本站已經移除AMP(相關文章:移除AMP之緣由以及方式分享),本文不再更新!
WordPress AMP外掛神器 – AMP for WP
AMP網頁(Accelerated Mobile Pages)是Google於2016年九月大張旗鼓推動的網頁格式,可以大幅加快網頁讀取速度。發展至今已能由WordPress找到很多成熟的AMP外掛,讓使用者可以非常快速的上線AMP網頁,還提供大幅度的自訂功能,已不像發展初期的外掛非常陽春了。
這篇心得文分享的是AMP for WP免費版(2020 / 12 / 30發布的1.0.74,該外掛很常更新,但UI大同小異),設定簡單、功能完整,搭配設定教學,可大幅縮短WordPress上線AMP所需的設定與測試時間。文章目錄:
這邊只講外掛設定方式,如果想了解更多AMP網頁的基本原理、注意事項跟優缺點等等,請參考AMP專案的官網或WordPress|Google AMP網頁教學 – 上線與檢測方式、成效、注意事項。
安裝方式
可以從AMP for WP的下載網址下載ZIP檔再安裝,或者由外掛安裝頁面搜尋AMP for WP。裝好啟動後,在側欄主選單下方會出現AMP,點Setting就可以看到快速設定按鈕,步驟很簡單,就是選定版型、加上GA資源代碼跟決定要那些頁面模組啟動AMP,之後都可以再改。
設定方式
利用快速設定上線AMP後,其實有很多地方要微調,這也AMP for WP的優點:強大的自訂能力,以下就逐項說明重要設定,用好之後記得要去Google的AMP Validator網頁測試AMP頁面是否正確,AMP頁面網址是一般版本網址加上/amp,以本文為例就是https://www.wpandseo.tw/99/wordpress-plugin-amp-for-wp/amp/。
主要的設定區塊是主側邊欄「AMP」的「Settings」跟「Design」,「Setup」是類似快速設定,我通常不管,反正等等的設定就會反應在「Setup」。


Settings
General
可以上logo,決定post、page、homepage、Custom Front Page(就是自訂首頁)跟分類與標籤的列表頁是否開啟AMP頁面。Post一定要開,至於其他的就看自己。若使用Page Builder(例:Elementor)編輯網頁,建議不要開啟,以免產生相容性問題或大跑版。
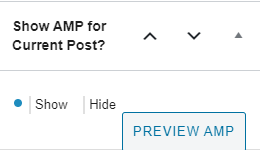
這邊只是決定是否使用該模組的AMP頁面,之後還是可以停用特定內容的AMP,以POST模組來說,開關是在右邊側邊欄的「Show AMP for Current Post」。
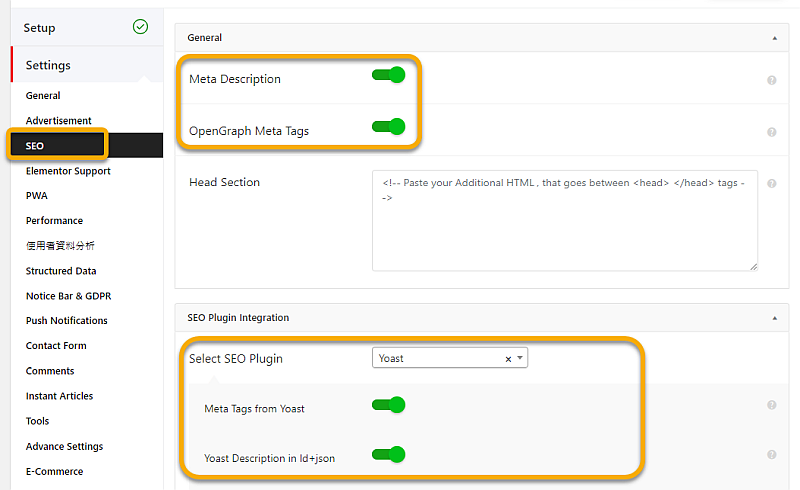
SEO
在1.0.47中,這邊的設定似乎怪怪的,最重要的還是要安裝SEO外掛,以我為例是用Yoast SEO,安裝、設定好外掛後,即使這邊選擇不顯示Meta Description、不選擇使用的SEO外掛,AMP頁面的原始碼還是會顯示Yoast SEO加上去的Meta資訊,很詭異,可能是bug。以使用Yoast SEO為例,建議:
