Google AMP – 加速行動版網頁(Accelerated Mobile Pages)是Google為了改善行動上網的速度,於2016年九月中全面上線的服務,我由那時開始便以外掛AMP for WP(相關文章)佈署AMP網頁、至今約四年左右,最終決定於近期移除AMP頁面、只保留一般版本的頁面,這篇文章將以下列三個面向來說明這個決策的始末、執行與評估方式。
為何要移除Google AMP:
對速度幫助不大:
AMP專案的初衷便在於改善網頁於行動裝置的讀取速度,也為了達成這個目標嚴格限制AMP頁面可以使用的JavaScript、CSS等等。除了優化網頁格式,Google也利用它的CDN與快取系統,改善使用者收到HTML檔案的速度。
我會廢棄AMP的主因就是網頁讀取速度已經改善到不再需要AMP的協助,並不是說已經跟AMP頁面一樣快,而是AMP帶來的效益對我而言已經可以忽略了,再也不值得為了這一點點的讀取速度優化去多維護、測試一個頁面。

已經沒有紅利:
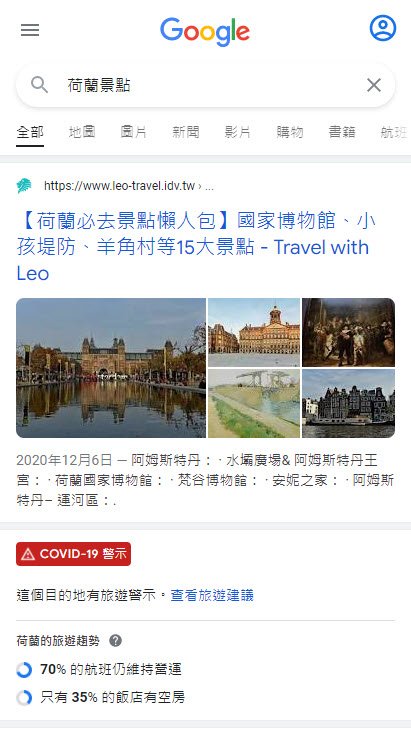
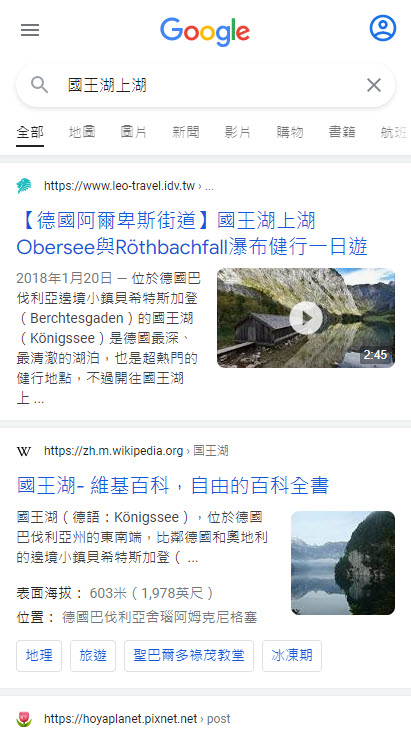
除了前述網站讀取速度的紅利,AMP的紅利還包含搜尋結果頁面的Top Stories、閃電ICON,但這兩個在Google正式推出Page Experience Update後也消失了,現在AMP頁面再也不是出現在搜尋結果頁Top Stories版位的前提,Google也廢棄閃電ICON,在手機版的搜尋結果頁是難以分辨該頁面是一般的頁面或者AMP頁面。詳情可以參考Google的說明:
As previously announced, the page experience update will consider several page experience signals, including the three Core Web Vitals metrics: LCP, FID, and CLS (as well as Chrome’s recent fix to CLS). In addition, the Top Stories carousel feature on Google Search will be updated to include all news content, as long as it meets the Google News policies. This means that using the AMP format is no longer required and that any page, irrespective of its Core Web Vitals score or page experience status, will be eligible to appear in the Top Stories carousel.
Additionally, we will no longer show the AMP badge icon to indicate AMP content. You can expect this change to come to our products as the page experience update begins to roll out in mid-June. We’ll continue to test other ways to help identify content with a great page experience, and we’ll keep you updated when there is more to share.


版型問題:
受限於AMP嚴格的規劃,網頁前端的呈現一直都是AMP的弱點,在過往使用WordPress傳統編輯器時還可以忍受,當WordPress轉向區塊編輯器再搭配遍地開花的相關插件時,AMP造成的前端設計限制就變得非常惱人。以我的網站來說,使用的區塊已經很單純了,但當初為了幻燈片在AMP上的顯示效果,耗費眾多時間才找到堪用的幻燈片區塊,更別提AMP與Elementor、Divi等Page Builder間既有的相容性問題了。
簡而言之,佈署AMP對前端設計來講是件大工程,即使WordPress有現成的外掛可以運用,但頁面設計、程式更新都需要同時測試一般頁面跟AMP頁面,這也是我過往佈署AMP頁面時最痛苦的一點。

