本站已經移除AMP(相關文章:移除AMP之緣由以及方式分享),本文不再更新!
AMP是什麼?
行動上網體驗已成為評估網站是否設計良好的指標,其中一個關鍵因素就是網站速度,Google為了改善行動上網的速度,於2016年九月中全面上線已測試多時的Google AMP – 加速行動版網頁(Accelerated Mobile Pages)。
簡而言之,就是篩選掉不必要的JavaScript、CSS與版位,加上Google本身的Cache系統,讓以行動裝置進行Google搜尋的使用者可以更快開啟網頁。根據Google負責搜尋引擎的副總David Besbris的說法,AMP網頁可以提升網站速度四倍、資料用量不到非AMP網頁的1/10,網站速度顯著提升不管對於網站經營或使用者體驗都是大大的加分。
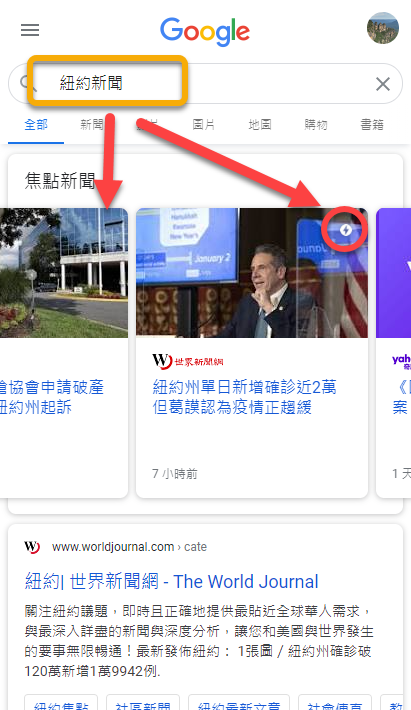
原本這功能只開放給美國地區的Google,內容僅限於Top News,2016年8月開始慢慢佈署到全球的Google搜尋,且適用絕大多數類型的內容,台灣也有網站採用這功能,在搜尋結果頁會顯示AMP網頁(帶有閃電符號)。
想測試的話用手機Google「標準網址」或「WordPress轉址」可以看到本站的AMP網頁搜尋結果。想了解更多AMP專案詳情請參考AMP官網。

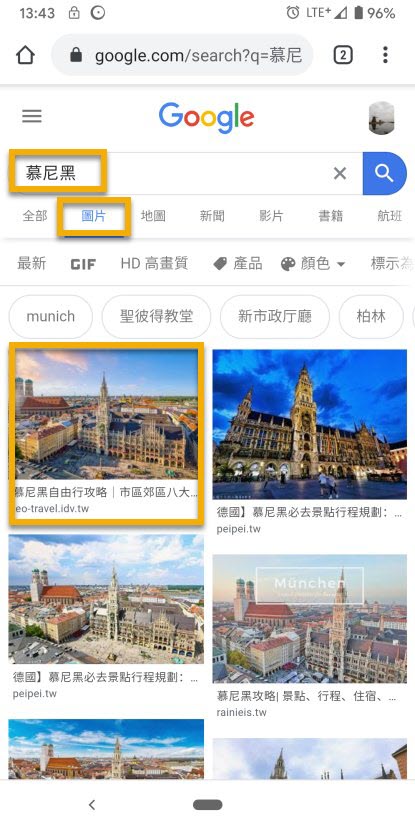
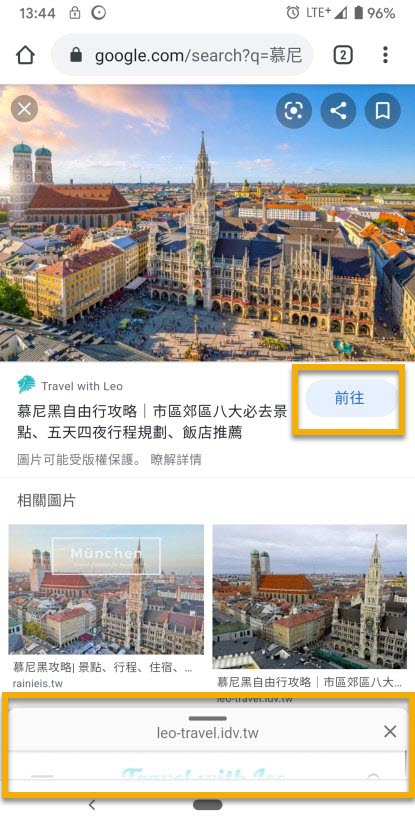
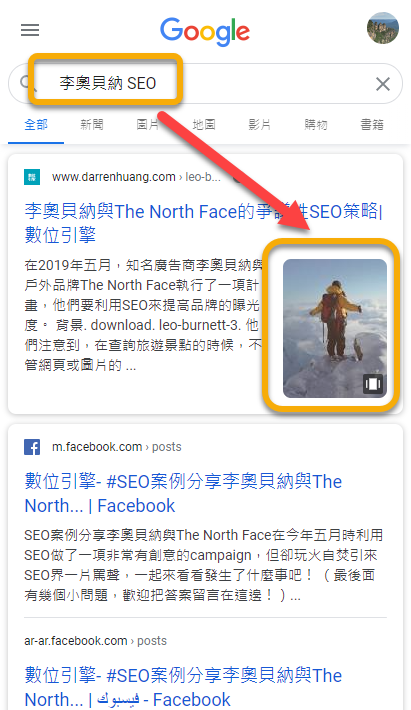
除了在一般搜尋結果顯示AMP網頁,在圖片搜尋也有相關功能。如果USER在圖片搜尋點了一張圖片,而那圖片所在的網址有驗證過的AMP網頁,在查看圖片細節時,下方會出現一個浮出的網頁,點那個網頁或者圖片下方的「前往」按鈕都會導到AMP網頁。


