我目前已不使用該外掛,內容不再更新
Facebook或Line等社交媒體已是推廣網站的重要管道,SEO也開始重視網站的社交訊號(在社交媒體的熱門程度、分享程度等等), 有眾多外掛可讓我們於WordPress加上社交分享按鈕,方便網友分享文章到Line、Facebook或其他社交媒體,但如果安裝不良的社交分享外掛,會造成網站速度變慢,反而不利網友的瀏覽體驗。
AddToAny是我用過的WordPress社交分享外掛中的佼佼者,除了簡化WordPress加上分享按鈕的流程,還可自訂圖示,不太影響網站速度,也會自動產生事件追蹤紀錄網友點擊社交分享icon的次數、讓我們更容易了解網站在社交媒體的分享狀況。
AddToAny基本設定:
安裝好之後,由側邊欄的設定可找到AddToAny,點了之後便進入設定畫面,有兩個頁籤:Standard, Floating。Standard是設定分享按鈕的大小、種類等等,以及在頁面的呈現方式;Floating顧名思義,就是利用浮動側邊欄顯示社交分享按鈕的相關設定。
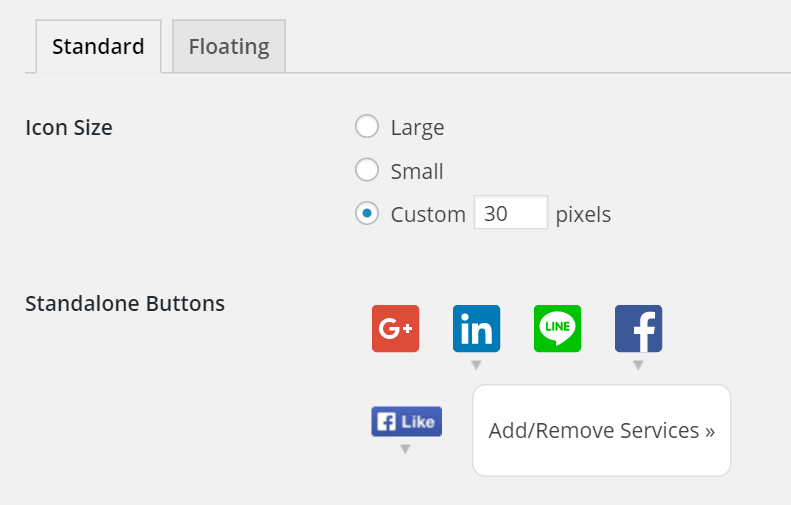
AddToAny 設定 – Standard:
Icon Size:設定icon大小,我習慣自訂30px
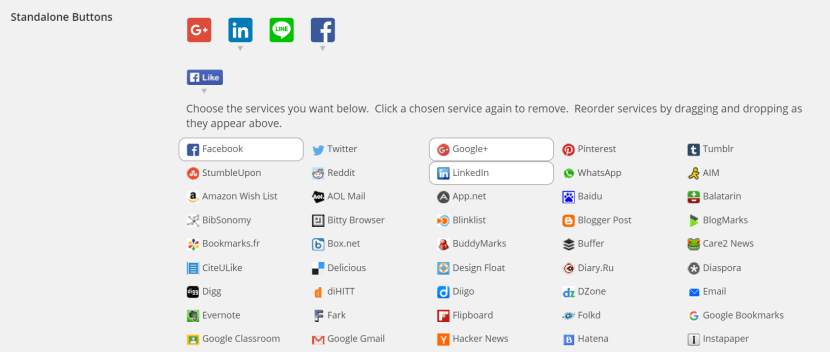
Standalone Buttons:要顯示的社交分享按鈕,點Add/Remove Services便會出現按鈕列表,點一下便可以到網頁,要取消的話再點一下便可。可拖曳按鈕調整顯示排序。