事件追蹤問題:
雖然可在AMP上可利用GTM佈署事件追蹤(教學文章),但是以這個方式來佈署事件追蹤有蠻多限制的,例如AMP版本GTM的變數沒有點擊相關變數,所以當特定網址的點擊被觸發時,無法將被點擊網址的資訊傳回Google Analytics,只能記錄該事件曾在哪個頁面發生。


除了變數比較少,AMP版本的GTM可佈署的代碼也少蠻多的,例如一般網頁版本的GTM可以佈署「自訂HTML」的代碼,AMP版本的GTM就沒有這個代碼,總之….AMP版本的GTM是加減用的意思,功能遠遠不及一般網頁版本的GTM。
如何移除AMP頁面:
Google有提供移除AMP頁面的指引(參考連結),基本上….就是在一般頁面的原始碼移除【rel=”amphtml”】的程式碼,範例:
<link rel="amphtml" href="https://www.leo-travel.idv.tw/9230/germany-berchtesgaden-konigssee-obersee-hiking/amp" />移除這些程式碼之後,再以301轉址將AMP頁面指向非AMP頁面。雖然不用301轉址的話,Google也會知道AMP頁面的標準網址是哪個,索引還是會以標準網址為準,但標準網址對Google來講畢竟是建議值,用301轉址才能讓Google看不到AMP頁面、知道AMP頁面已經搬到非AMP頁面。
這邊的重點是在一般頁面移除AMP頁面的資訊(即前述的的程式碼),讓Google知道這個網頁已經不存在對應的AMP頁面。以我使用的AMP外掛:AMP for WP來說,停用這個外掛後,AMP頁面還是可以連線,但是它的Canonical指向非AMP頁面,而非AMP頁面則會移除AMP相關資訊。
移除之後要觀察的數據:
移除AMP頁面之後第一件事就是利用Google Analytics的註解功能記錄何時做這件事,這是我個人習慣:會記錄何時網站做了重要變更,這樣後續衡量成效才有時間比較的基準點。要衡量的有三個指標:
- Google Analytics:手機的Google自然搜尋流量是否維持平穩
- Google Search Console:
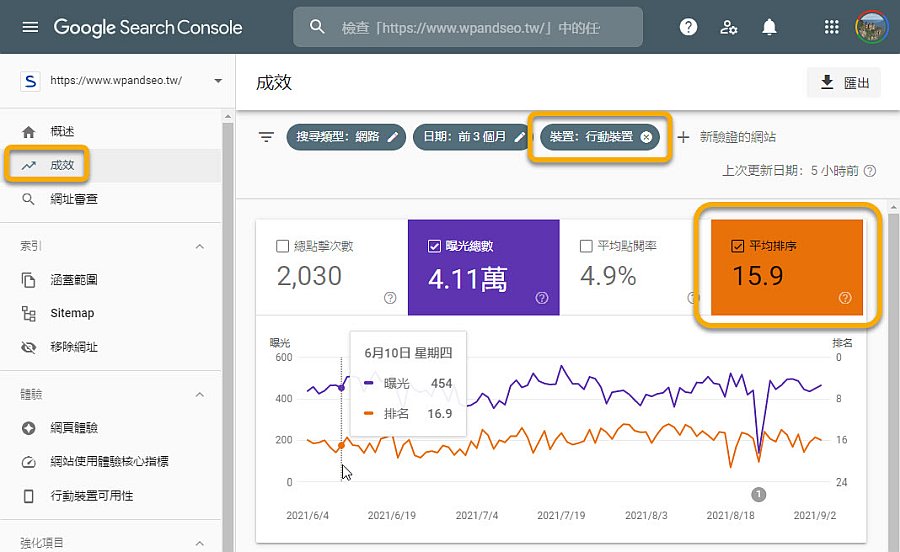
- 手機的Google自然搜尋點擊數與排名是否維持平穩,重點是排名!
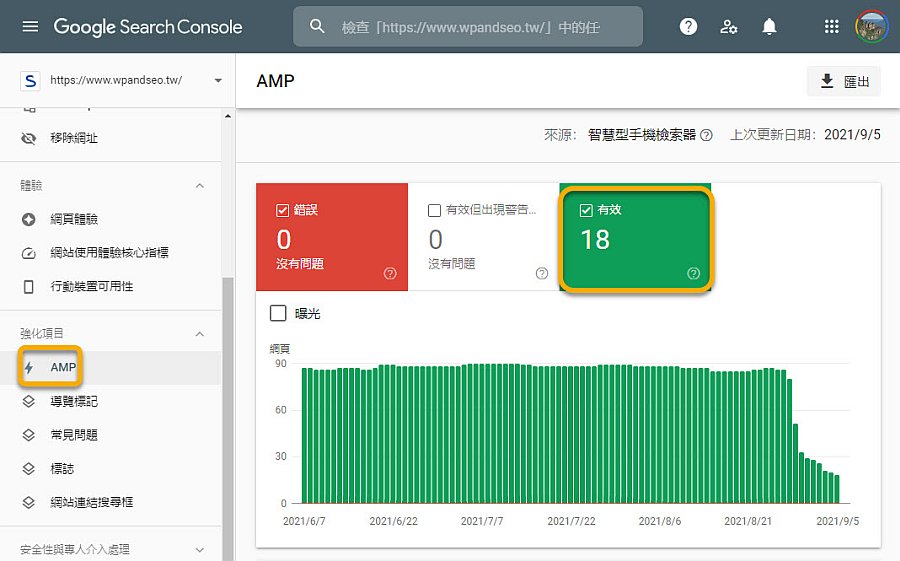
- 有效的AMP索引數是否下降?如果在一般頁面原始碼移除AMP網頁資訊且將AMP頁面用301轉址轉到一般頁面,AMP索引數是要下降的。Google處理索引需要一點時間,建議在前兩週密切觀察