AMP網頁的效益
在了解什麼是AMP網頁後,再來看看它的效益評估,雖然Google明確說明網站不會只因為利用Google AMP而提升排名,但依據我剛上線AMP前四個多月的成效,相較於一般的行動版網頁,AMP網頁的Google搜尋點擊率提升1 / 3 – 1 / 4,而且網站讀取速度也加快,這些對於網站排名或者流量都有很大的幫助,國外知名的SEO專業網站也有類似的結論。
除了在Google Analytics根據AMP的網址找出相關成效,Google Search Console也提供AMP網頁的搜尋成效報告,路徑:
先到主側邊欄的「成效」報表後,選擇「搜尋外觀」的「AMP 非複合式搜尋結果」

除了加快手機版網頁的讀取速度,AMP網頁也是發佈Web Story的必要條件之一(Web Story文件)。以往如果想出現在手機版的焦點新聞(Top Stories),網頁必須符合AMP規範,但這限制已經被Google移除了(相關文章)。


如何在WordPress佈署Google AMP?
在WordPress上佈署AMP網頁的方式非常簡單,只要安裝AMP官方提供的AMP外掛然後啟用就好了,不需其他動作。但這個外掛有很大的缺點:陽春、少很多自訂功能、無法輕易加上AMP專用的Google Analytics追蹤碼,所以我用另外一個:AMP for WP – Accelerated Mobile Pages。
安裝好AMP for WP – Accelerated Mobile Pages,跟著它的設定精靈就可以快速用好基本設定,包含加上Google Analytics追蹤碼,但還有不少地方要微調。
雖然我是使用AMP for WP在WordPress佈署AMP網頁,但有些佈景主題跟前述的Google官方AMP外掛深度整合,能夠打造出幾乎跟一般頁面一致的外觀,也可試看看,我使用的佈景主題JNews便是如此(只是我沒用),細節可以參考我整理的JNews教學。
設好網站的AMP後,會在非AMP網頁跟AMP網頁的原始碼看到下列程式碼(本文網址為範例):
- 非AMP網頁:
- 會顯示<link rel=”amphtml” href=”https://www.wpandseo.tw/103/wordpress-google-amp/amp” />
- 意義:讓Google知道這網址有對應的AMP網頁
- 可由這邊看到AMP網址是什麼,有的是加在路徑,有的則是加上參數
- AMP網頁:
- 會顯示<link rel=”canonical” href=”https://www.wpandseo.tw/103/wordpress-google-amp/” />
- 意義:跟Google說這個AMP網頁的主要網址是哪個,避免Google將AMP網頁跟非AMP網頁視為完全不同的網頁,而造成重複內容問題
如何確認網站的 Google AMP是否正確?
要確認網站上的Google AMP是否正確有兩個作法,其實AMP網頁偶爾會出錯,我遇過的錯誤:
- AMP for WP跟Yoast SEO有衝突,導致AMP版本網頁有兩個標準網址,更新外掛之後解決
- AMP for WP本身程式碼的問題,更新外掛之後解決
- 文章設定一個錨點:#amp,這也導致錯誤@@,換名稱就好
- 社群分享外掛在AMP版本網頁下出現不合規範的CSS,要設定讓該外掛不在AMP版本網頁下出現
利用即時的AMP網頁驗證工具:
可以利用下列兩個工具即時驗證AMP版本網頁是否正確,如錯誤的話會顯示原始碼錯誤的地方與修正建議:
這兩個工具的好處是可以即時驗證(也可以在上面編輯原始碼、模擬調整之後的結果),缺點是….不會批次提供錯誤報告;相對的,Google Search Console會提供批次檢測報告,但有錯誤發生不會立刻警告,報告是根據它內定檢測排程發布的,也會寄通知信到Google Search Console的管理員信箱。
此外….Google Search Console不提供模擬功能,在開發時或除錯時還是要利用這兩個即時驗證工具。
利用Google Search Console
當Google抓取到網站的AMP網頁之後,便會於Google Search Console上提供AMP診斷結果,路徑:主側邊欄的「AMP」。