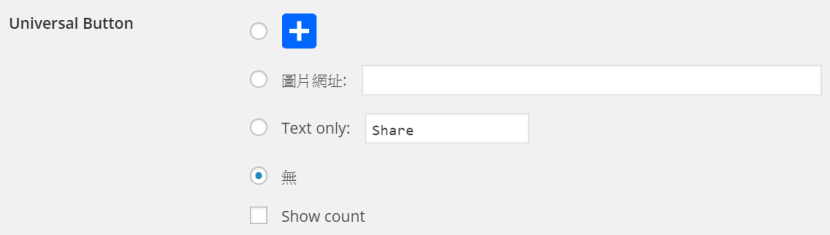
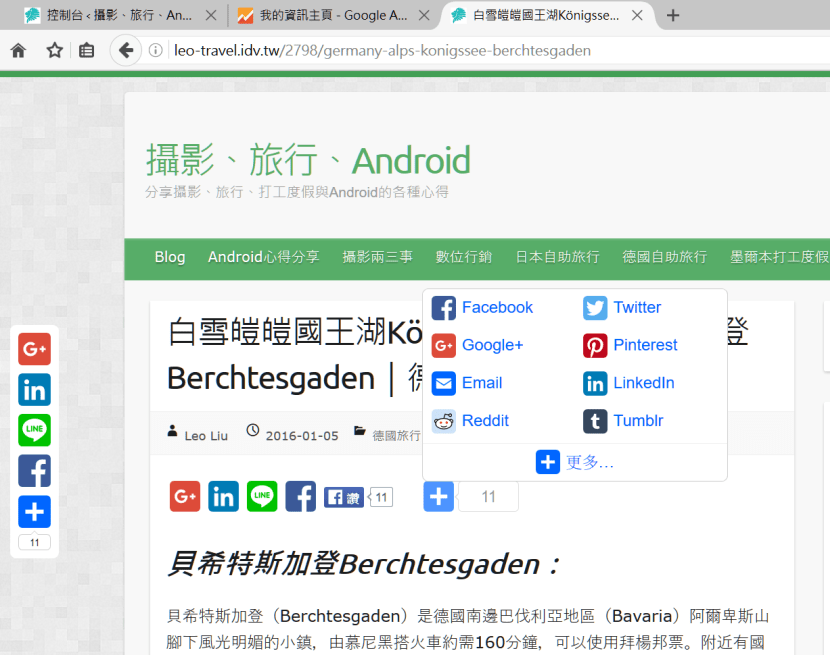
Universal Button:是否要在選定的社交分享按鈕旁上再加一個圖示,點了之後會顯示更多的社交分享方式,我通常都關掉,因為很多都是台灣網友少用的服務、用途不大。如果開啟這個功能,還可選擇樣式跟是否顯示計數。


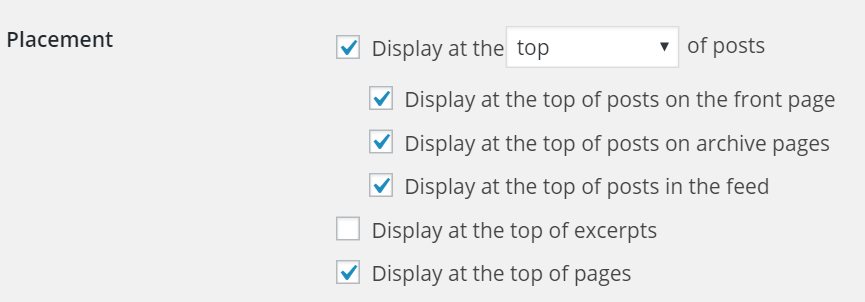
Placement:icon在前端的顯示樣式設定,分為文章(post)跟頁面(page)兩種類型,文頁版面可設定的比較多
- 要顯示在文章的上面、下面,或者兩者都要
- Display at the top of posts on the front page:是否要顯示在文章版面
- Display at the top of posts on archive pages:不確定用途
- Display at the top of posts in the feed:是否要顯示在RSS的feed版面
- Display at the top of excerpts:是否顯示在文章的列表頁面
- Display at the top of pages:是否要在頁面(page)顯示社交分享icon


以上是主要的設定,如果懂CSS或JavaScript的話還可多做調整,不過我沒這樣用!
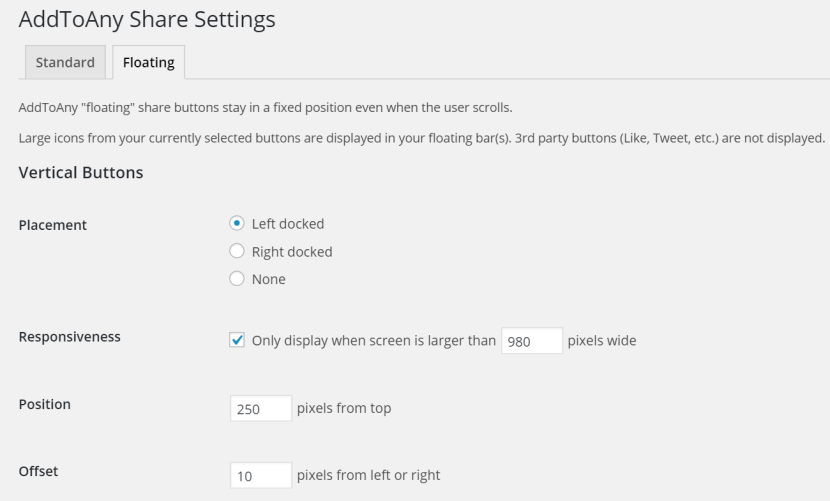
AddToAny 設定 – Floating:
這邊的設定分為垂直浮動跟水平浮動,設定的方式都一樣,我只有使用垂直浮動。
Placement:要浮動在畫面的左邊或右邊
Responsiveness:可決定畫面要多寬才顯示浮動按鈕
Position:浮動按鈕跟畫面上緣的距離,其實就是CSS的margin-top屬性
Offset:浮動按鈕跟畫面左右邊緣的距離,其實就是CSS的margin-left / margin-right屬性