- 顯示「Meta Description」跟「OpenGraph Meta Tags」
- 建議開啟「Meta Tags from Yoast」、「Yoast Description in ld+json」、「Canonical from Yoast」
雖然實測是安裝、設定好Yoast SEO後,不管這邊的設定原始碼還是會顯示正確內容,但這可能是bug,建議還是調整成正確的設定方式,以免修正bug後出現問題。

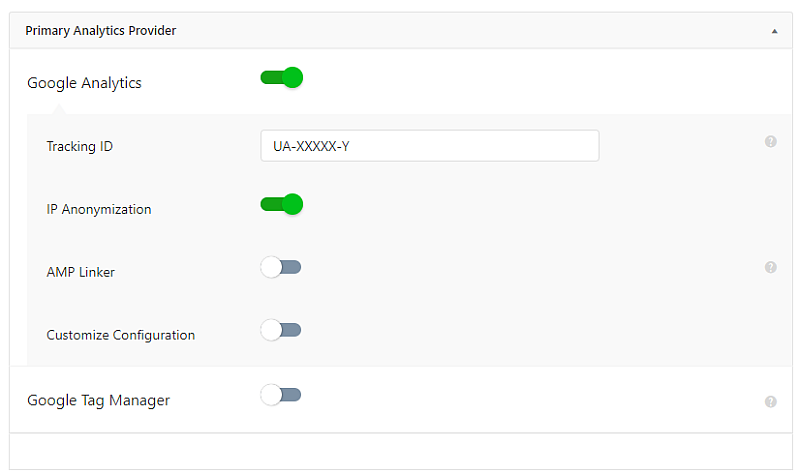
使用者資料分析
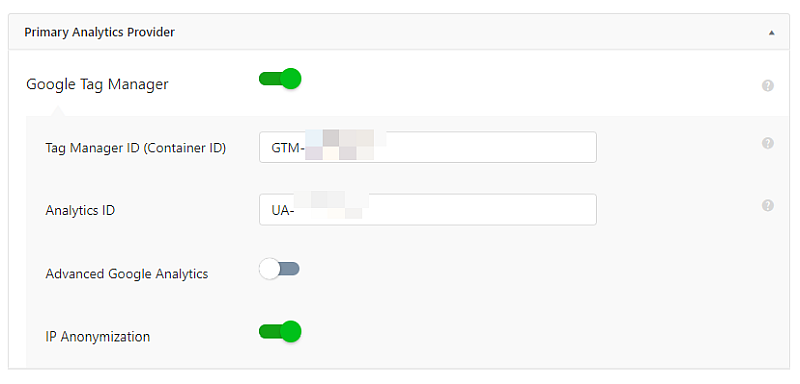
如果一開始沒有設定Google Analytics的ID,也能在這邊設定,或者使用GTM,Google Analytics跟GTM(Google Tag Manager)只能擇一啟用。
啟用Google Analytics比較簡單、填上追蹤ID即可;要啟用GTM看似很簡單、只要填上容器編號跟追蹤ID,但是….創建容器時要選對,不然會出問題。延伸閱讀:在AMP網頁佈署Google Tag Manager – 創建AMP版本GTM容器、佈署方式與使用限制。
AMP的事件追蹤的程式碼跟一般網頁不一樣,就算有裝事件追蹤外掛而且正確設定,也不會在AMP頁面執行,可以參考Google的說明。最好的執行方式是利用這個外掛的GTM功能上GTM程式碼,然後在程式碼對應的GTM後台新增AMP的事件追蹤。
除了Google本家的分析工具,還可安裝Facebook Pixel、comScore等等,不過….AMP支援的分析工具本來就比較少、無法像一般網頁那樣隨心所欲,這是它目前的限制。
如果你的網站已安裝Google提供的Site Kit且完成跟Google Analytics的串接,因該外掛也會在AMP頁面新增對應的Google Analytics代碼,請避免下列兩件事,以免造成重複追蹤:
- 使用AMP for WP佈署Google Analytics代碼
- 使用AMP for WP佈署GTM後,於該GTM容器啟用基本的Google Analytics網頁瀏覽代碼


Notice Bar & GDPR
為了要應對歐盟龜毛的GDPR, AMP for WP也在這邊增加了 GDPR法遵功能,可以提示USER網站會收集cookie, 還可選擇是否只針對歐盟地區訪客顯示,但需要自己填入訊息、設計隱私聲明頁面。
Advanced Settings
進階的調整,請謹慎使用,可由這邊添加程式碼到Header、Body、Footer,完成後一定要再次驗證AMP頁面是否有效!
Translation Panel:
AMP for WP很貼心的提供翻譯功能,可以善加利用,記得要前後對照,有些字串不好猜用在哪!
