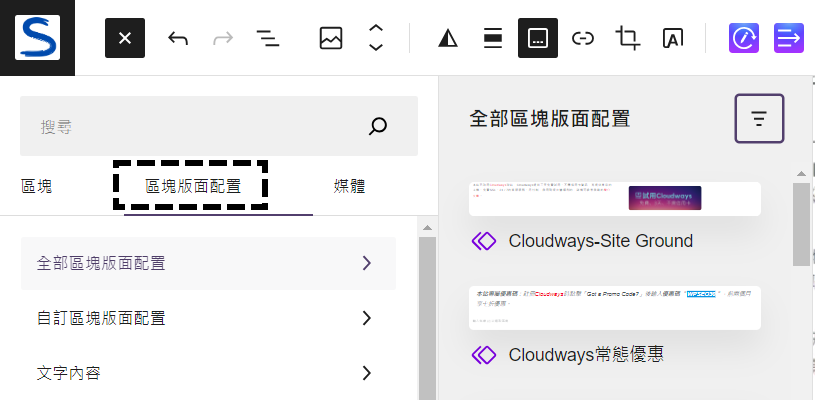
「區塊版面配置」一開始的名稱是「可重複使用區塊」,這名稱比較好理解!顧名思義…這個功能就是將一般區塊轉換成可以重複使用的區塊,類似HTML Block的概念。
如果用「區塊版面配置」,只要編輯好區塊後再將它轉換為「區塊版面配置」,後續撰寫其他文章時就可以反覆插入這個區塊,不用貼上內容後再編輯外觀;在任一篇使用這個區塊的網頁中調整這區塊的資訊,系統便會問你是否要將這個調整套用到所有使用該區塊的網頁。這也就是….假設你在10個網頁都使用某一個可重複使用區塊,日後只要在其一網頁變更這個區塊的內容,該變更也會連動到其他網頁,即只要改一次而不是十次。


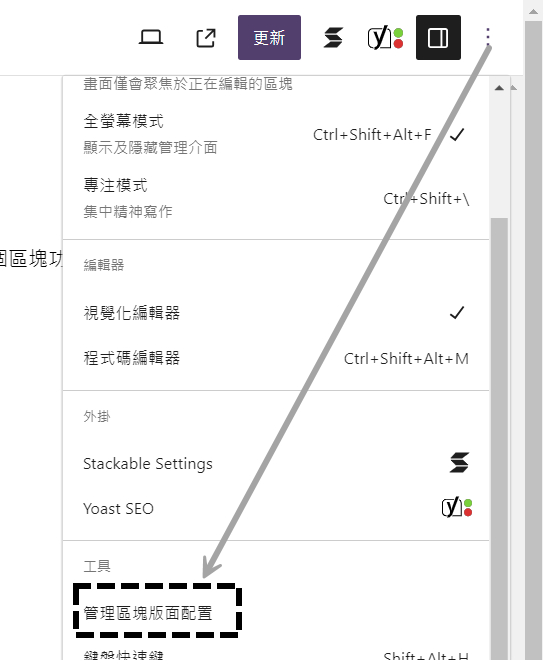
雖然「區塊版面配置」非常方便,但不知為何….系統主選單竟然找不到它的清單,只能在網頁編輯畫面中叫出來,這邏輯真的無法理解。撇除這一點,這個區塊功能真的大大降低我維護內容的時間。

心得
這篇主要分享的是上稿時的注意事項,但是呢最重要的還是內容的品質、架構、關鍵字研究、相關的內連與外連等等,畢竟創造高品質的內容才是SEO的核心。總之內容的布局搭配良好的設定,才有可能在Google搜尋結果中脫穎而出。完整的WordPress教學請參考WordPress|內容網站SEO懶人包 – 網域與索引、重點功能、內容編輯等七大主題教學。
延伸閱讀
WordPress懶人包
- WordPress架站|註冊網域、安裝網站 / 外掛、設定調整等9大步驟教學
- WordPress主機|重點功能要求、主機費用評估、五大主機簡介
- WordPress速度優化|主機挑選、圖片優化、相關外掛與CDN
- WordPress推薦外掛|Yoast SEO、WP Rocket、AMP for WP等10大外掛
- WordPress佈景主題|主題市集ThemeForest挑選、購買、安裝佈景主題教學
WordPress佈景主題
WordPress外掛
- Yoast SEO|WordPress必裝SEO外掛設定教學
- Redirection|WordPress必裝301轉址外掛設定教學
- WP Rocket|WordPress必裝快取外掛設定教學與注意事項
- WPForms|WordPress必裝表單外掛付費版教學
- AMP for WP|WordPress上線AMP網頁推薦外掛設定與使用心得
- Jetpack|超多工WordPress推薦外掛設定教學