AddToAny & Google Anaytics事件追蹤:
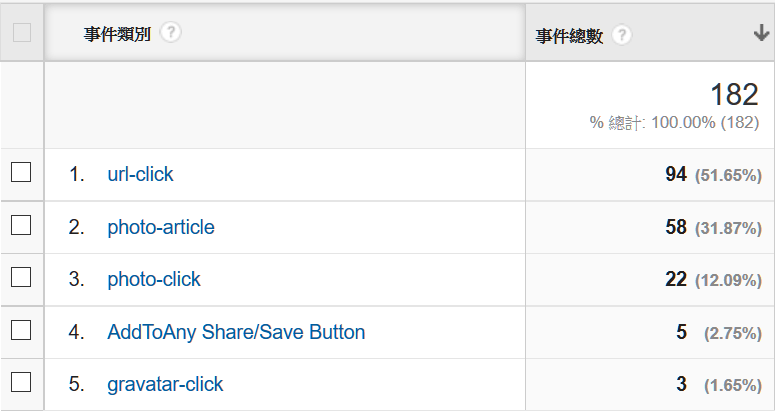
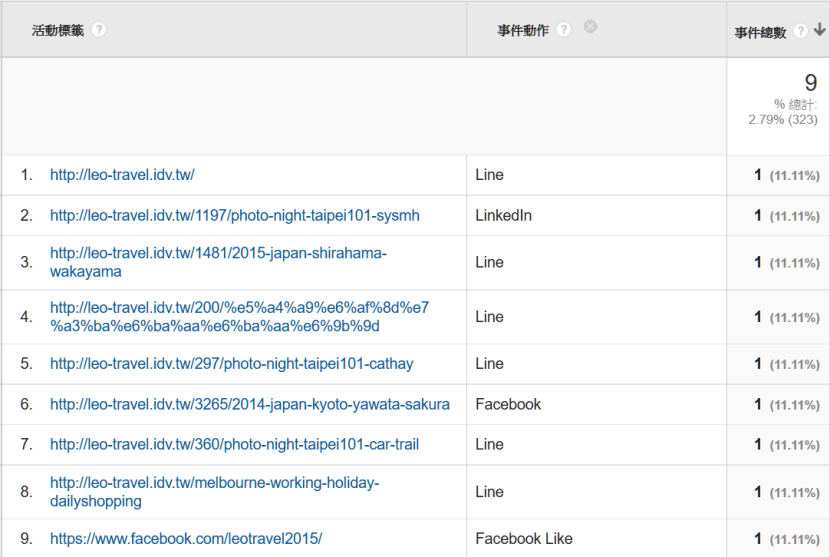
我喜歡用AddToAny這個社交分享外掛,除了不會拖慢網站速度,另一個主因就是它會自動產生GA的事件追蹤(Event Tracking), 對分析WordPress上的社交分享成效很有幫助,尤其是現在GA還將來源是Line的流量視為直接流量(Direct), 利用AddToAny自動產生事件追蹤的功能我們便可以由GA的事件追蹤報表知道Line的按鈕被點了幾次、在哪個頁面被點擊。


安裝方式:
- 由WordPress官網下載外掛ZIP檔,於後台安裝,連結:https://wordpress.org/plugins/add-to-any/
- 由WordPress後台安裝外掛的頁面搜尋、安裝”AddToAny Share Buttons”
總結:
AddToAny是我最推薦的WordPress社交媒體分享外掛,除了讓我們化繁為簡的加上WordPress分享按鈕、增加網站在社交媒體的能見度,也很貼心的整合GA的事件追蹤功能。它的基本功能已經很完整了,如果懂WordPress進階的PHP跟CSS設定,還可以微調在網站上呈現的版位、做出心中完美的版型。
延伸閱讀:
WordPress懶人包:
- WordPress架站|註冊網域、安裝網站 / 外掛、設定調整等9大步驟教學
- WordPress SEO|網域與索引、重點功能、內容編輯等七大主題教學
- WordPress主機|重點功能要求、主機費用評估、五大主機簡介
- WordPress速度優化|主機挑選、圖片優化、相關外掛與CDN
- WordPress推薦外掛|Yoast SEO、WP Rocket、AMP for WP等10大外掛
- WordPress佈景主題|主題市集ThemeForest挑選、購買、安裝佈景主題教學
WordPress佈景主題:
WordPress外掛:
- Yoast SEO|WordPress必裝SEO外掛設定教學
- Redirection|WordPress必裝301轉址外掛設定教學
- WP Rocket|WordPress必裝快取外掛設定教學與注意事項
- WPForms|WordPress必裝表單外掛付費版教學
- AMP for WP|WordPress上線AMP網頁推薦外掛設定與使用心得
- Jetpack|超多工WordPress推薦外掛設定教學