Design
這邊是很重要的區塊,雖然一開始的快速設定可以選版型,但很多地方都要在這裡微調。
- Theme:調整預設版型
- Global:可以調整網站的顏色跟自訂CSS,自訂CSS是非常重要的功能!
- Header:可以決定是否在AMP頁面顯示選單按鈕,如果要的話,還是指定AMP的選單是哪一個。也可以決定AMP的主選單版位是否常駐、點了AMP頁面的logo是否要導到一般頁面的首頁
- Home Page:可以決定是否在AMP首頁顯示Feature Slider,以及Slider要顯示哪個分類的文章
- Single:可以決定AMP頁面的post頁是否要顯示分類、標籤、作者介紹、麵包屑、近期文章、相關文章等等,也可以在這邊取消社群分享按鈕
- Footer:可以在頁尾顯示連到非AMP網頁的按鈕、回到頂端的按鈕
- Social Share:決定要顯示那些社群分享按鈕,跟自己的社群頁面,很貼心的提供分享到Line或WhatsAPP的按鈕,也可將自己的社群頁面加到選單下方
AMP問題修正
我一直使用AMP for WP來佈署AMP,蠻少出錯的。有錯通常是程式碼的bug,或者跟其他外掛衝突(例如Yoast SEO),不過開發團隊修正速度極快,不用太擔憂錯太久導致無法在搜尋結果出現AMP頁面。
總之….可以放心的用下去,但是要留意Google Search Console中的AMP報告以及外掛的更新狀況,出現大量錯誤時要檢查外掛是否有更新檔來修正問題。雖然開發團隊通常能快速修正問題,但是….也得要站主有更新程式才有用。
停用AMP
如果想停用特定文章、頁面的AMP,可以在它們編輯頁面的右邊側邊攔找到「Show AMP for Current Page?」,選擇「Hide」,該網址的AMP就會被停用,原本的AMP頁面會被用301轉址導到一般頁面。

如果停用AMP for WP外掛:
- 一般頁面的「<link rel=”amphtml」相關標記會被移除,也就是不再告知Google這網址有AMP版本
- 原本的AMP版本頁面還是可以瀏覽,但跟一般頁面是一樣的、沒有AMP相關程式碼,標準網址還是指到一般版本頁面,不會造成重複性內容
結論:如果想要整站停用AMP,就停用外掛吧,要給Google一段時間處理。上述的處理方式應該不會造成SEO索引上的問題。
FAQ
AMP犧牲的是佈署CSS跟JavaScript的彈性,內容網站通常不太依賴這些創造必要的網頁互動或資料串接,可考慮導入。
無法在AMP網頁佈署必要互動或資料串接的網頁。詳情要研究Google提供的AMP開發文件跟GTM上的AMP程式庫,判斷是否有必備功能在AMP無法實現。另一種不適合導入AMP頁面的是使用Page Builder製作的頁面,很容易跟AMP產生相容性問題或跑版。
AMP也可佈署一般的GA並將流量歸屬到一般網頁,不會導致流量流失。但在搜尋結果的AMP到達頁可能會顯示Google的AMP快取網址,但Google會標明網頁所屬網域。
AMP最主要的目標是提升網頁在行動版的開啟速度,不管要不要導入AMP,都要仔細評估是否可以優化網頁開啟速度。如網頁已經秒開,是不一定要導入AMP。不過目前Google搜尋某些功能只適用AMP網頁,例如前述的圖片搜尋。
心得
AMP for WP的功能真的很完整,2016年AMP網頁剛推出時,雖然速度很快,卻犧牲了版面美觀,也不方便分享到社群媒體,這些缺陷都可以靠這個外掛克服,如果想要上線WordPress的AMP網頁,就靠它了。以上只是我覺得比較重要的功能,這外掛也可讓我們在AMP網頁插入六個adsense廣告,只要選擇好版位位置跟尺寸,再填入data-ad-client跟data-ad-slot就可。
延伸閱讀
WordPress懶人包
- WordPress架站|註冊網域、安裝網站 / 外掛、設定調整等9大步驟教學
- WordPress SEO|網域與索引、重點功能、內容編輯等七大主題教學
- WordPress主機|重點功能要求、主機費用評估、五大主機簡介
- WordPress速度優化|主機挑選、圖片優化、相關外掛與CDN
- WordPress推薦外掛|Yoast SEO、WP Rocket、AMP for WP等10大外掛
- WordPress佈景主題|主題市集ThemeForest挑選、購買、安裝佈景主題教學
- WordPress安全性強化|改善登入安全性、維持系統更新、慎選程式來源等8大方向