這邊的重點當然就是「錯誤」,報表上有三個選項:錯誤、有效但出現警告、有效,點擊「錯誤」後便會出現為何被Google檢測出錯誤。如出現錯誤,Google Search Console也會寄通知信到管理員信箱。

知道網站產生錯誤AMP版本網頁的原因之後,再點個別原因細項就可知道哪些頁面出現這個錯誤,這時可以做兩件事:
- 將鼠標移到網頁上,右邊會出現放大鏡,點放大鏡可以擷取上次Google檢測時發生的問題細項
- 確認問題修復之後,也可驗證修正後的項目。這功能時好時壞,總之確認修復後就給它點下去吧!要注意的是….有時頁面有多個錯誤原因,沒全部修好就點「驗證修正後的項目」還是不會通過驗證。先用上面工具通過驗證之後再點這個按鈕吧!

其實利用Google Search Console將網頁提供給Google索引時,系統也會順便檢查該網頁是否有AMP版本網頁?有的話是否正確?但有點麻煩,要先讓擷取網頁的索引資料再測試線上網址,我覺得用上述的即時測試工具比較快!
建議網站佈署Google AMP初期先利用即時測試工具確認頁面是否正確,等到時間久了Google在Search Console顯示AMP診斷結果,再由那邊確認整體狀況。有問題需要修正時,用即時測試工具確認。
如果不確定特定HTML tag可否使用,可以參考AMP的規格頁面
WordPress上線Google AMP的注意事項
雖然Google AMP對於網站的速度跟流量都有幫助,不過下列事項是佈署時需要考慮的。
Google Analytics上的網址問題
AMP的網址會在參數或者路徑上顯示AMP,同一個網頁內容AMP網頁跟非AMP網頁(例如桌機版)的網址不一樣,在統計特定網頁的自然搜尋整體流量時會造成困擾,要加總該頁面的AMP網頁跟非AMP網頁的自然搜尋流量才是正確結果。
我的合併方式是在GA建立一個新的報表,套用將”/amp”取代成空字串的篩選器,這樣就可以合併資料了,剛合併時要檢查原始報表中AMP跟非AMP頁面加總的工作階段是否等於新報表中的工作階段。