移除AMP是否會影響排名?
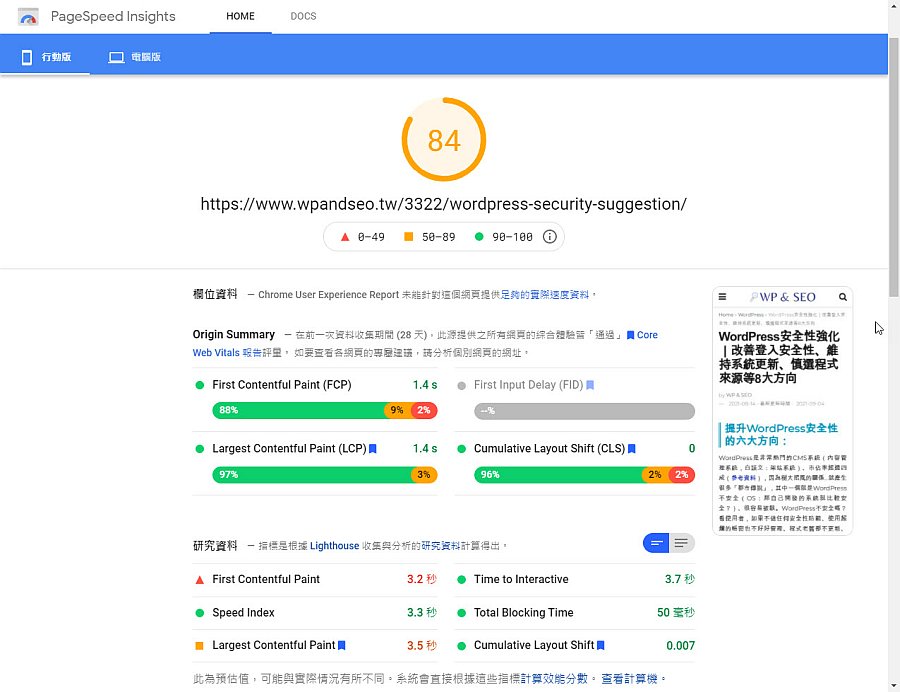
這問題其實跟「使用AMP是否會提升排名?」是一體兩面的,我的個人見解是:不會。當然有一個前提:一般頁面的手機版讀取速度沒有慢到被Google處罰。如果你的一般頁面手機版讀取速度慢的很誇張、影響到排名,換成AMP之後是有可能因為速度改善而提升排名。換個角度想….如果 一般頁面手機版讀取速度 的表現還可,有沒有用AMP頁面對排名的影響很小,以我來說,停用AMP後對排名跟流量是沒有影響的。
在探討這議題時請別忽略了我的前提: 一般頁面的手機版讀取速度表現尚可、甚至不錯,我一開始也說了….我會移除AMP的主因之一就是一般頁面的手機版讀取速度已經優化到一個段落、AMP帶來的速度加分已經可忽略。

心得:
Google推出AMP已近五年,身為超早期的使用者,對它實在又愛又恨,但它對網站讀取速度的提升效果是無庸置疑的,只是五年過了技術端進展不大,反倒是因為眾多因素讓它的紅利不斷被閹割,即使如此…我還是猶疑好一陣子才狠下心移除。如果你是苦於難以提升網站讀取速度的WordPress站主,還是可以考慮佈署AMP,可先看這一篇文章評估得失,再參考這一篇的建議優化網站速度,再不行就考慮AMP吧!
其他SEO相關文章:
- SEO小教室|Google Search Console驗證與提交Sitemap教學
- SEO小教室|XML Sitemap用途說明、特殊網址處理心得
- SEO小教室|如何用標準網址Canonical Tag處理重複性內容、與301轉址的差異
- SEO小教室|2020 Google Quality Rater Guideline讀後感想
- 2021年SEO元素週期表分享-內容、架構、HTML三大面向
- 搜尋引擎最佳化SEO線上學習資源 – Google篇
- WordPress SEO|網域與索引、重點功能、內容編輯等七大主題教學
- Cloudways主機介紹|服務與特色說明、主機選項、計費方式、優缺點分析
- 自媒體經營分享|內容發想篇 – 心智圖、5W1H、Google搜尋等七大方式
- SEO大神Rand Fishkin(蘭德.費希金)2019年SEO排名要素研究報告讀後心得