這某種程度算是一種投機取巧的方式,並不是最正規的做法,建議先參考Google的說明評估如何於AMP上佈署Google Analytics。
支援的JavaScript有限
佈署AMP最困擾的事情之一就是它支援的JavaScript很有限,如果需要利用JavaScript做出前端的互動操作、追蹤使用者行為或者串接它方資料,就要仔細衡量,對我來講最困擾的就是Google Analytics的事件追蹤。
AMP的Google Analytics追蹤碼跟一般網頁不一樣,很多在一般網頁上可以做的追蹤,在AMP網頁都不行,即使可以也是半調子,例如事件追蹤。
在AMP網頁佈署適合AMP網頁的Google Analytics或GTM程式碼就能使用事件追蹤,但能追的資料少很多。一般網頁可以追蹤USER在哪一個網頁點了哪一個外部連結(連結的錨文字或路徑),預設的AMP事件追蹤功能只能知道USER在哪個網頁點了外部連結,但不知道到底是點哪一個外部連結。
關於在AMP上佈署Google Analytics或GTM的方式,可參考下列文章:
可能會流失廣告版位或側邊欄 / 小工具
因為Google AMP會篩選掉跟網站本文的內容或架構無關的JavaScript、CSS或版位,除了前端效果會被簡化外,也可能會影響到網站原有的廣告版位設定,如果網站的廣告版位是用JavaScript或者CSS處理的可能會有問題;用文字超連結導流賺分潤就OK,但還是導入初期要仔細測試這方面的影響,以免流失廣告版位的收入而不自知。
除了廣告版位, 預設的AMP版型也會濾掉側邊欄 / 小工具,如對這一點很在意,導入AMP前要三思。建議先拿一個網址的AMP網頁測試,覺得OK再全面上線。但有的AMP外掛可以讓我們在AMP頁面上Google AdSense廣告,有的版型提供AMP小工具模組,總之就是要多嘗試!
網頁的更新速度
Google搜尋結果的AMP版本頁面抓取Google系統內的資料,不是最原始、即時的資料(就是不是抓取網站server的最新資料),因為AMP有個重點就是利用Google的快取系統加快網頁傳輸速度。如果不能接受Google搜尋結果的AMP版本頁面跟最新資料不一樣,就要衡量一下到底要不要上AMP。
其實我覺得對內容網站來說是沒差,Google抓取的速度蠻快的,但畢竟不即時,AMP版本的內容跟不上最新內容是很難避免的。
如何移除AMP網頁
如果在Google搜尋結果已經可以找到AMP網頁後,直接移除它卻沒有配套,會導致網友點了搜尋結果的AMP網頁卻顯示網頁不存在(404錯誤),需要等到Google重新抓取網頁資料發現已經沒有AMP網頁時,才會在搜尋結果顯示一般的行動版網。
相關文章:SEO小教室|AMP頁面移除指南:緣由、執行方式、重點觀察指標、排名變化
- 步驟一:移除非AMP網頁中的<link rel=”amphtml” href=”AMP網址” />, 讓Google不要在一般頁面抓到AMP網頁。這個一定要先做。
- 步驟二:下面兩個選一個方式,我建議選301轉址
- 301轉址:將AMP網頁用301轉址導到canonical網址,就是一般網頁。如果可以做到這個,就可以立刻移除AMP網頁
- 在AMP網頁加上noindex,Google才會移除它的AMP網頁索引,用這個方式就需要等Google慢慢移除索引、在搜尋結果不顯示AMP網頁,才能由網站系統移除AMP網頁。
以上步驟是Google的說法,在WordPress上,我建議先測試停用AMP外掛後系統會不會自動將AMP頁面用301轉址轉到一般頁面,會的話就停用就好,不會的話要先設好301轉址再停用AMP外掛。
長期而言還是建議建立301轉址,以免刪除AMP外掛之後轉址失效。如果已經建立了將AMP頁面轉到一般頁面的轉址,重新啟用AMP頁面前要刪除相關轉址。
總之,就是停用AMP之前一定要評估停用AMP之後是否能建立正確的轉址,讓USER連到AMP頁面時可轉到對應的一般頁面。
如果無法達成這件事又一定要停用,可以先考慮調整AMP頁面、讓它不符Google的規範,這樣Google就會顯示一般頁面。等到Google只顯示一般頁面後,再移除AMP頁面。下下之策當然就是….直接移除、跟Google說AMP頁面不存在 (就是404)。
完成這些事後,要定期檢查手機版的Google排名跟Google Search Console內的AMP索引 / 錯誤報告,千萬別做完系統調整就不管了。然後….請給Google一點時間處理,它抓取、索引、顯示都需要時間,很難立刻反應在搜尋結果。
FAQ
AMP犧牲的是佈署CSS跟JavaScript的彈性,內容網站通常不太依賴這些創造必要的網頁互動或資料串接,可考慮導入。
無法在AMP網頁佈署必要互動或資料串接的網頁。詳情要研究Google提供的AMP開發文件跟GTM上的AMP程式庫,判斷是否有必備功能在AMP無法實現。
AMP也可佈署一般的GA並將流量歸屬到一般網頁,不會導致流量流失。但在搜尋結果的AMP到達頁可能會顯示Google的AMP快取網址,但Google會標明網頁所屬網域。
AMP最主要的目標是提升網頁在行動版的開啟速度,不管要不要導入AMP,都要仔細評估是否可以優化網頁開啟速度。如網頁已經秒開,是不一定要導入AMP。不過目前Google搜尋某些功能只適用AMP網頁,例如前述的圖片搜尋。
延伸閱讀
- SEO小教室|Google Search Console簡介、基本功能說明、成效與索引報告使用建議
- SEO小教室|網站地圖Sitemap用途說明、產出與提交方式、特殊網址處理心得
- SEO小教室|數據分析神器-Looker Studio視覺化報表核心功能與用途分享
- SEO小教室|流量下滑分析-步驟一:以「指標」、「管道」、「時間段」釐清問題
- SEO小教室|電商網站常見重複性內容問題與建議處理方式
- SEO小教室|如何用標準網址Canonical Tag處理重複性內容、與301轉址的差異
- SEO小教室|301轉址懶人包-轉址簡介、開發注意事項、評估方式、替代方案
- SEO小教室|SEO成效評估重點指標與推薦工具分享
- WordPress|內容網站SEO – 網域與索引、重點功能、內容編輯等七大主題教學
- WordPress|必裝SEO外掛 – 超完整Yoast SEO設定教學
- SEO小教室|Screaming Frog報表教學:索引狀態、Meta文案、失效連結等四大項目
- SEO小教室|排名追蹤工具SE Ranking介紹:專案設定、關鍵字排名報表、篩選功能
- SEO小教室|2024年SEO元素週期表分享-主要項目介紹以及重點內容解析
- SEO小教室|Rand Fishkin(蘭德.費希金)2019年SEO排名要素研究報告讀後心得

